创建简历表格和注册表单
16lz
2021-11-12
创建简历表格和注册表单
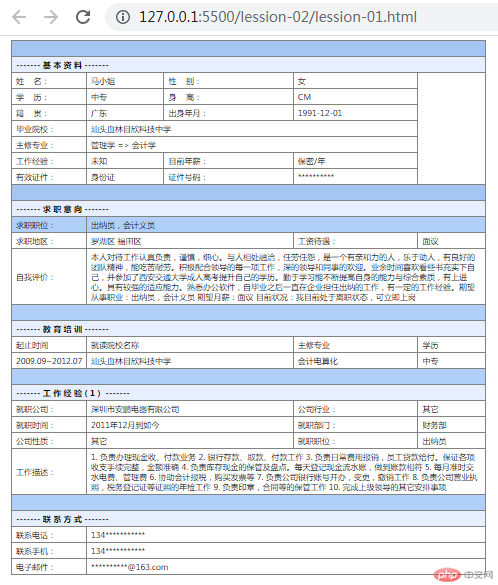
简历表格
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table {border-collapse: collapse;width: 950px;margin: 0 auto;}table td {border: 1px solid#838383;padding: 5px 8px;}table tr:first-child,table tr:nth-child(10) {background-color: #A5C6F0;}table tr:nth-child(12),table tr:nth-child(15),table tr:nth-child(19),table tr:nth-child(25) {background-color: #B0D0F9;}table tr:first-child+*,table tr:nth-child(11),table tr:nth-child(16),table tr:nth-child(20),table tr:nth-child(26) {background-color: #E7EEFE;font-weight: bold;}</style></head><body><table><tr><td colspan="5"> </td></tr><tr><td colspan="5">------- 基 本 资 料 -------</td></tr><tr><td>姓 名:</td><td>马小姐</td><td>性 别:</td><td>女</td><td rowspan="7"></td></tr><tr><td>学 历:</td><td>中专</td><td>身 高:</td><td>CM</td></tr><tr><td>籍 贯:</td><td>广东</td><td>出身年月:</td><td>1991-12-01</td></tr><tr><td>毕业院校:</td><td colspan="3">汕头血林目欣科技中学</td></tr><tr><td>主修专业:</td><td colspan="3">管理学 => 会计学</td></tr><tr><td>工作经验:</td><td>未知</td><td>目前年薪:</td><td>保密/年</td></tr><tr><td>有效证件:</td><td>身份证</td><td>证件号码:</td><td>**********</td></tr><tr><td colspan="5"> </td></tr><tr><td colspan="5">------- 求 职 意 向 -------</td></tr><tr><td>求职职位:</td><td colspan="4">出纳员,会计文员</td></tr><tr><td>求职地区:</td><td colspan="2">罗湖区 福田区</td><td>工资待遇:</td><td>面议</td></tr><tr><td>自我评价:</td><td colspan="4">本人对待工作认真负责,谨慎,细心。与人相处融洽,任劳任怨,是一个有亲和力的人,乐于助人,有良好的团队精神,能吃苦耐劳。积极配合领导的每一项工作,深的领导和同事的欢迎。业余时间喜欢看些书充实下自己,并参加了西安交通大学成人高考提升自己的学历。勤于学习能不断提高自身的能力与综合素质,有上进心。具有较强的适应能力。熟悉办公软件,自毕业之后一直在企业担任出纳的工作,有一定的工作经验。期望从事职业:出纳员,会计文员期望月薪:面议 目前状况:我目前处于离职状态,可立即上岗</td></tr><tr><td colspan="5"> </td></tr><tr><td colspan="5">------- 教 育 培 训 -------</td></tr><tr><td>起止时间</td><td colspan="2">就读院校名称</td><td>主修专业</td><td>学历</td></tr><tr><td>2009.09~2012.07</td><td colspan="2">汕头血林目欣科技中学</td><td>会计电算化</td><td>中专</td></tr><tr><td colspan="5"> </td></tr><tr><td colspan="5">------- 工 作 经 验(1) -------</td></tr><tr><td>就职公司:</td><td colspan="2">深圳市安鹏电器有限公司</td><td>公司行业:</td><td>其它</td></tr><tr><td>就职时间:</td><td colspan="2">2011年12月到如今</td><td>就职部门:</td><td>财务部</td></tr><tr><td>公司性质:</td><td colspan="2">其它</td><td>就职职位:</td><td>出纳员</td></tr><tr><td>工作描述:</td><td colspan="4">1. 负责办理现金收、付款业务 2. 银行存款、取款、付款工作 3. 负责日常费用报销,员工贷款给付。保证各项收支手续完整,金额准确 4.负责库存现金的保管及盘点。每天登记现金流水账,做到账款相符 5. 每月准时交水电费、管理费 6. 协助会计报税,购买发票等 7. 负责公司银行账号开办,变更,撤销工作 8.负责公司营业执照,税务登记证等证照的年检工作 9. 负责印章,合同等的保管工作 10. 完成上级领导的其它安排事项</td></tr><tr><td colspan="5"> </td></tr><tr><td colspan="5">------- 联 系 方 式 -------</td></tr><tr><td>联系电话:</td><td colspan="4">134***********</td></tr><tr><td>联系手机:</td><td colspan="4">134***********</td></tr><tr><td>电子邮件:</td><td colspan="4">**********@163.com</td></tr></table></body></html>

注册表单
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {background-color: #EEF3FA;}body>form {width: 400px;padding: 3px 20px;background-color: #fff;margin: 0 auto;}body>form>p>label:first-of-type {width: 55px;display: inline-block;}</style></head><body><form action="" method="get"><h3>用户注册</h3><p><label for="account">账号:</label><input type="text" name="account" id="account" placeholder="不超过八个字符"></p><p><label for="password">密码:</label><input type="password" name="password" id="password" placeholder="6-16个字符"></p><p><label for="email">邮箱:</label><input type="email" name="email" id="email" placeholder="example@mail.com"></p><p><label for="age">年龄:</label><input type="number" name="age" id="age"></p><p><label for="birthday">生日:</label><input type="date" name="birthday" id="birthday"></p><p><label for="course">课程:</label><select name="course" id="course"><option value="1">HTML5</option><option value="2">CSS</option><option value="3">JavaScript</option></select></p><p><label for="interest">爱好:</label><label><input type="checkbox" name="interest[]" value="1"> 打游戏</label><label><input type="checkbox" name="interest[]" value="2"> 看电影</label><label><input type="checkbox" name="interest[]" value="3"> 撸代码</label></p><p><label for="sex">性别:</label><label><input type="radio" name="sex" value="1">男</label><label><input type="radio" name="sex" value="0">女</label><label><input type="radio" name="sex" value="-1">保密</label></p><p><label for="introduce">简介:</label><textarea name="introduce" id="introduce" cols="30" rows="10"></textarea></p><p><input type="submit" value="提交"> <input type="button" value="Ajax"></p></form></body></html>

更多相关文章
- HTML学习(二) 表单的制作习作
- 前端基础,表单、表格作业
- 简历表代码
- 用户注册表单
- html 练习(一张简历/用户注册)
- 创建table表格和创建form表单并JS判断
- html基础表单
- 11-10作业
- table和form的使用
