11-10作业
16lz
2021-11-12
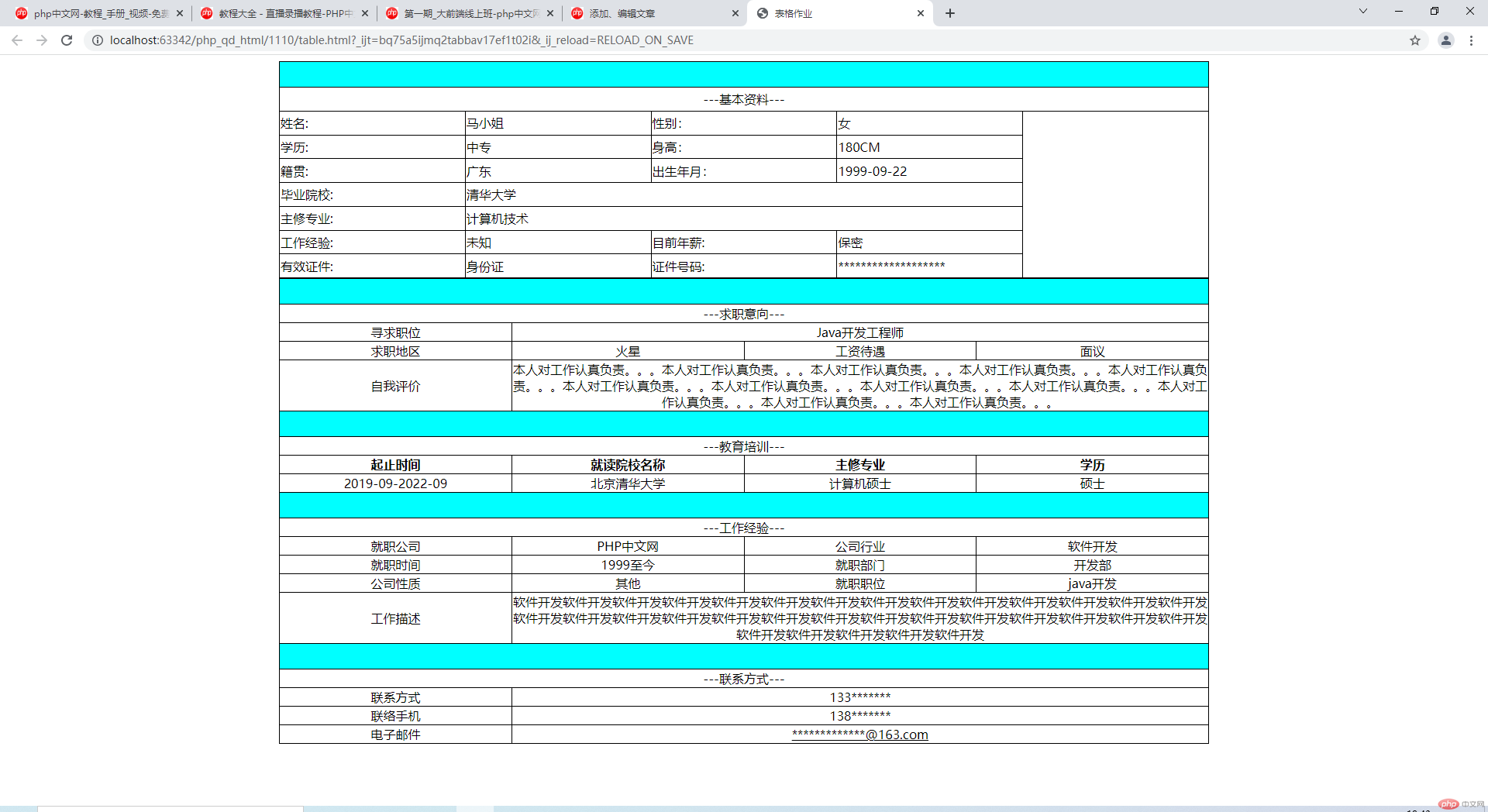
table作业练习
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表格作业</title><style>.jibenziliao{width: 1200px;margin: 0 auto;height: 280px;border: 1px solid #000;border-collapse:collapse;}.gongzuojingli{width: 1200px;margin: 0 auto;height: 600px;border: 1px solid #000;border-collapse:collapse;}.gongzuojingli tr td{text-align: center;}table tr{border: 1px solid #000;border-collapse:collapse;}table tr td{border: 1px solid #000;border-collapse:collapse;width: 20%;}table tr th{border: 1px solid #000;border-collapse:collapse;}#biaoti{text-align: center;}.huanhang{background: aqua;height: 30px;}</style></head><body><table class="jibenziliao"><tr><td class="huanhang" colspan="5"></td></tr><tr><td id="biaoti" colspan="5">---基本资料---</td></tr><tr><td>姓名:</td><td>马小姐</td><td>性别:</td><td>女</td><td rowspan="7"></td></tr><tr><td>学历:</td><td>中专</td><td>身高:</td><td>180CM</td><!-- <td></td>--></tr><tr><td>籍贯:</td><td>广东</td><td>出生年月:</td><td>1999-09-22</td><!-- <td></td>--></tr><tr><td>毕业院校:</td><td colspan="3">清华大学</td><!-- <td></td>--></tr><tr><td>主修专业:</td><td colspan="3">计算机技术</td><!-- <td></td>--></tr><tr><td>工作经验:</td><td>未知</td><td>目前年薪:</td><td>保密</td><!-- <td></td>--></tr><tr><td>有效证件:</td><td>身份证</td><td>证件号码:</td><td>*******************</td><!-- <td></td>--></tr></table><table class="gongzuojingli"><tr><td class="huanhang" colspan="4"></td></tr><tr><td id="biaoti" colspan="4" >---求职意向---</td></tr><tr><td>寻求职位</td><td colspan="3">Java开发工程师</td></tr><tr><td>求职地区</td><td>火星</td><td>工资待遇</td><td>面议</td></tr><tr><td>自我评价</td><td colspan="3">本人对工作认真负责。。。本人对工作认真负责。。。本人对工作认真负责。。。本人对工作认真负责。。。本人对工作认真负责。。。本人对工作认真负责。。。本人对工作认真负责。。。本人对工作认真负责。。。本人对工作认真负责。。。本人对工作认真负责。。。本人对工作认真负责。。。本人对工作认真负责。。。</td></tr><tr><td class="huanhang" colspan="4"></td></tr><tr><td id="biaoti" colspan="4">---教育培训---</td></tr><tr><th>起止时间</th><th>就读院校名称</th><th>主修专业</th><th>学历</th></tr><tr><td>2019-09-2022-09</td><td>北京清华大学</td><td>计算机硕士</td><td>硕士</td></tr><tr><td class="huanhang" colspan="4"></td></tr><tr><td id="biaoti" colspan="4">---工作经验---</td></tr><tr><td>就职公司</td><td></td><td>公司行业</td><td>软件开发</td></tr><tr><td>就职时间</td><td>1999至今</td><td>就职部门</td><td>开发部</td></tr><tr><td>公司性质</td><td>其他</td><td>就职职位</td><td>java开发</td></tr><tr><td>工作描述</td><td colspan="3">软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发软件开发</td></tr><tr><td class="huanhang" colspan="4"></td></tr><tr><td id="biaoti" colspan="4">---联系方式---</td></tr><tr><td>联系方式</td><td colspan="3">133*******</td></tr><tr><td>联络手机</td><td colspan="3">138*******</td></tr><tr><td>电子邮件</td><td colspan="3" style="text-decoration: underline">*************@163.com</td></tr></table></body></html>
table效果图

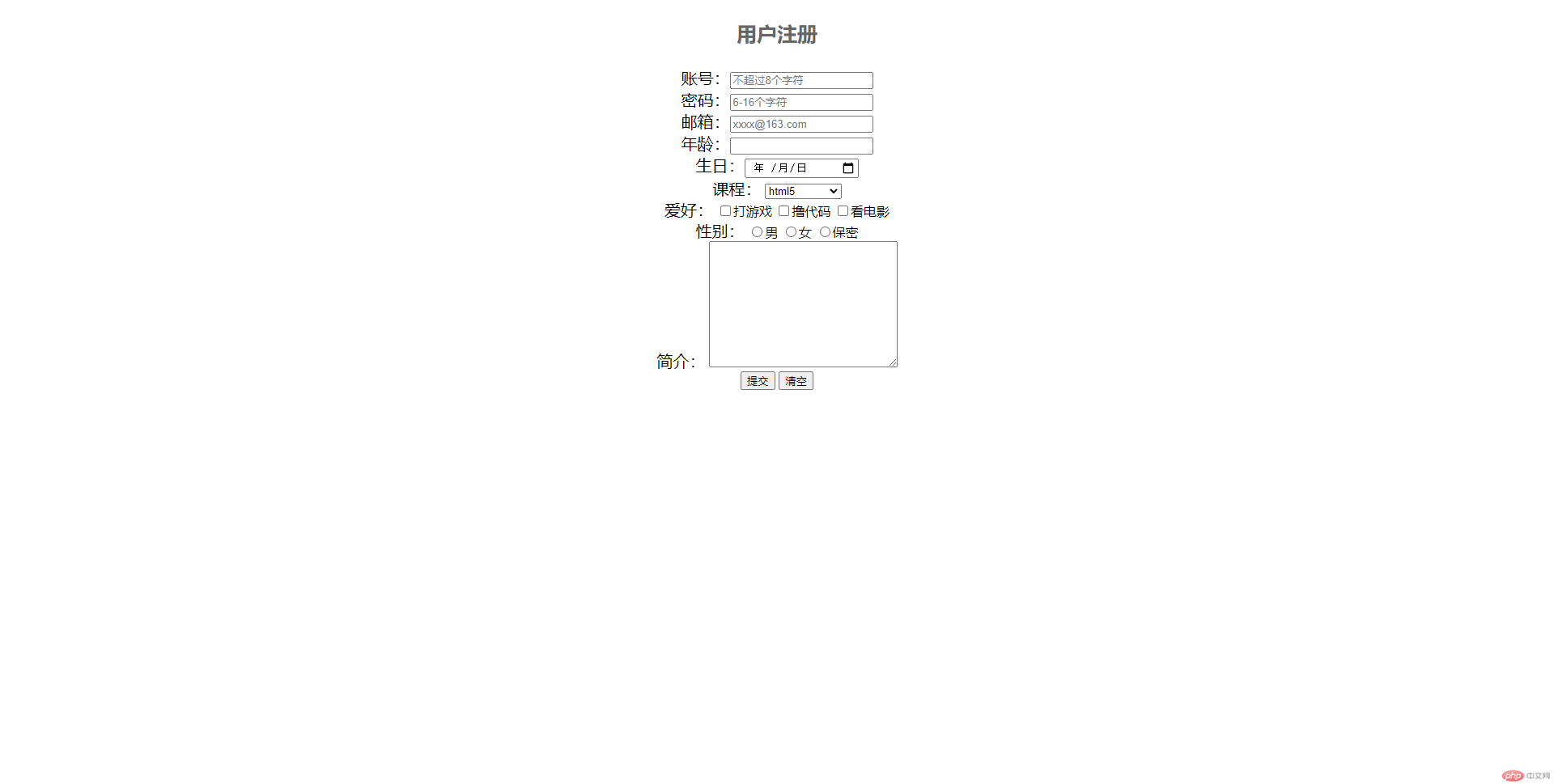
form练习代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>form练习</title><style>:root{--fontColor:#666;}.title{color: var(--fontColor);font-size: 25px;font-weight: bold;text-align: center;}.biaoti{font-size: 20px;}</style></head><body><p class="title">用户注册</p><div style="text-align: center"><form action=""><lable><span class="biaoti">账号:</span><input type="text" maxlength="8" placeholder="不超过8个字符" required></lable><br><lable><span class="biaoti">密码:</span><input type="password" minlength="6" maxlength="16" placeholder="6-16个字符" required></lable><br><lable><span class="biaoti">邮箱:</span><input type="email" placeholder="xxxx@163.com" required></lable><br><lable><span class="biaoti">年龄:</span><input type="number" required></lable><br><lable><span class="biaoti">生日:</span><input type="date" required></lable><br><lable><span class="biaoti">课程:</span><select name="" id=""><option value="">--- 请选择---</option><option value="">java</option><option value="">php</option><option value="">c++</option><option value="" selected>html5</option></select></lable><br><lable> <span class="biaoti">爱好:</span><input type="checkbox" name="aihao" value="打游戏">打游戏<input type="checkbox" name="aihao" value="撸代码">撸代码<input type="checkbox" name="aihao" value="看电影">看电影</lable><br><lable><span class="biaoti">性别:</span><input type="radio" name="sex" value="1">男<input type="radio" name="sex" value="2">女<input type="radio" name="sex" value="3">保密</lable><br><lable><span class="biaoti">简介:</span><textarea name="" id="" cols="30" rows="10"></textarea></lable><br><input type="submit" value="提交"><input type="reset" value="清空"></form></div></body></html>
form表单效果图

更多相关文章
- 简历表代码
- html 练习(一张简历/用户注册)
- 创建table表格和创建form表单并JS判断
- table和form的使用
- 大前端第二天第一个作业
- 学习,是脱贫致富的捷径
- 普通人打工,用创业心态干好8小时工作
- 工作中线程的启动
- 怎么在日常工作中践行逻辑思维能力?
