html 练习(一张简历/用户注册)
16lz
2021-11-12
html 练习-一张简历/用户注册表单
使用table布局,练习标签的使用及选择器的用法
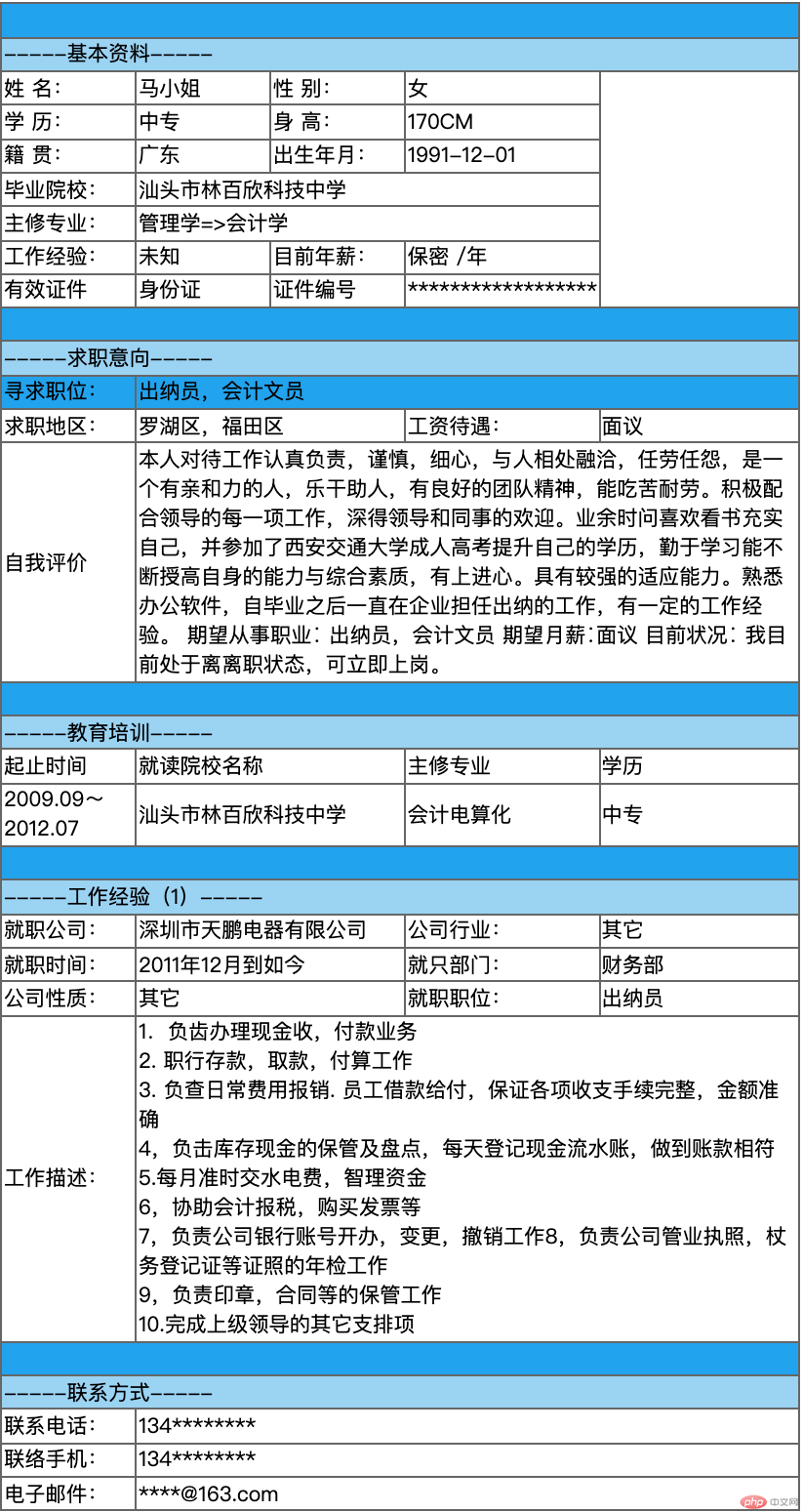
效果图

css 样式
<style>table,table tr th,table tr td {border: 1px solid #666;}table {border-spacing: 0;border-collapse: collapse;width: 100;}tr:nth-of-type(2) td,tr:nth-of-type(11) td,tr:nth-of-type(16) td,tr:nth-of-type(20) td,tr:nth-of-type(26) td {background-color: rgb(155, 211, 243);}td {width: 100px;}.all-row,tr:nth-of-type(12) td {background-color: rgb(34, 163, 238);}td[rowspan="7"] {width: 150px;}</style>
一张简历 主体部分
<table id="one"><tr class="all-row"><td colspan="5"> </td></tr><tr><td colspan="5">-----基本资料-----</td></tr><tr><td>姓 名:</td><td>马小姐</td><td>性 别:</td><td>女</td><td rowspan="7"></td></tr><tr><td>学 历:</td><td>中专</td><td>身 高:</td><td>170CM</td></tr><tr><td>籍 贯:</td><td>广东</td><td>出生年月:</td><td>1991-12-01</td></tr><tr><td>毕业院校:</td><td colspan="3">汕头市林百欣科技中学</td></tr><tr><td>主修专业:</td><td colspan="3">管理学=>会计学</td></td></tr><tr><td>工作经验:</td><td>未知</td><td>目前年薪:</td><td>保密 /年</td></tr><tr><td>有效证件</td><td>身份证</td><td>证件编号</td><td>******************</td></tr><tr><td class="all-row" colspan="5"> </td></tr><!-- 11行 --><tr><td colspan="5">-----求职意向-----</td></tr><!-- 12行 --><tr><td>寻求职位:</td><td colspan="4">出纳员,会计文员</td></tr><tr><td>求职地区:</td><td colspan="2">罗湖区,福田区</td><td>工资待遇:</td><td>面议</td></tr><tr><td>自我评价</td><td colspan="4">本人对待工作认真负责,谨慎,细心,与人相处融洽,任劳任怨,是一个有亲和力的人,乐干助人,有良好的团队精神,能吃苦耐劳。积极配合领导的每一项工作,深得领导和同事的欢迎。业余时问喜欢看书充实自己,并参加了西安交通大学成人高考提升自己的学历,勤于学习能不断授高自身的能力与综合素质,有上进心。具有较强的适应能力。熟悉办公软件,自毕业之后一直在企业担任出纳的工作,有一定的工作经验。 期望从事职业∶ 出纳员,会计文员 期望月薪∶面议 目前状况∶ 我目前处于离离职状态,可立即上岗。</td></tr><tr><td class="all-row" colspan="5"> </td></tr><!-- 16行 --><tr><td colspan="5">-----教育培训-----</td></tr><tr><td>起止时间</td><td colspan="2">就读院校名称</td><td>主修专业</td><td>学历</td></tr><tr><td>2009.09~2012.07</td><td colspan="2">汕头市林百欣科技中学</td><td>会计电算化</td><td>中专</td></tr><tr><td class="all-row" colspan="5"> </td></tr><!-- 20行 --><tr><td colspan="5">-----工作经验(1)-----</td></tr><tr><td>就职公司:</td><td colspan="2">深圳市天鹏电器有限公司</td><td>公司行业:</td><td>其它</td></tr><tr><td>就职时间:</td><td colspan="2">2011年12月到如今</td><td>就只部门:</td><td>财务部</td></tr><tr><td>公司性质:</td><td colspan="2">其它</td><td>就职职位:</td><td>出纳员</td></tr><tr><td>工作描述:</td><td colspan="4">1.负齿办理现金收,付款业务 <br> 2. 职行存款,取款,付算工作 <br> 3. 负查日常费用报销. 员工借款给付,保证各项收支手续完整,金额准确 <br> 4,负击库存现金的保管及盘点,每天登记现金流水账,做到账款相符 <br> 5.每月准时交水电费,智理资金 <br> 6,协助会计报税,购买发票等 <br> 7,负责公司银行账号开办,变更,撤销工作8,负责公司管业执照,杖务登记证等证照的年检工作 <br> 9,负责印章,合同等的保管工作 <br> 10.完成上级领导的其它支排项<br></td></tr><tr><td class="all-row" colspan="5"> </td></tr><!-- 26行 --><tr><td colspan="5">-----联系方式-----</td></tr><tr><td>联系电话:</td><td colspan="4">134********</td></tr><tr><td>联络手机:</td><td colspan="4">134********</td></tr><tr><td>电子邮件:</td><td colspan="4">****@163.com</td></tr></table>
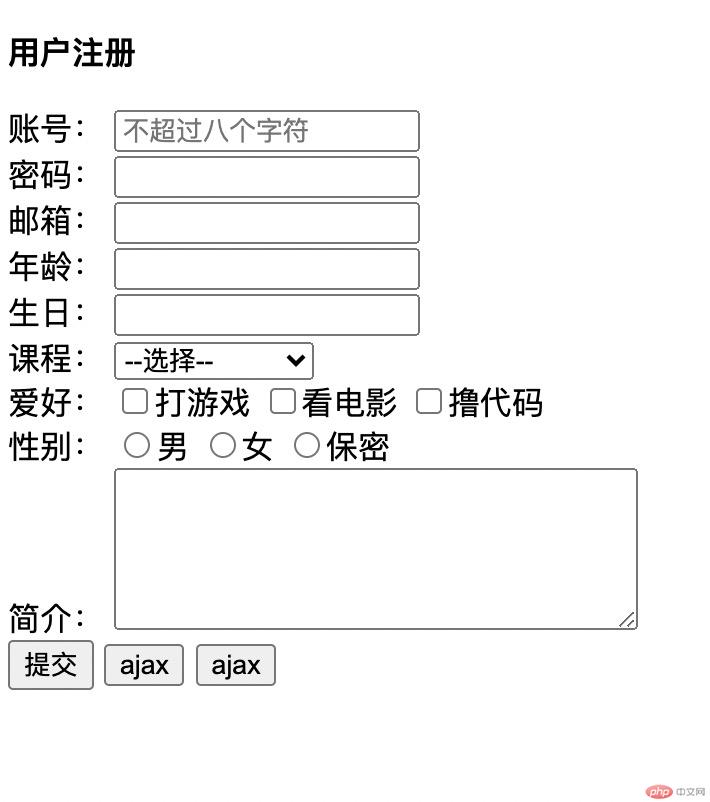
用户注册
效果图

html
<form action="" method="post"><p><b>用户注册</b></p><label for="user">账号:</label><input type="text" name="user" id="user" placeholder="不超过八个字符"><br><label for="pwd">密码:</label><input type="password" name="pwd" id="pwd"><br><label for="email">邮箱:</label><input type="email" name="email" id="email"><br><label for="age">年龄:</label><input type="number" name="age" id="age"><br><label for="bsd">生日:</label><input type="date" name="bsd" id="bsd"><br><label for="ks">课程:</label><select name="ks" id="ks"><option value="">--选择--</option><option value="">HTML5</option><option value="">CSS</option><option value="">Javascript</option><option value="">PHP</option></select><br><label for="hobby">爱好:</label><label><input type="checkbox" name="hobby" id="">打游戏</label><label><input type="checkbox" name="hobby" id="">看电影</label><label><input type="checkbox" name="hobby" id="">撸代码</label><br><label for="gender">性别:</label><label><input type="radio" name="gender" id="">男</label><label><input type="radio" name="gender" id="">女</label><label><input type="radio" name="gender" id="">保密</label><br><label for="des">简介:</label><textarea name="" id="" cols="30" rows="5"></textarea><br><input type="submit" value="提交"><button>ajax</button></form>
更多相关文章
- 创建table表格和创建form表单并JS判断
- table和form的使用
- 大前端第二天第一个作业
- 学习,是脱贫致富的捷径
- 普通人打工,用创业心态干好8小时工作
- 工作中线程的启动
- 怎么在日常工作中践行逻辑思维能力?
- GNOME Mutter的代码清理工作将促进支持Vulkan
- 一个工作3年运维自我介绍话术 offer到碗里来
