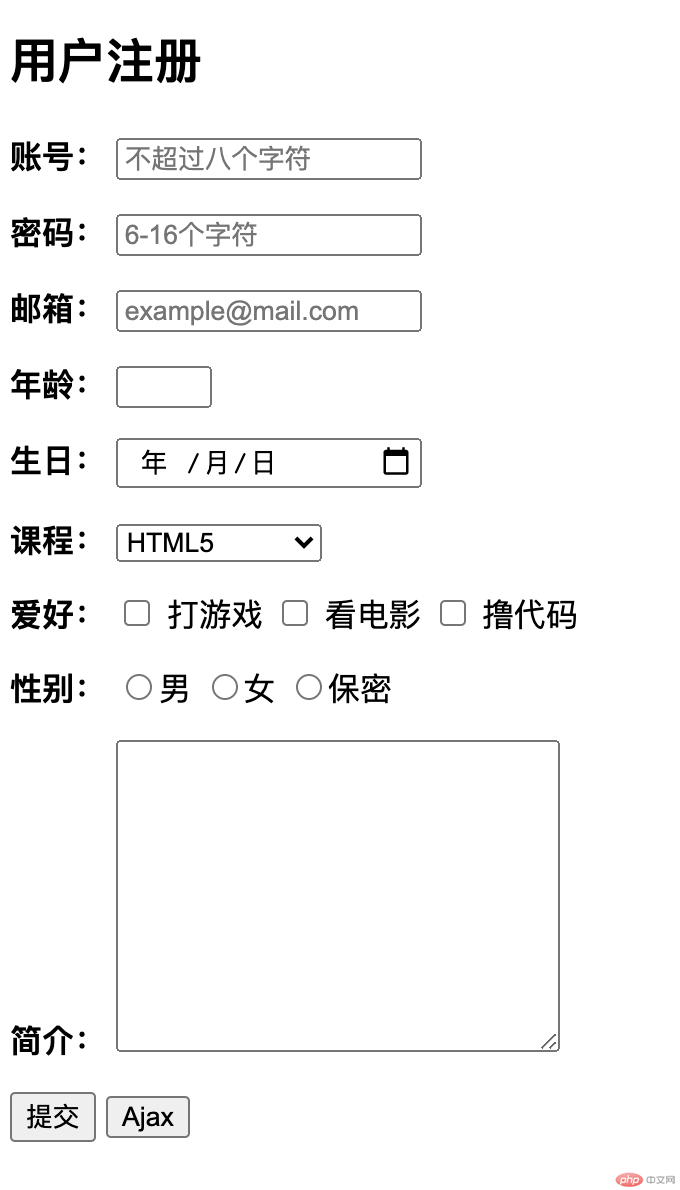
用户注册表单
16lz
2021-11-12
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>用户注册表单</title></head><body><style>div{margin-top:15px;display:block;}</style><h2>用户注册</h2><div><strong>账号:</strong><inputtype="text"placeholder="不超过八个字符"></div><div><strong>密码:</strong><inputtype="password"placeholder="6-16个字符"></div><div><strong>邮箱:</strong><inputtype="email"placeholder="example@mail.com"></div><div><strong>年龄:</strong><inputtype="number"style="width:40px"></div><div><strong>生日:</strong><inputtype="date"></div><div><strong>课程:</strong><selectname="kecheng"id=""><optionvalue="html5">HTML5</option><optionvalue="CSS">CSS</option><optionvalue="JAVASCRIPT">JAVASCRIPT</option></select></div><div><strong>爱好:</strong><inputtype="checkbox"id="game"><labelfor="game">打游戏</label><inputtype="checkbox"id="moive"><labelfor="moive">看电影</label><inputtype="checkbox"id="code"><labelfor="code">撸代码</label></div><div><strong>性别:</strong><inputtype="radio"id="man"name="sex"><labelfor="man">男</label><inputtype="radio"id="women"name="sex"><labelfor="women">女</label><inputtype="radio"id="baomi"name="sex"><labelfor="baomi">保密</label></div><div><strong>简介:</strong><textareaname="info"id="info"cols="25"rows="10"></textarea></div><div><button>提交</button><inputtype="button"value="Ajax"></div></body></html>
更多相关文章
- 创建table表格和创建form表单并JS判断
- html小结
- ES6基本语法,Axios异步网络请求介绍
- 用户注册作业
- 你知道 JavaScript Symbol 类型是什么,怎么用吗?
- json数据与时间戳
- ES6 和异步网络请求
- PHP提交表单失败后如何保留已经填写的信息
- HTML基础
