创建table表格和创建form表单并JS判断
16lz
2021-11-12
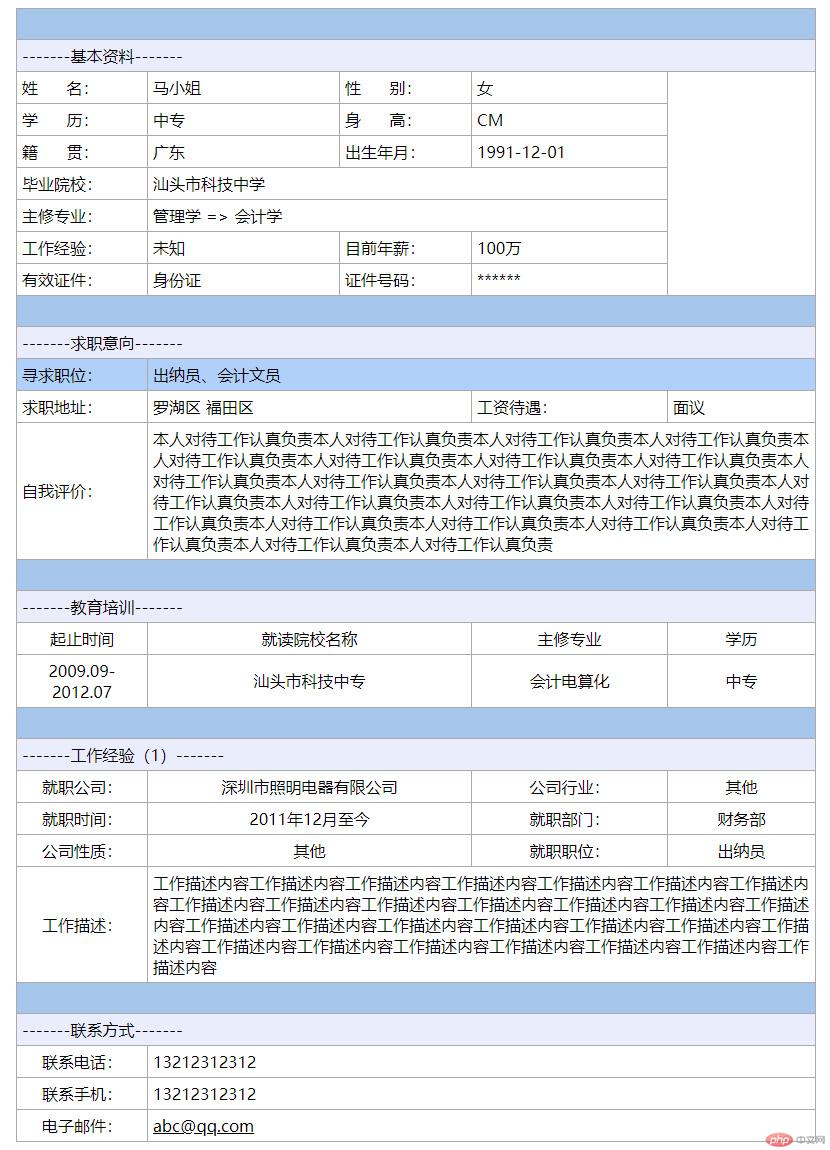
1、创建table表格

<!DOCTYPE html><html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1"><title>homework1</title><style>body{color:#000;}td{background: #fff;}.hd1{height:20px;background: #A6C6EC;}.hd2{height:20px;background: #EAEDFC;}a{color:#000;}</style></head><body><table width="800" align="center" border="0" cellpadding="5" cellspacing="1" bgcolor="#aaa"><tr><td colspan="5" class="hd1"></td></tr><tr><td colspan="5" class="hd2">-------基本资料-------</td></tr><tr><td width="125">姓 名:</td><td width="200">马小姐</td><td width="125">性 别:</td><td width="200">女</td><td rowspan="7" width="150"></td></tr><tr><td>学 历:</td><td>中专</td><td>身 高:</td><td>CM</td></tr><tr><td>籍 贯:</td><td>广东</td><td>出生年月:</td><td>1991-12-01</td></tr><tr><td>毕业院校:</td><td colspan="3">汕头市科技中学</td></tr><tr><td>主修专业:</td><td colspan="3">管理学 => 会计学</td></tr><tr><td>工作经验:</td><td>未知</td><td>目前年薪:</td><td>100万</td></tr><tr><td>有效证件:</td><td>身份证</td><td>证件号码:</td><td>******</td></tr><tr><td colspan="5" class="hd1"></td></tr><tr><td colspan="5" class="hd2">-------求职意向-------</td></tr><tr><td style="background: #B0D0F9;">寻求职位:</td><td colspan="4" style="background: #B0D0F9;">出纳员、会计文员</td></tr><tr><td>求职地址:</td><td colspan="2">罗湖区 福田区</td><td>工资待遇:</td><td>面议</td></tr><tr><td>自我评价:</td><td colspan="4">本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责本人对待工作认真负责</td></tr><tr><td colspan="5" class="hd1"></td></tr><tr><td colspan="5" class="hd2">-------教育培训-------</td></tr><tr><td align="center">起止时间</td><td colspan="2" align="center">就读院校名称</td><td align="center">主修专业</td><td align="center">学历</td></tr><tr><td align="center">2009.09-2012.07</td><td colspan="2" align="center">汕头市科技中专</td><td align="center">会计电算化</td><td align="center">中专</td></tr><tr><td colspan="5" class="hd1"></td></tr><tr><td colspan="5" class="hd2">-------工作经验(1)-------</td></tr><tr><td align="center">就职公司:</td><td colspan="2" align="center">深圳市照明电器有限公司</td><td align="center">公司行业:</td><td align="center">其他</td></tr><tr><td align="center">就职时间:</td><td colspan="2" align="center">2011年12月至今</td><td align="center">就职部门:</td><td align="center">财务部</td></tr><tr><td align="center">公司性质:</td><td colspan="2" align="center">其他</td><td align="center">就职职位:</td><td align="center">出纳员</td></tr><tr><td align="center">工作描述:</td><td colspan="4">工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容工作描述内容</td></tr><tr><td colspan="5" class="hd1"></td></tr><tr><td colspan="5" class="hd2">-------联系方式-------</td></tr><tr><td align="center">联系电话:</td><td colspan="4">13212312312</td></tr><tr><td align="center">联系手机:</td><td colspan="4">13212312312</td></tr><tr><td align="center">电子邮件:</td><td colspan="4"><a href="mailto:abc@qq.com">abc@qq.com</a></td></tr></table></body></html>
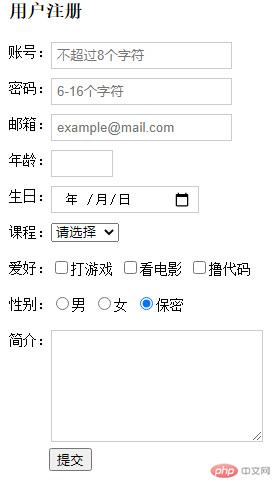
2、创建form表单和JS判断

<!DOCTYPE html><html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1"><title>homework2</title><style>body{background:#fff; font-size:14px; font-family:"宋体",Verdana, Arial; line-height:150%; margin:5px 0 0 0; padding:0; color:#000;}div{margin:0 auto; padding:0;}h1,h2,h3,h4,h5,h6,ul,li,dl,dt,dd,form,img,p{margin:0; padding:0; border:none; list-style-type:none;}a{color:#000;}.regbox{width: 500px;}.regbox .hd{font-size: 18px;font-weight: bold;padding-bottom: 20px;}.regbox ul{margin-bottom: 10px;}.regbox ul:after{content:'.';clear: both;font-size: 0;}.regbox li{float: left;}.regbox .inputbox{padding:0 5px;border:1px solid #ccc;height: 25px;line-height: 25px;}</style></head><body><div class="regbox"><div class="hd">用户注册</div><div class="bd"><form name="formUser" action="user.php" method="post" onSubmit="return register()"><ul><li>账号:</li><li><input type="text" name="username" maxlength="8" placeholder="不超过8个字符" class="inputbox"></li></ul><ul><li>密码:</li><li><input type="password" name="password" maxlength="16" placeholder="6-16个字符" class="inputbox"></li></ul><ul><li>邮箱:</li><li><input type="text" name="email" placeholder="example@mail.com" class="inputbox"></li></ul><ul><li>年龄:</li><li><input type="number" name="age" style="width: 50px;" class="inputbox"></li></ul><ul><li>生日:</li><li><input type="date" name="date" class="inputbox"></li></ul><ul><li>课程:</li><li><select name="course" id="course"><option value="0">请选择</option><option value="HTML5">HTML5</option><option value="PHP">PHP</option></select></li></ul><ul><li>爱好:</li><li><input type="checkbox" name="like" id="like1" value="打游戏"><label for="like1">打游戏</label> <input type="checkbox" name="like" id="like2" value="看电影"><label for="like2">看电影</label> <input type="checkbox" name="like" id="like3" value="撸代码"><label for="like3">撸代码</label></li></ul><ul><li>性别:</li><li><input type="radio" name="sex" id="sex1" value="1"><label for="sex1">男</label> <input type="radio" name="sex" id="sex2" value="2"><label for="sex2">女</label> <input type="radio" name="sex" id="sex3" checked><label for="sex3" value="0">保密</label></li></ul><ul><li>简介:</li><li><textarea name="intro" style="padding:5px;border:1px solid #ccc;width:200px;height: 100px;"></textarea></li></ul><div style="clear: both;"></div><ul><li style="padding-left: 40px;"><input name="act" type="hidden" value="act_register" ><input name="Submit" type="submit" value="提交"></li></ul></form></div></div><script type="text/javascript">var Utils = new Object();Utils.trim = function( text ){if (typeof(text) == "string"){return text.replace(/^\s*|\s*$/g, "");}else{return text;}}Utils.isEmail = function( email ){var reg1 = /([\w-\.]+)@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.)|(([\w-]+\.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(\]?)/;return reg1.test( email );}function register(){var frm = document.forms['formUser'];var username = Utils.trim(frm.elements['username'].value);var email = frm.elements['email'].value;var password = Utils.trim(frm.elements['password'].value);var age = Utils.trim(frm.elements['age'].value);var date = Utils.trim(frm.elements['date'].value);var course = frm.elements['course'] ? Utils.trim(frm.elements['course'].value) : '';var msg = "";// 检查输入if (username.length == 0){msg += '请填写账号' + '\n';}else if (username.match(/^\s*$|^c:\\con\\con$|[%,\'\*\"\s\t\<\>\&\\]/)){msg += '账号格式不正确' + '\n';}else if (username.length < 3){msg += '账号不能少于3个字符' + '\n';}if (email.length == 0){msg += '请填写邮箱' + '\n';}else{if ( ! (Utils.isEmail(email))){msg += '邮箱格式不正确' + '\n';}}if (password.length == 0){msg += '请填写密码' + '\n';}else if (password.length < 6){msg += '密码太短' + '\n';}if (/ /.test(password) == true){msg += '密码不能为空' + '\n';}if (age.length == 0){msg += '请填写年龄' + '\n';}if (date.length == 0){msg += '请填写生日' + '\n';}if (course == 0){msg += '请选择课程' + '\n';}if (msg.length > 0){alert(msg);return false;}else{return true;}}</script></body></html>
更多相关文章
- table和form的使用
- 大前端第二天第一个作业
- 学习,是脱贫致富的捷径
- 普通人打工,用创业心态干好8小时工作
- 工作中线程的启动
- 怎么在日常工作中践行逻辑思维能力?
- --save 和 --save-dev 的作用和区别简单描述
- 如何对接口参数的描述进行集中管理
- 接口文档生成工具 一键生成文档 ApiPost
