购物车和订单页
16lz
2021-11-23
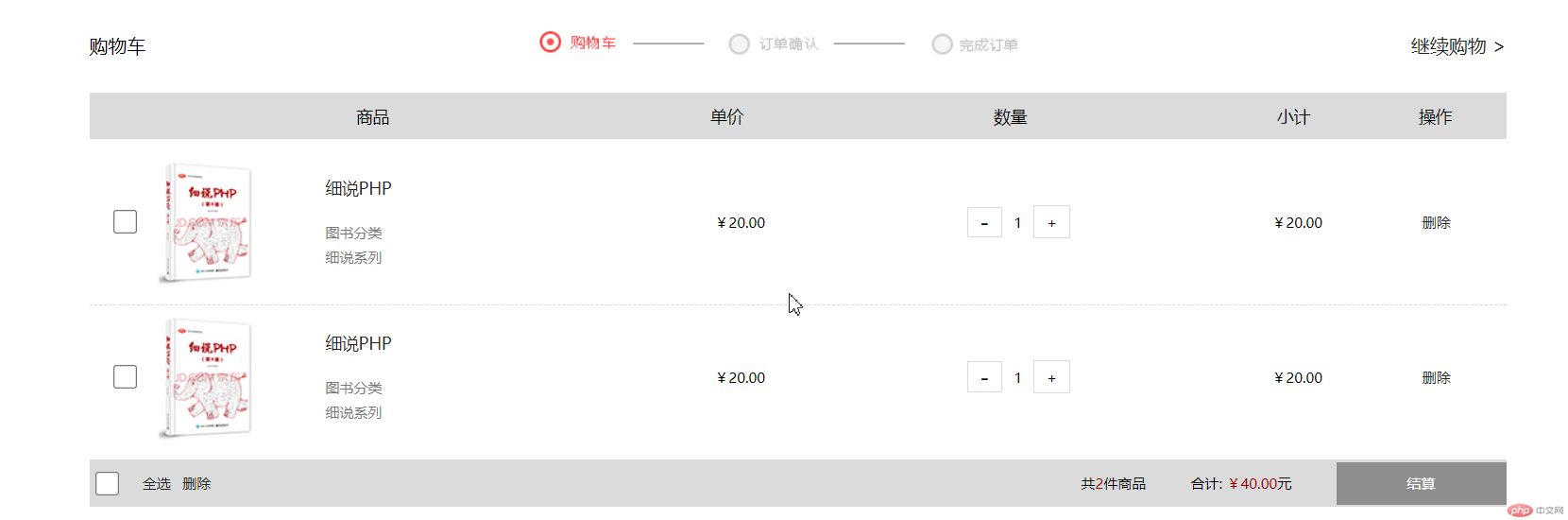
1.购物车
1.2 图片展示

1.3 代码展示
<!-- 购物车区块 --><section class="container py-2 d-flex jusify-content-between align-items-center"><div class="fontSize16">购物车</div><div><img src="./img/cartTop01.png" alt=""></div><a href="" class="fontSize16">继续购物 ></a></section><!-- 购物车标题 --><section class="container bg-db text-center d-flex align-items-center py-2"><div class="w-40 fontSize14">商品</div><div class="w-10 fontSize14">单价</div><div class="w-30 fontSize14">数量</div><div class="w-10 fontSize14">小计</div><div class="w-10 fontSize14">操作</div></section><!-- 购物车内容 --><section class="container d-flex align-items-center"><div class="w-40 pl-4 d-flex align-items-center"><input type="checkbox" class="w-20px h-20px" name="" id=""><img src="./img/cart01.jpg" alt=""><div class="ml-4 pl-4"><p><a href="" class="fontSize14">细说PHP</a></p><p class="mt-4 mb-1 text-777">图书分类</p><p class="text-777">细说系列</p></div></div><div class="w-10 text-center">¥20.00</div><div class="w-30 d-flex jusify-content-center align-items-center"><div class="border px-2 mr-2 cursor fontSize18">-</div><input type="text" class="border-0" size="1" value="1"><div class="border px-2 py-1 cursor fontSize12">+</div></div><div class="w-10 text-center">¥20.00</div><div class="w-10 text-center"><a href="">删除</a></div></section><section class="container border-top-dashed d-flex align-items-center"><div class="w-40 pl-4 d-flex align-items-center"><input type="checkbox" class="w-20px h-20px" name="" id=""><img src="./img/cart01.jpg" alt=""><div class="ml-4 pl-4"><p><a href="" class="fontSize14">细说PHP</a></p><p class="mt-4 mb-1 text-777">图书分类</p><p class="text-777">细说系列</p></div></div><div class="w-10 text-center">¥20.00</div><div class="w-30 d-flex jusify-content-center align-items-center"><div class="border px-2 mr-2 cursor fontSize18">-</div><input type="text" class="border-0" size="1" value="1"><div class="border px-2 py-1 cursor fontSize12">+</div></div><div class="w-10 text-center">¥20.00</div><div class="w-10 text-center"><a href="">删除</a></div></section><!-- 购物车底部 --><section class="container d-flex jusify-content-between align-items-center bg-db"><section class="py-2 d-flex align-items-center pl-1"><input type="checkbox" name="" class="w-20px h-20px" id=""><a href="" class="ml-4">全选</a><a href="" class="ml-2">删除</a></section><section class="d-flex align-items-center w-30 jusify-content-between"><div>共<span class="textColorRed120">2</span>件商品</div><div class="">合计: <span class="textColorRed120">¥40.00</span>元</div><div class="border-0 text-center bg-8e text-white py-2 w-40">结算</div></section></section>
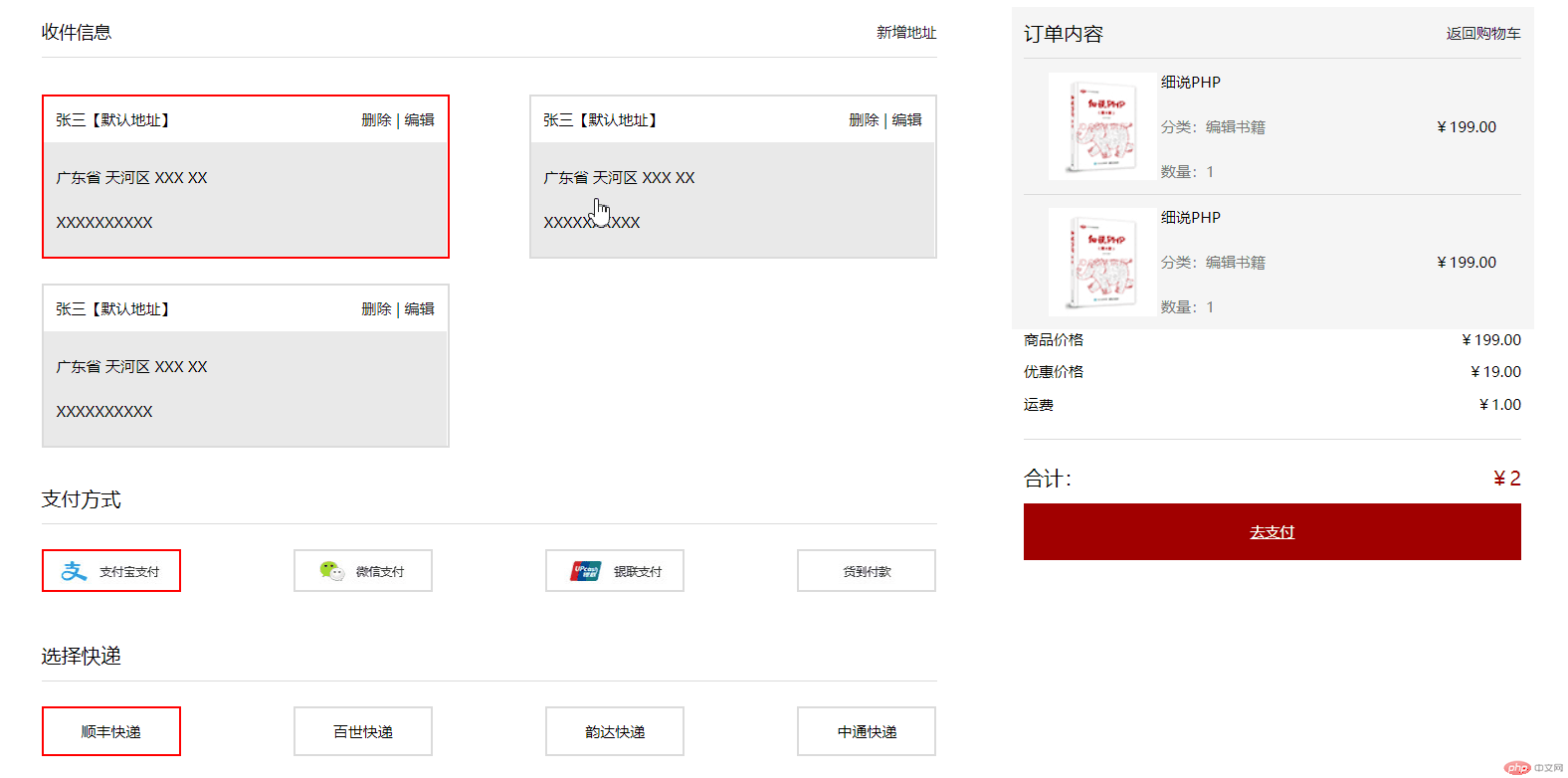
2.订单页
2.1 图片展示

2.2 代码展示
<!-- 订单区块 --><section class="container py-2 d-flex jusify-content-between align-items-center"><div class="fontSize16">订单确认</div><div class="w-60"><img src="./img/cartTop02.png" alt=""></div></section><!-- 订单内容区域 --><section class="container d-flex jusify-content-between"><section class=" w-60"><div class="d-flex border-bottom align-items-center jusify-content-between py-2"><p class="fontSize14">收件信息</p><a href="" class="fontSize12">新增地址</a></div><div class="mt-2 d-flex flex-wrap jusify-content-between "><div class="w-45 mt-4 border2 border-dark cursor"><div class="d-flex jusify-content-between align-item-conter py-2"><div class="pl-2"><span>张三</span><span>【默认地址】</span></div><div class="pr-2"><a href="">删除</a><span>|</span><a href="">编辑</a></div></div><div class="bg-e9 pl-2"><p class="py-4">广东省 天河区 XXX XX</p><p class="pb-4">XXXXXXXXXX</p></div></div><div class="w-45 mt-4 border2 cursor"><div class="d-flex jusify-content-between align-item-conter py-2"><div class="pl-2"><span>张三</span><span>【默认地址】</span></div><div class="pr-2"><a href="">删除</a><span>|</span><a href="">编辑</a></div></div><div class="bg-e9 pl-2"><p class="py-4">广东省 天河区 XXX XX</p><p class="pb-4">XXXXXXXXXX</p></div></div><div class="w-45 mt-4 border2 cursor"><div class="d-flex jusify-content-between align-item-conter py-2"><div class="pl-2"><span>张三</span><span>【默认地址】</span></div><div class="pr-2"><a href="">删除</a><span>|</span><a href="">编辑</a></div></div><div class="bg-e9 pl-2"><p class="py-4">广东省 天河区 XXX XX</p><p class="pb-4">XXXXXXXXXX</p></div></div></div><div class="my-4"><div class="py-2 border-bottom fontSize16">支付方式</div><div class="mt-2 py-2 d-flex jusify-content-between"><img src="./img/way01.jpg" class="border2 cursor w-15 border-dark" alt=""><img src="./img/way02.jpg" class="border2 cursor w-15" alt=""><img src="./img/way03.jpg" class="border2 cursor w-15" alt=""><img src="./img/way04.jpg" class="border2 cursor w-15" alt=""></div></div><div class="my-4"><div class="py-2 border-bottom fontSize16">选择快递</div><div class="mt-2 py-2 d-flex jusify-content-between"><span class="w-15 border2 cursor border-dark text-center py-2">顺丰快递</span><span class="w-15 border2 cursor text-center py-2">百世快递</span><span class="w-15 border2 cursor text-center py-2">韵达快递</span><span class="w-15 border2 cursor text-center py-2">中通快递</span></div></div></section><section class=" w-35"><div class="bg-f5 px-2"><div class=" d-flex jusify-content-between align-items-center"><p class="fontSize16 py-2">订单内容</p><a href="" class="fontSize12">返回购物车</a></div><div class="d-flex py-2 px-4 border-top jusify-content-between align-items-center bg-f5"><img src="./img/order01.jpg" alt=""><div class="w-60"><p>细说PHP</p><p class="py-4 text-777">分类:编辑书籍</p><p class="text-777">数量:1</p></div><p>¥199.00</p></div><div class="d-flex py-2 px-4 border-top jusify-content-between align-items-center bg-f5"><img src="./img/order01.jpg" alt=""><div class="w-60"><p>细说PHP</p><p class="py-4 text-777">分类:编辑书籍</p><p class="text-777">数量:1</p></div><p>¥199.00</p></div></div><div class="px-2"><div class="d-flex jusify-content-between"><p>商品价格</p><p>¥199.00</p></div><div class="d-flex my-2 jusify-content-between"><p>优惠价格</p><p>¥19.00</p></div><div class="d-flex jusify-content-between"><p>运费</p><p>¥1.00</p></div><div class="border-top my-4"></div><div class="d-flex jusify-content-between"><p class="fontSize16">合计:</p><p class="fontSize16 textColorRed120">¥2</p></div></div><div class="px-2 py-2"><a class="w-100 cursor d-block text-center border-0 text-white bg-dark py-3 hover">去支付</a></div></section></section>
