某商城登录注册-购物车订单支付-个人中心所有页面
16lz
2021-11-23
某商城登录注册-购物车订单支付-个人中心所有页面
核心样式 base.css eduwork.css layout.css 链接 核心css
登录注册
@charset "utf-8";.login {height: 100vh;background: transparent url("../img/19.jpg") no-repeat;background-size: 100% 100%;}.register {height: 100vh;background: transparent url("../img/20.jpg") no-repeat;background-size: 100% 100%;}.login > form, .register > form {position: fixed;top: 15%;right: 10%;}.borderGold {border: 1px solid #f6c090;}.bgfef4e5 {background-color: #fef4e5;}
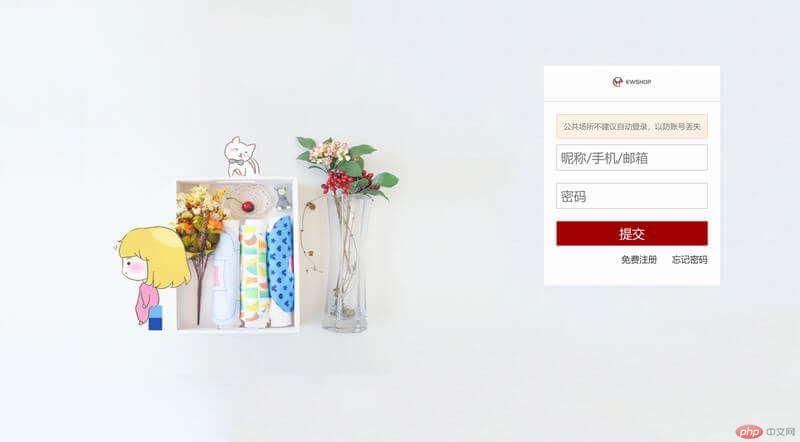
- 登录 login.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Ewshop - login</title><link rel="stylesheet" href="./css/base.css"/><link rel="stylesheet" href="./css/eduwork.css"/><link rel="stylesheet" href="./css/layout.css"><link rel="stylesheet" href="./css/login.css"><link rel="icon" href="./img/icon.png"/></head><body><section class="container-full login"><form action="" class="bgWhite borderSmColor"><div class="p-2 border-bottom"><a href="" title="" class="d-block text-center"><img src="./img/logo.png" alt="" class="w-30"></a></div><div class="p-4 d-flex flex-column"><div class="borderGold bgfef4e5 color777 p-2 w-100 border-box">公共场所不建议自动登录,以防账号丢失</div><input type="text" name="" id="" class="w-100 my-2 fontSize20 p-1 border-box" placeholder="昵称/手机/邮箱"><input type="password" name="" id="" class="w-100 my-2 fontSize20 p-1 border-box" placeholder="密码"><input type="submit" value="提交" class="bgRed textWhite border border-dark mt-2 py-1 w-100 fontSize20"><p class="text-right"><a href="" title="" class="mr-4">免费注册</a><a href="" title="">忘记密码</a></p></div></form></section></body></html>
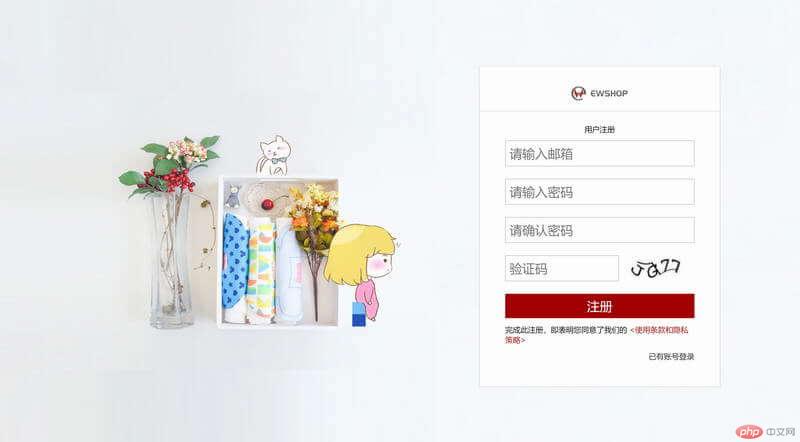
- 注册 register.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Ewshop - register</title><link rel="stylesheet" href="./css/base.css"/><link rel="stylesheet" href="./css/eduwork.css"/><link rel="stylesheet" href="./css/layout.css"><link rel="stylesheet" href="./css/login.css"><link rel="icon" href="./img/icon.png"/></head><body><section class="container-full register"><form action="" class="bgWhite borderSmColor py-4 border w-30"><div class="border-bottom"><a href="" title="" class="d-block text-center"><img src="./img/logo.png" alt="" class="w-30"></a></div><div class="m-4 px-4 d-flex flex-column"><div class="w-100 text-center">用户注册</div><input type="email" name="" id="" class="w-100 my-2 fontSize20 p-1 border-box" placeholder="请输入邮箱"><input type="password" name="" id="" class="w-100 my-2 fontSize20 p-1 border-box" placeholder="请输入密码"><input type="password" name="" id="" class="w-100 my-2 fontSize20 p-1 border-box" placeholder="请确认密码"><div class="d-flex"><input type="text" name="" id="" class="w-60 my-2 fontSize20 p-1 border-box" placeholder="验证码"><div class="w-30 d-flex align-items-center ml-2"><img src="./img/code.jpg" alt="" ></div></div><input type="submit" value="注册" class="bgRed textWhite border border-dark mt-2 py-1 w-100 fontSize20"><span class="fontSize12 my-2">完成此注册,即表明您同意了我们的<a href="" title="" class="fontSize12 textRed"> <使用条款和隐私策略></a></span><a href="" title="" class="text-right fontSize12">已有账号登录</a></div></form></section></body></html>


购物车订单支付
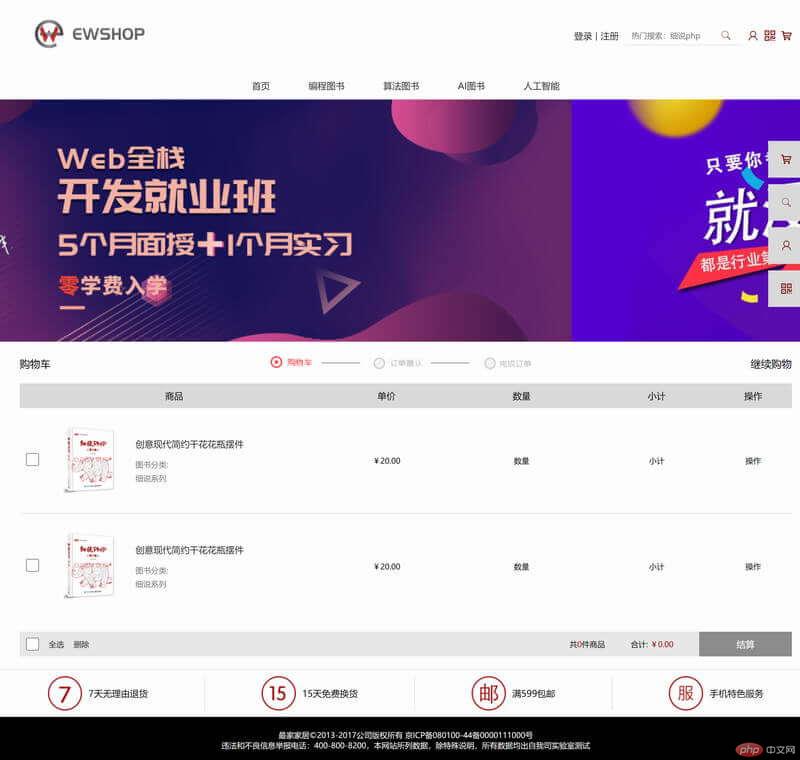
- 购物车 cart.html
@charset "utf-8";.w-120px {width: 120px;}.h-40px {height: 40px;}.bgE9 {background: #e9e9e9;}.bg8e {background: #8e8e8e;}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Ewshop - cart</title><link rel="stylesheet" href="./css/base.css"/><link rel="stylesheet" href="./css/eduwork.css"/><link rel="stylesheet" href="./css/layout.css"><link rel="stylesheet" href="./css/cart.css"><link rel="stylesheet" href="//at.alicdn.com/t/font_2946534_nvos7wgzrcf.css"><link rel="icon" href="./img/icon.png"/></head><body><!--头部--><header class="container d-flex justify-content-between"><div class="border-0"><img src="./img/logo.png" alt="logo"></div><div class="d-flex justify-content-center align-items-center"><a href="" title="登录" class="fontSize14">登录</a><span class="mx-1">|</span><a href="" title="注册" class="fontSize14">注册</a><form class="d-flex border-bottom py-1 px-2 mx-2" action=""><input type="text" name="search" placeholder="热门搜索:细说php" class="border-0"/><button class="border-0 bg-transparent iconfont icon-sousuo fontSize20 fontIcon120"></button></form><div class="d-flex justify-content-center align-items-center font"><i class="iconfont icon-200yonghu_yonghu fontSize20 fontIcon120"></i><i class="iconfont icon-erweima fontIcon120 px-2"></i><i class="iconfont icon-gouwuchekong fontIcon120"></i></div></div></header><!--导航--><nav class="bcontainer-full"><ul class="d-flex justify-content-center m-auto"><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">首页</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">编程图书</a><ul class="position-absolute d-flex justify-content-center w-100 left-0 my-2 py-3"><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li></ul></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">算法图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">AI图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">人工智能</a></li></ul></nav><!--banner--><section class="banner container-full overflow-hidden"><div class="d-flex w-300"><a href="" title="" class="d-block w-100"><img src="./img/001.jpeg" alt="" class="w-100"/></a><a href="" title="" class="d-block w-100"><img src="./img/2.jpeg" alt="" class="w-100"/></a><a href="" title="" class="d-block w-100"><img src="./img/3.jpeg" alt="" class="w-100"/></a></div></section><!--侧栏--><aside class="position-fixed right-10 d-flex flex-column jusify-content-between z-index100"><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-gouwuchekong"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-sousuo"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-200yonghu_yonghu"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-erweima"></span></aside><!--购物车--><section class="container d-flex justify-content-between align-items-center"><div class="fontSize16">购物车</div><div><img src="./img/cartTop01.png" alt=""></div><div class="fontSize16">继续购物</div></section><section class="container"><section class="d-flex justify-content-between bgDb py-2"><div class="flex-basis40 text-center fontSize14">商品</div><div class="flex-basis10 text-center fontSize14">单价</div><div class="flex-basis20 text-center fontSize14">数量</div><div class="flex-basis10 text-center fontSize14">小计</div><div class="flex-basis10 text-center fontSize14">操作</div></section><section class="d-flex justify-content-between align-items-center my-4 pb-4 border-bottom-dashed borderSmColor"><div class="flex-basis40 d-flex align-items-center"><div class="px-2"><input type="checkbox" name="" id="" class="d-inline-block w-20px h-20px"></div><div class="px-2"><img src="./img/cart01.jpg" alt="" class="w-120px"></div><div><h3 class="mb-3"><a href="" title="">创意现代简约干花花瓶摆件</a></h3><div class="mb-1 color777">图书分类:</div><div class="color777">细说系列</div></div></div><div class="flex-basis10 text-center">¥20.00</div><div class="flex-basis20 text-center">数量</div><div class="flex-basis10 text-center">小计</div><div class="flex-basis10 text-center">操作</div></section><section class="d-flex justify-content-between align-items-center my-4 pb-4"><div class="flex-basis40 d-flex align-items-center"><div class="px-2"><input type="checkbox" name="" id="" class="d-inline-block w-20px h-20px"></div><div class="px-2"><img src="./img/cart01.jpg" alt="" class="w-120px"></div><div><h3 class="mb-3"><a href="" title="">创意现代简约干花花瓶摆件</a></h3><div class="mb-1 color777">图书分类:</div><div class="color777">细说系列</div></div></div><div class="flex-basis10 text-center">¥20.00</div><div class="flex-basis20 text-center">数量</div><div class="flex-basis10 text-center">小计</div><div class="flex-basis10 text-center">操作</div></section><section class="d-flex justify-content-between align-items-center bgE9"><div class="d-flex ml-2 align-items-center h-100"><input type="checkbox" name="" id="" class="d-inline-block w-20px h-20px"><a href="javascript:;" title="" class="mx-3 fontSize12">全选</a><a href="javascript:;" title="" class="fontSize12">删除</a></div><div class="d-flex justify-content-end align-items-center h-100 w-30"><div>共<span class="textRed">0</span>件商品</div><div class="mx-4 px-4">合计: <span class="textRed">¥0.00</span></div><a href="" title="" class="w-40 py-2 bg8e text-center textWhite">结算</a></div></section></section><!--底部--><footer class="container-full border-top mt-4"><!--上部分--><section class="container d-flex justify-content-around"><div class="d-flex align-items-center"><img src="./img/foot1.png" alt="" class="w-53px"><span class="ml-2 fontSize14">7天无理由退货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot2.png" alt="" class="w-53px"><span class="ml-2 fontSize14">15天免费换货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot3.png" alt="" class="w-53px"><span class="ml-2 fontSize14">满599包邮</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot4.png" alt="" class="w-53px"><span class="ml-2 fontSize14">手机特色服务</span></div></section><!--下部分--><section class="p-4 bgBlack text-center textWhite"><div>最家家居©2013-2017公司版权所有 京ICP备080100-44备0000111000号</div><div>违法和不良信息举报电话:400-800-8200,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</div></section></footer></body></html>

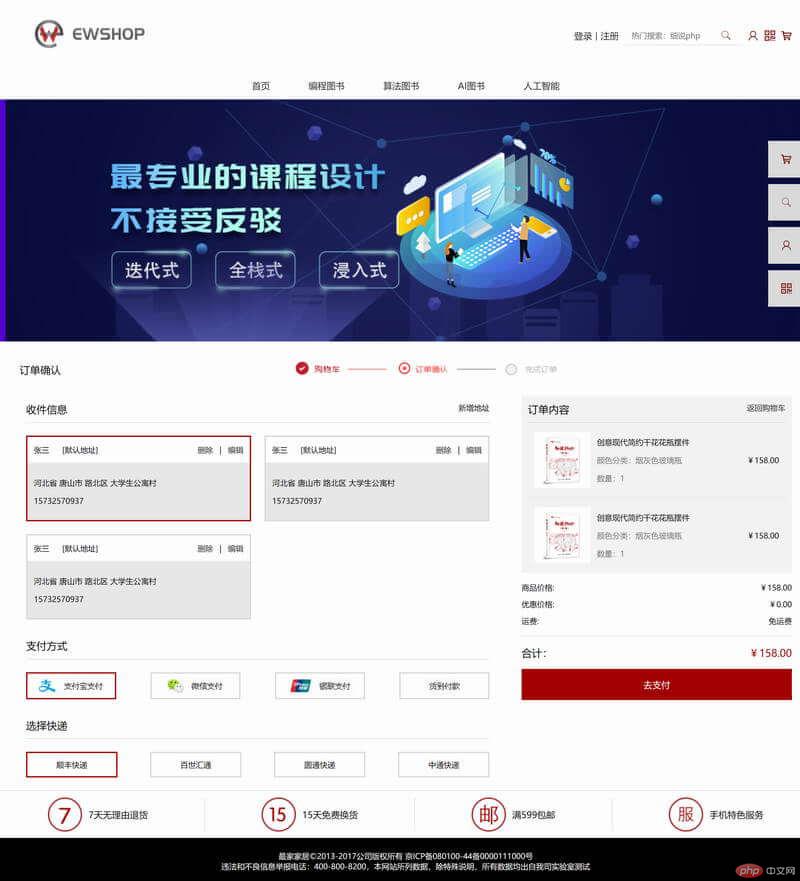
- 订单 order.html
@charset "utf-8";.bgE9 {background-color: #e9e9e9;}.flex-basis48 {flex-basis: 48%;}.w-87px {width: 87px;}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Ewshop - order</title><link rel="stylesheet" href="./css/base.css"/><link rel="stylesheet" href="./css/eduwork.css"/><link rel="stylesheet" href="./css/layout.css"><link rel="stylesheet" href="./css/order.css"><link rel="stylesheet" href="//at.alicdn.com/t/font_2946534_nvos7wgzrcf.css"><link rel="icon" href="./img/icon.png"/></head><body><!--头部--><header class="container d-flex justify-content-between"><div class="border-0"><img src="./img/logo.png" alt="logo"></div><div class="d-flex justify-content-center align-items-center"><a href="" title="登录" class="fontSize14">登录</a><span class="mx-1">|</span><a href="" title="注册" class="fontSize14">注册</a><form class="d-flex border-bottom py-1 px-2 mx-2" action=""><input type="text" name="search" placeholder="热门搜索:细说php" class="border-0"/><button class="border-0 bg-transparent iconfont icon-sousuo fontSize20 fontIcon120"></button></form><div class="d-flex justify-content-center align-items-center font"><i class="iconfont icon-200yonghu_yonghu fontSize20 fontIcon120"></i><i class="iconfont icon-erweima fontIcon120 px-2"></i><i class="iconfont icon-gouwuchekong fontIcon120"></i></div></div></header><!--导航--><nav class="bcontainer-full"><ul class="d-flex justify-content-center m-auto"><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">首页</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">编程图书</a><ul class="position-absolute d-flex justify-content-center w-100 left-0 my-2 py-3"><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li></ul></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">算法图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">AI图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">人工智能</a></li></ul></nav><!--banner--><section class="banner container-full overflow-hidden"><div class="d-flex w-300"><a href="" title="" class="d-block w-100"><img src="./img/001.jpeg" alt="" class="w-100"/></a><a href="" title="" class="d-block w-100"><img src="./img/2.jpeg" alt="" class="w-100"/></a><a href="" title="" class="d-block w-100"><img src="./img/3.jpeg" alt="" class="w-100"/></a></div></section><!--侧栏--><aside class="position-fixed right-10 d-flex flex-column jusify-content-between z-index100"><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-gouwuchekong"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-sousuo"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-200yonghu_yonghu"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-erweima"></span></aside><!--订单确认--><section class="container d-flex justify-content-between align-items-center p-2"><div class="fontSize16">订单确认</div><div><img src="./img/cartTop02.png" alt=""></div><div></div></section><section class="container d-flex justify-content-between"><section class="flex-basis60 pl-2"><section class="d-flex justify-content-between py-2 border-bottom"><div class="fontSize16">收件信息</div><div>新增地址</div></section><section class="d-flex flex-wrap justify-content-between"><div class="border2 border-dark flex-basis48 mt-4 cursor"><div class="border-bottom d-flex justify-content-between align-items-center"><div class="d-flex px-2"><p class="mr-4">张三</p><p>[默认地址]</p></div><div class="d-flex px-2"><a href="javascript:;" title="" class="fontSize12">删除</a><span class="mx-2">|</span><a href="javascript:;" title="" class="fontSize12">编辑</a></div></div><div class="p-2 bgE9"><p>河北省 唐山市 路北区 大学生公寓村</p><p>15732570937</p></div></div><div class="border2 flex-basis48 mt-4 cursor"><div class="border-bottom d-flex justify-content-between align-items-center"><div class="d-flex px-2"><p class="mr-4">张三</p><p>[默认地址]</p></div><div class="d-flex px-2"><a href="javascript:;" title="" class="fontSize12">删除</a><span class="mx-2">|</span><a href="javascript:;" title="" class="fontSize12">编辑</a></div></div><div class="p-2 bgE9"><p>河北省 唐山市 路北区 大学生公寓村</p><p>15732570937</p></div></div><div class="border2 flex-basis48 mt-4 cursor"><div class="border-bottom d-flex justify-content-between align-items-center"><div class="d-flex px-2"><p class="mr-4">张三</p><p>[默认地址]</p></div><div class="d-flex px-2"><a href="javascript:;" title="" class="fontSize12">删除</a><span class="mx-2">|</span><a href="javascript:;" title="" class="fontSize12">编辑</a></div></div><div class="p-2 bgE9"><p>河北省 唐山市 路北区 大学生公寓村</p><p>15732570937</p></div></div></section><section class="mt-4"><div class="border-bottom py-2 mb-4 fontSize16">支付方式</div><div class="d-flex justify-content-between"><img src="./img/way01.jpg" alt="" class="border2 flex-basis15 cursor border-dark"><img src="./img/way02.jpg" alt="" class="border2 cursor flex-basis15"><img src="./img/way03.jpg" alt="" class="border2 cursor flex-basis15"><img src="./img/way04.jpg" alt="" class="border2 cursor flex-basis15"></div></section><section class="mt-4"><div class="border-bottom py-2 mb-4 fontSize16">选择快递</div><div class="d-flex justify-content-between"><div class="border2 flex-basis15 border-dark text-center px-3 py-2 cursor">顺丰快递</div><div class="border2 flex-basis15 text-center px-3 py-2 cursor">百世汇通</div><div class="border2 flex-basis15 text-center px-3 py-2 cursor">圆通快递</div><div class="border2 flex-basis15 text-center px-3 py-2 cursor">中通快递</div></div></section></section><section class="flex-basis35"><div class="bgColor"><div class="d-flex justify-content-between p-2"><div class="fontSize16">订单内容</div><a href="" title="" class="fontSize12">返回购物车</a></div><div class="border-top mx-2 p-2 d-flex justify-content-between align-items-center"><div class="d-flex align-items-center"><img src="./img/order01.jpg" alt="" class="w-87px"><div class="ml-2"><p>创意现代简约干花花瓶摆件</p><p class="color777">颜色分类:烟灰色玻璃瓶</p><p class="color777">数量:1</p></div></div><div>¥158.00</div></div><div class="border-top mx-2 p-2 d-flex justify-content-between align-items-center"><div class="d-flex align-items-center"><img src="./img/order01.jpg" alt="" class="w-87px"><div class="ml-2"><p>创意现代简约干花花瓶摆件</p><p class="color777">颜色分类:烟灰色玻璃瓶</p><p class="color777">数量:1</p></div></div><div>¥158.00</div></div></div><div class="my-3"><div class="d-flex justify-content-between my-2"><span>商品价格:</span><span>¥158.00</span></div><div class="d-flex justify-content-between my-2"><span>优惠价格:</span><span>¥0.00</span></div><div class="d-flex justify-content-between my-2"><span>运费:</span><span>免运费</span></div></div><div class="border-top"><div class="d-flex justify-content-between fontSize16 py-3"><span>合计:</span><span class="textRed">¥158.00</span></div><a href="javascript:;" title="" class="d-block text-center bgRed textWhite py-3">去支付</a></div></section></section><!--底部--><footer class="container-full border-top mt-4"><!--上部分--><section class="container d-flex justify-content-around"><div class="d-flex align-items-center"><img src="./img/foot1.png" alt="" class="w-53px"><span class="ml-2 fontSize14">7天无理由退货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot2.png" alt="" class="w-53px"><span class="ml-2 fontSize14">15天免费换货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot3.png" alt="" class="w-53px"><span class="ml-2 fontSize14">满599包邮</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot4.png" alt="" class="w-53px"><span class="ml-2 fontSize14">手机特色服务</span></div></section><!--下部分--><section class="p-4 bgBlack text-center textWhite"><div>最家家居©2013-2017公司版权所有 京ICP备080100-44备0000111000号</div><div>违法和不良信息举报电话:400-800-8200,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</div></section></footer></body></html>

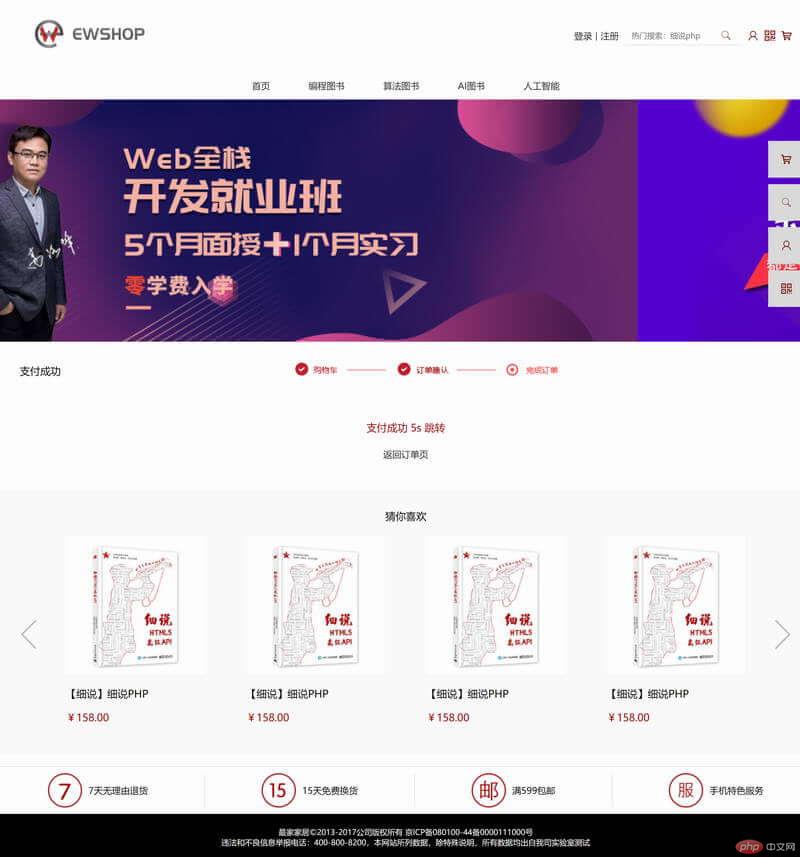
- 支付完成 pay.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Ewshop - info</title><link rel="stylesheet" href="./css/base.css"/><link rel="stylesheet" href="./css/eduwork.css"/><link rel="stylesheet" href="./css/layout.css"><link rel="stylesheet" href="./css/info.css"><link rel="stylesheet" href="//at.alicdn.com/t/font_2946534_nvos7wgzrcf.css"><link rel="icon" href="./img/icon.png"/></head><body><!--头部--><header class="container d-flex justify-content-between"><div class="border-0"><img src="./img/logo.png" alt="logo"></div><div class="d-flex justify-content-center align-items-center"><a href="" title="登录" class="fontSize14">登录</a><span class="mx-1">|</span><a href="" title="注册" class="fontSize14">注册</a><form class="d-flex border-bottom py-1 px-2 mx-2" action=""><input type="text" name="search" placeholder="热门搜索:细说php" class="border-0"/><button class="border-0 bg-transparent iconfont icon-sousuo fontSize20 fontIcon120"></button></form><div class="d-flex justify-content-center align-items-center font"><i class="iconfont icon-200yonghu_yonghu fontSize20 fontIcon120"></i><i class="iconfont icon-erweima fontIcon120 px-2"></i><i class="iconfont icon-gouwuchekong fontIcon120"></i></div></div></header><!--导航--><nav class="bcontainer-full"><ul class="d-flex justify-content-center m-auto"><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">首页</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">编程图书</a><ul class="position-absolute d-flex justify-content-center w-100 left-0 my-2 py-3"><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li></ul></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">算法图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">AI图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">人工智能</a></li></ul></nav><!--banner--><section class="banner container-full overflow-hidden"><div class="d-flex w-300"><a href="" title="" class="d-block w-100"><img src="./img/001.jpeg" alt="" class="w-100"/></a><a href="" title="" class="d-block w-100"><img src="./img/2.jpeg" alt="" class="w-100"/></a><a href="" title="" class="d-block w-100"><img src="./img/3.jpeg" alt="" class="w-100"/></a></div></section><!--侧栏--><aside class="position-fixed right-10 d-flex flex-column jusify-content-between z-index100"><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-gouwuchekong"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-sousuo"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-200yonghu_yonghu"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-erweima"></span></aside><!--支付完成--><section class="container d-flex justify-content-between align-items-center p-2"><div class="fontSize16">支付成功</div><div><img src="./img/cartTop03.png" alt=""></div><div></div></section><!--支付完成--><section class="container my-4 py-4"><p class="fontSize16 textRed mb-4 text-center">支付成功 5s 跳转</p><p class="text-center"><a href="" title="">返回订单页</a></p></section><!--猜你喜欢--><section class="container-full bgfb py-4"><h3 class="text-center py-2">猜你喜欢</h3><section class="d-flex justify-content-between"><a href="" title="" class="decoration-none text-center pl-4 d-flex align-items-center"><i class="iconfont icon-xiangzuojiantou fontSize50 opcity3"></i></a><div class="container d-flex justify-content-around"><div><img src="./img/like04.jpg" alt=""><p class="fontSize16">【细说】细说PHP</p><p class="textRed fontSize16">¥158.00</p></div><div><img src="./img/like04.jpg" alt=""><p class="fontSize16">【细说】细说PHP</p><p class="textRed fontSize16">¥158.00</p></div><div><img src="./img/like04.jpg" alt=""><p class="fontSize16">【细说】细说PHP</p><p class="textRed fontSize16">¥158.00</p></div><div><img src="./img/like04.jpg" alt=""><p class="fontSize16">【细说】细说PHP</p><p class="textRed fontSize16">¥158.00</p></div></div><a href="" title="" class="decoration-none text-center pr-4 d-flex align-items-center"><i class="iconfont icon-xiangyoujiantou fontSize50 opcity3"></i></a></section></section><!--底部--><footer class="container-full border-top mt-4"><!--上部分--><section class="container d-flex justify-content-around"><div class="d-flex align-items-center"><img src="./img/foot1.png" alt="" class="w-53px"><span class="ml-2 fontSize14">7天无理由退货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot2.png" alt="" class="w-53px"><span class="ml-2 fontSize14">15天免费换货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot3.png" alt="" class="w-53px"><span class="ml-2 fontSize14">满599包邮</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot4.png" alt="" class="w-53px"><span class="ml-2 fontSize14">手机特色服务</span></div></section><!--下部分--><section class="p-4 bgBlack text-center textWhite"><div>最家家居©2013-2017公司版权所有 京ICP备080100-44备0000111000号</div><div>违法和不良信息举报电话:400-800-8200,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</div></section></footer></body></html>

个人中心
@charset "utf-8";.visibileHide {visibility: hidden;}.visibileShow:hover .visibileHide {visibility: visible;}.border-radius-circle {border-radius: 50%;}.borderBlock {border-color: #ababab;}.bg8e {background-color: #8e8e8e;}
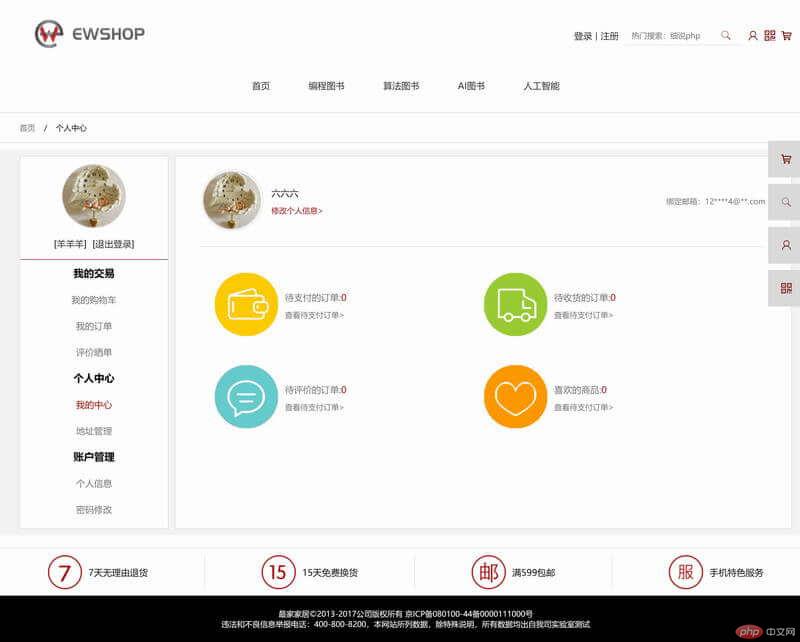
- 个人中心 - 我的中心 persionCenter.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Ewshop - personalCenter</title><link rel="stylesheet" href="./css/base.css"/><link rel="stylesheet" href="./css/eduwork.css"/><link rel="stylesheet" href="./css/layout.css"><link rel="stylesheet" href="./css/personal.css"><link rel="stylesheet" href="//at.alicdn.com/t/font_2946534_nvos7wgzrcf.css"><link rel="icon" href="./img/icon.png"/></head><body><!--头部--><header class="container d-flex justify-content-between"><div class="border-0"><img src="./img/logo.png" alt="logo"></div><div class="d-flex justify-content-center align-items-center"><a href="" title="登录" class="fontSize14">登录</a><span class="mx-1">|</span><a href="" title="注册" class="fontSize14">注册</a><form class="d-flex border-bottom py-1 px-2 mx-2" action=""><input type="text" name="search" placeholder="热门搜索:细说php" class="border-0"/><button class="border-0 bg-transparent iconfont icon-sousuo fontSize20 fontIcon120"></button></form><div class="d-flex justify-content-center align-items-center font"><i class="iconfont icon-200yonghu_yonghu fontSize20 fontIcon120"></i><i class="iconfont icon-erweima fontIcon120 px-2"></i><i class="iconfont icon-gouwuchekong fontIcon120"></i></div></div></header><!--导航--><nav class="bcontainer-full"><ul class="d-flex justify-content-center m-auto"><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">首页</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">编程图书</a><ul class="position-absolute d-flex justify-content-center w-100 left-0 my-2 py-3"><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li></ul></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">算法图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">AI图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">人工智能</a></li></ul></nav><!--侧栏--><aside class="position-fixed right-10 d-flex flex-column jusify-content-between z-index100"><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-gouwuchekong"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-sousuo"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-200yonghu_yonghu"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-erweima"></span></aside><!--面包屑--><section class="container-full mt-4 py-1 border-top border-bottom"><div class="container"><a href="" title="" class="fontSize12 color777">首页</a><span class="mx-2">/</span><span class="fontSize12">个人中心</span></div></section><!--个人中心--><section class="container-full bgColor"><section class="container d-flex justify-content-between"><section class="border bgWhite flex-basis20 my-2 mr-1"><div class="border-bottom border-dark"><div class="w-45 m-auto p-2"><img src="./img/tx.png" alt=""></div><div class="text-center mb-3"><span class="fontSize14">[<a href="" title="">羊羊羊</a>]</span><span class="fontSize14 ml-1">[<a href="" title="">退出登录</a>]</span></div></div><ul class="d-flex flex-column align-items-center mb-2"><li class="my-2 fontSize16 bold">我的交易</li><li class="my-2"><a href="" title="" class="color777">我的购物车</a></li><li class="my-2"><a href="" title="" class="color777">我的订单</a></li><li class="my-2"><a href="" title="" class="color777">评价晒单</a></li><li class="my-2 fontSize16 bold">个人中心</li><li class="my-2"><a href="" title="" class="textRed">我的中心</a></li><li class="my-2"><a href="" title="" class="color777">地址管理</a></li><li class="my-2 fontSize16 bold">账户管理</li><li class="my-2"><a href="" title="" class="color777">个人信息</a></li><li class="my-2"><a href="" title="" class="color777">密码修改</a></li></ul></section><section class="border bgWhite flex-basis80 my-2 ml-1 p-4"><div class="d-flex justify-content-between align-items-center border-bottom mx-4 pb-4"><div class="d-flex"><div><img src="./img/tx.png" alt="" class="border border-radius-circle"></div><div class="d-flex flex-column justify-content-center p-3"><div class="fontSize14 mb-2">六六六</div><div><a href="" title="" class="fontSize12 textRed">修改个人信息></a></div></div></div><div class="color777">绑定邮箱:12****4@**.com</div></div><div class="d-flex flex-wrap m-4 p-4"><div class="d-flex align-items-center w-50 mb-4 pb-4"><a href="" title=""><img src="./img/gxin1.jpg" alt=""></a><div class="d-flex flex-column justify-content-center px-2"><div class="fontSize14 color777">待支付的订单:<span class="textRed">0</span></div><div class="mt-2"><a href="" title="" class="fontSize12 color777">查看待支付订单></a></div></div></div><div class="d-flex align-items-center w-50 mb-4 pb-4"><a href="" title=""><img src="./img/gxin2.jpg" alt=""></a><div class="d-flex flex-column justify-content-center px-2"><div class="fontSize14 color777">待收货的订单:<span class="textRed">0</span></div><div class="mt-2"><a href="" title="" class="fontSize12 color777">查看待支付订单></a></div></div></div><div class="d-flex align-items-center w-50 mb-4 pb-4"><a href="" title=""><img src="./img/gxin3.jpg" alt=""></a><div class="d-flex flex-column justify-content-center px-2"><div class="fontSize14 color777">待评价的订单:<span class="textRed">0</span></div><div class="mt-2"><a href="" title="" class="fontSize12 color777">查看待支付订单></a></div></div></div><div class="d-flex align-items-center w-50 mb-4 pb-4"><a href="" title=""><img src="./img/gxin4.jpg" alt=""></a><div class="d-flex flex-column justify-content-center px-2"><div class="fontSize14 color777">喜欢的商品:<span class="textRed">0</span></div><div class="mt-2"><a href="" title="" class="fontSize12 color777">查看待支付订单></a></div></div></div></div></section></section></section><!--底部--><footer class="container-full border-top mt-4"><!--上部分--><section class="container d-flex justify-content-around"><div class="d-flex align-items-center"><img src="./img/foot1.png" alt="" class="w-53px"><span class="ml-2 fontSize14">7天无理由退货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot2.png" alt="" class="w-53px"><span class="ml-2 fontSize14">15天免费换货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot3.png" alt="" class="w-53px"><span class="ml-2 fontSize14">满599包邮</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot4.png" alt="" class="w-53px"><span class="ml-2 fontSize14">手机特色服务</span></div></section><!--下部分--><section class="p-4 bgBlack text-center textWhite"><div>最家家居©2013-2017公司版权所有 京ICP备080100-44备0000111000号</div><div>违法和不良信息举报电话:400-800-8200,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</div></section></footer></body></html>

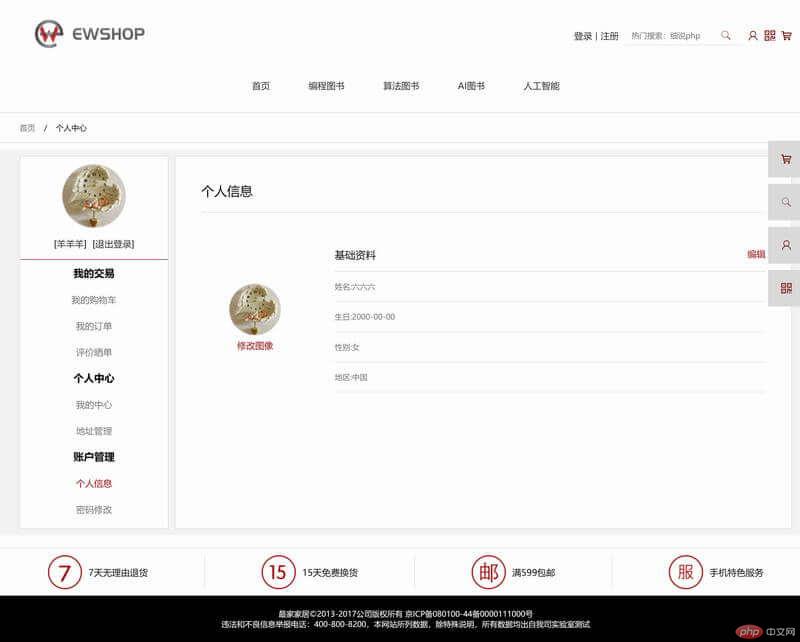
- 个人中心 - 个人信息 personalInfo.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Ewshop - personalInfo</title><link rel="stylesheet" href="./css/base.css"/><link rel="stylesheet" href="./css/eduwork.css"/><link rel="stylesheet" href="./css/layout.css"><link rel="stylesheet" href="./css/personal.css"><link rel="stylesheet" href="//at.alicdn.com/t/font_2946534_nvos7wgzrcf.css"><link rel="icon" href="./img/icon.png"/></head><body><!--头部--><header class="container d-flex justify-content-between"><div class="border-0"><img src="./img/logo.png" alt="logo"></div><div class="d-flex justify-content-center align-items-center"><a href="" title="登录" class="fontSize14">登录</a><span class="mx-1">|</span><a href="" title="注册" class="fontSize14">注册</a><form class="d-flex border-bottom py-1 px-2 mx-2" action=""><input type="text" name="search" placeholder="热门搜索:细说php" class="border-0"/><button class="border-0 bg-transparent iconfont icon-sousuo fontSize20 fontIcon120"></button></form><div class="d-flex justify-content-center align-items-center font"><i class="iconfont icon-200yonghu_yonghu fontSize20 fontIcon120"></i><i class="iconfont icon-erweima fontIcon120 px-2"></i><i class="iconfont icon-gouwuchekong fontIcon120"></i></div></div></header><!--导航--><nav class="bcontainer-full"><ul class="d-flex justify-content-center m-auto"><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">首页</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">编程图书</a><ul class="position-absolute d-flex justify-content-center w-100 left-0 my-2 py-3"><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li></ul></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">算法图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">AI图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">人工智能</a></li></ul></nav><!--侧栏--><aside class="position-fixed right-10 d-flex flex-column jusify-content-between z-index100"><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-gouwuchekong"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-sousuo"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-200yonghu_yonghu"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-erweima"></span></aside><!--面包屑--><section class="container-full mt-4 py-1 border-top border-bottom"><div class="container"><a href="" title="" class="fontSize12 color777">首页</a><span class="mx-2">/</span><span class="fontSize12">个人中心</span></div></section><!--个人中心--><section class="container-full bgColor"><section class="container d-flex justify-content-between"><section class="border bgWhite flex-basis20 my-2 mr-1"><div class="border-bottom border-dark"><div class="w-45 m-auto p-2"><img src="./img/tx.png" alt=""></div><div class="text-center mb-3"><span class="fontSize14">[<a href="" title="">羊羊羊</a>]</span><span class="fontSize14 ml-1">[<a href="" title="">退出登录</a>]</span></div></div><ul class="d-flex flex-column align-items-center mb-2"><li class="my-2 fontSize16 bold">我的交易</li><li class="my-2"><a href="" title="" class="color777">我的购物车</a></li><li class="my-2"><a href="" title="" class="color777">我的订单</a></li><li class="my-2"><a href="" title="" class="color777">评价晒单</a></li><li class="my-2 fontSize16 bold">个人中心</li><li class="my-2"><a href="" title="" class="color777">我的中心</a></li><li class="my-2"><a href="" title="" class="color777">地址管理</a></li><li class="my-2 fontSize16 bold">账户管理</li><li class="my-2"><a href="" title="" class="textRed">个人信息</a></li><li class="my-2"><a href="" title="" class="color777">密码修改</a></li></ul></section><section class="border bgWhite flex-basis80 my-2 ml-1 p-4"><div class="mx-4 py-4 border-bottom"><h3 class="fontSize20">个人信息</h3></div><div class="my-4 d-flex justify-content-between"><div class="flex-basis20 d-flex flex-column justify-content-center align-items-center p-4"><img src="./img/tx.png" alt="" class="w-50 my-1"><a href="" title="" class="textRed">修改图像</a></div><div class="flex-basis80 p-4"><div class="border-bottom py-3 d-flex justify-content-between"><div class="fontSize16">基础资料</div><div><a href="" title="" class="textRed">编辑</a></div></div><div class="border-bottom py-3 color777">姓名:六六六</div><div class="border-bottom py-3 color777">生日:2000-00-00</div><div class="border-bottom py-3 color777">性别:女</div><div class="border-bottom py-3 color777">地区:中国</div></div></div></section></section></section><!--底部--><footer class="container-full border-top mt-4"><!--上部分--><section class="container d-flex justify-content-around"><div class="d-flex align-items-center"><img src="./img/foot1.png" alt="" class="w-53px"><span class="ml-2 fontSize14">7天无理由退货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot2.png" alt="" class="w-53px"><span class="ml-2 fontSize14">15天免费换货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot3.png" alt="" class="w-53px"><span class="ml-2 fontSize14">满599包邮</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot4.png" alt="" class="w-53px"><span class="ml-2 fontSize14">手机特色服务</span></div></section><!--下部分--><section class="p-4 bgBlack text-center textWhite"><div>最家家居©2013-2017公司版权所有 京ICP备080100-44备0000111000号</div><div>违法和不良信息举报电话:400-800-8200,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</div></section></footer></body></html>

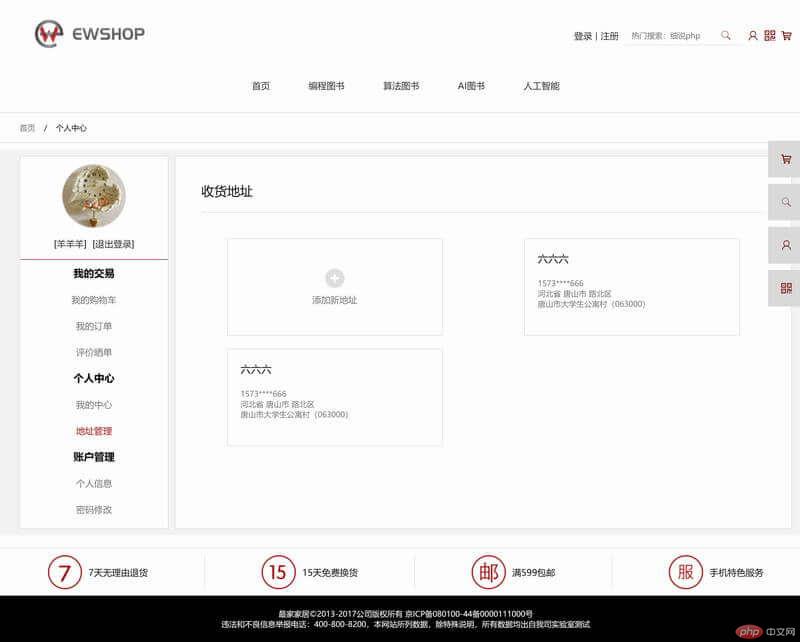
- 个人中心 - 地址管理 personalAddress.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Ewshop - personalInfo</title><link rel="stylesheet" href="./css/base.css"/><link rel="stylesheet" href="./css/eduwork.css"/><link rel="stylesheet" href="./css/layout.css"><link rel="stylesheet" href="./css/personal.css"><link rel="stylesheet" href="//at.alicdn.com/t/font_2946534_nvos7wgzrcf.css"><link rel="icon" href="./img/icon.png"/></head><body><!--头部--><header class="container d-flex justify-content-between"><div class="border-0"><img src="./img/logo.png" alt="logo"></div><div class="d-flex justify-content-center align-items-center"><a href="" title="登录" class="fontSize14">登录</a><span class="mx-1">|</span><a href="" title="注册" class="fontSize14">注册</a><form class="d-flex border-bottom py-1 px-2 mx-2" action=""><input type="text" name="search" placeholder="热门搜索:细说php" class="border-0"/><button class="border-0 bg-transparent iconfont icon-sousuo fontSize20 fontIcon120"></button></form><div class="d-flex justify-content-center align-items-center font"><i class="iconfont icon-200yonghu_yonghu fontSize20 fontIcon120"></i><i class="iconfont icon-erweima fontIcon120 px-2"></i><i class="iconfont icon-gouwuchekong fontIcon120"></i></div></div></header><!--导航--><nav class="bcontainer-full"><ul class="d-flex justify-content-center m-auto"><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">首页</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">编程图书</a><ul class="position-absolute d-flex justify-content-center w-100 left-0 my-2 py-3"><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li></ul></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">算法图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">AI图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">人工智能</a></li></ul></nav><!--侧栏--><aside class="position-fixed right-10 d-flex flex-column jusify-content-between z-index100"><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-gouwuchekong"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-sousuo"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-200yonghu_yonghu"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-erweima"></span></aside><!--面包屑--><section class="container-full mt-4 py-1 border-top border-bottom"><div class="container"><a href="" title="" class="fontSize12 color777">首页</a><span class="mx-2">/</span><span class="fontSize12">个人中心</span></div></section><!--个人中心--><section class="container-full bgColor"><section class="container d-flex justify-content-between"><section class="border bgWhite flex-basis20 my-2 mr-1"><div class="border-bottom border-dark"><div class="w-45 m-auto p-2"><img src="./img/tx.png" alt=""></div><div class="text-center mb-3"><span class="fontSize14">[<a href="" title="">羊羊羊</a>]</span><span class="fontSize14 ml-1">[<a href="" title="">退出登录</a>]</span></div></div><ul class="d-flex flex-column align-items-center mb-2"><li class="my-2 fontSize16 bold">我的交易</li><li class="my-2"><a href="" title="" class="color777">我的购物车</a></li><li class="my-2"><a href="" title="" class="color777">我的订单</a></li><li class="my-2"><a href="" title="" class="color777">评价晒单</a></li><li class="my-2 fontSize16 bold">个人中心</li><li class="my-2"><a href="" title="" class="color777">我的中心</a></li><li class="my-2"><a href="" title="" class="textRed">地址管理</a></li><li class="my-2 fontSize16 bold">账户管理</li><li class="my-2"><a href="" title="" class="color777">个人信息</a></li><li class="my-2"><a href="" title="" class="color777">密码修改</a></li></ul></section><section class="border bgWhite flex-basis80 my-2 ml-1 p-4"><div class="mx-4 py-4 border-bottom"><h3 class="fontSize20">收货地址</h3></div><div class="mx-4 my-4 p-4 d-flex flex-wrap justify-content-between"><div class="mx-4 mb-4 p-4 border w-35 d-flex flex-column justify-content-center align-items-center"><a href="" title=""><img src="./img/jia.png" alt=""></a><span class="color777 mt-1 fontSize14">添加新地址</span></div><div class="mx-4 mb-4 p-4 border w-35 visibileShow"><div class="fontSize16 mb-4">六六六</div><div class="color777">1573****666</div><div class="color777">河北省 唐山市 路北区</div><div class="color777">唐山市大学生公寓村(063000)</div><div class="mt-1 visibileHide"><a href="" title="" class="textRed fontSize12 mr-2">删除</a><a href="" title="" class="textRed fontSize12">修改</a></div></div><div class="mx-4 mb-4 p-4 border w-35 visibileShow"><div class="fontSize16 mb-4">六六六</div><div class="color777">1573****666</div><div class="color777">河北省 唐山市 路北区</div><div class="color777">唐山市大学生公寓村(063000)</div><div class="mt-1 visibileHide"><a href="" title="" class="textRed fontSize12 mr-2">删除</a><a href="" title="" class="textRed fontSize12">修改</a></div></div></div></section></section></section><!--底部--><footer class="container-full border-top mt-4"><!--上部分--><section class="container d-flex justify-content-around"><div class="d-flex align-items-center"><img src="./img/foot1.png" alt="" class="w-53px"><span class="ml-2 fontSize14">7天无理由退货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot2.png" alt="" class="w-53px"><span class="ml-2 fontSize14">15天免费换货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot3.png" alt="" class="w-53px"><span class="ml-2 fontSize14">满599包邮</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot4.png" alt="" class="w-53px"><span class="ml-2 fontSize14">手机特色服务</span></div></section><!--下部分--><section class="p-4 bgBlack text-center textWhite"><div>最家家居©2013-2017公司版权所有 京ICP备080100-44备0000111000号</div><div>违法和不良信息举报电话:400-800-8200,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</div></section></footer></body></html>

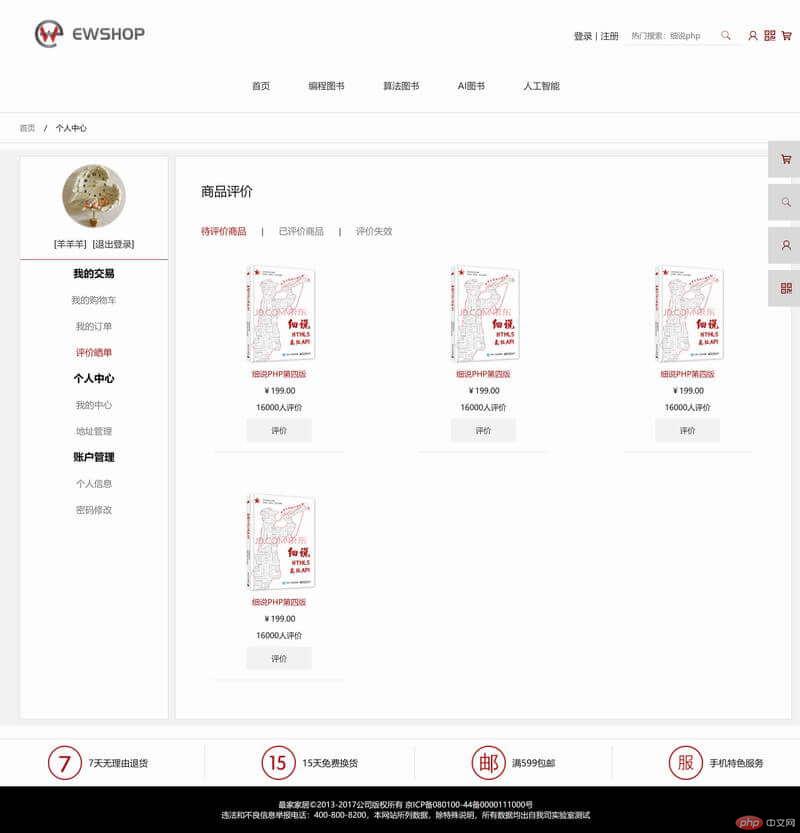
- 个人中心 - 评价晒单 personalComment.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Ewshop - personalComment</title><link rel="stylesheet" href="./css/base.css"/><link rel="stylesheet" href="./css/eduwork.css"/><link rel="stylesheet" href="./css/layout.css"><link rel="stylesheet" href="./css/personal.css"><link rel="stylesheet" href="//at.alicdn.com/t/font_2946534_nvos7wgzrcf.css"><link rel="icon" href="./img/icon.png"/></head><body><!--头部--><header class="container d-flex justify-content-between"><div class="border-0"><img src="./img/logo.png" alt="logo"></div><div class="d-flex justify-content-center align-items-center"><a href="" title="登录" class="fontSize14">登录</a><span class="mx-1">|</span><a href="" title="注册" class="fontSize14">注册</a><form class="d-flex border-bottom py-1 px-2 mx-2" action=""><input type="text" name="search" placeholder="热门搜索:细说php" class="border-0"/><button class="border-0 bg-transparent iconfont icon-sousuo fontSize20 fontIcon120"></button></form><div class="d-flex justify-content-center align-items-center font"><i class="iconfont icon-200yonghu_yonghu fontSize20 fontIcon120"></i><i class="iconfont icon-erweima fontIcon120 px-2"></i><i class="iconfont icon-gouwuchekong fontIcon120"></i></div></div></header><!--导航--><nav class="bcontainer-full"><ul class="d-flex justify-content-center m-auto"><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">首页</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">编程图书</a><ul class="position-absolute d-flex justify-content-center w-100 left-0 my-2 py-3"><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li></ul></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">算法图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">AI图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">人工智能</a></li></ul></nav><!--侧栏--><aside class="position-fixed right-10 d-flex flex-column jusify-content-between z-index100"><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-gouwuchekong"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-sousuo"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-200yonghu_yonghu"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-erweima"></span></aside><!--面包屑--><section class="container-full mt-4 py-1 border-top border-bottom"><div class="container"><a href="" title="" class="fontSize12 color777">首页</a><span class="mx-2">/</span><span class="fontSize12">个人中心</span></div></section><!--个人中心--><section class="container-full bgColor"><section class="container d-flex justify-content-between"><section class="border bgWhite flex-basis20 my-2 mr-1"><div class="border-bottom border-dark"><div class="w-45 m-auto p-2"><img src="./img/tx.png" alt=""></div><div class="text-center mb-3"><span class="fontSize14">[<a href="" title="">羊羊羊</a>]</span><span class="fontSize14 ml-1">[<a href="" title="">退出登录</a>]</span></div></div><ul class="d-flex flex-column align-items-center mb-2"><li class="my-2 fontSize16 bold">我的交易</li><li class="my-2"><a href="" title="" class="color777">我的购物车</a></li><li class="my-2"><a href="" title="" class="color777">我的订单</a></li><li class="my-2"><a href="" title="" class="textRed">评价晒单</a></li><li class="my-2 fontSize16 bold">个人中心</li><li class="my-2"><a href="" title="" class="color777">我的中心</a></li><li class="my-2"><a href="" title="" class="color777">地址管理</a></li><li class="my-2 fontSize16 bold">账户管理</li><li class="my-2"><a href="" title="" class="color777">个人信息</a></li><li class="my-2"><a href="" title="" class="color777">密码修改</a></li></ul></section><section class="border bgWhite flex-basis80 my-2 ml-1 p-4"><div class="mx-4 py-4"><h3 class="fontSize20">商品评价</h3></div><div class="mx-4 my-4"><div><a href="" title="" class="textRed">待评价商品</a><span class="mx-4">|</span><a href="" title="" class="color777">已评价商品</a><span class="mx-4">|</span><a href="" title="" class="color777">评价失效</a></div><div class="d-flex flex-wrap justify-content-between"><div class="d-flex flex-column align-items-center border-bottom m-4 p-4 pb-2"><img src="./img/nav3.jpg" alt="" class="w-80 p"><a href="" title="" class="my-1 fontSize12 textRed">细说PHP第四版</a><div class="my-1">¥199.00</div><div class="my-1">16000人评价</div><a href="" title="" class="my-1 w-50 p-2 bgColor fontSize12 text-center decoration-none hoverWhite hoverBgRed">评价</a></div><div class="d-flex flex-column align-items-center border-bottom m-4 p-4 pb-2"><img src="./img/nav3.jpg" alt="" class="w-80 p"><a href="" title="" class="my-1 fontSize12 textRed">细说PHP第四版</a><div class="my-1">¥199.00</div><div class="my-1">16000人评价</div><a href="" title="" class="my-1 w-50 p-2 bgColor fontSize12 text-center decoration-none hoverWhite hoverBgRed">评价</a></div><div class="d-flex flex-column align-items-center border-bottom m-4 p-4 pb-2"><img src="./img/nav3.jpg" alt="" class="w-80 p"><a href="" title="" class="my-1 fontSize12 textRed">细说PHP第四版</a><div class="my-1">¥199.00</div><div class="my-1">16000人评价</div><a href="" title="" class="my-1 w-50 p-2 bgColor fontSize12 text-center decoration-none hoverWhite hoverBgRed">评价</a></div><div class="d-flex flex-column align-items-center border-bottom m-4 p-4 pb-2"><img src="./img/nav3.jpg" alt="" class="w-80 p"><a href="" title="" class="my-1 fontSize12 textRed">细说PHP第四版</a><div class="my-1">¥199.00</div><div class="my-1">16000人评价</div><a href="" title="" class="my-1 w-50 p-2 bgColor fontSize12 text-center decoration-none hoverWhite hoverBgRed">评价</a></div></div></div></section></section></section><!--底部--><footer class="container-full border-top mt-4"><!--上部分--><section class="container d-flex justify-content-around"><div class="d-flex align-items-center"><img src="./img/foot1.png" alt="" class="w-53px"><span class="ml-2 fontSize14">7天无理由退货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot2.png" alt="" class="w-53px"><span class="ml-2 fontSize14">15天免费换货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot3.png" alt="" class="w-53px"><span class="ml-2 fontSize14">满599包邮</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot4.png" alt="" class="w-53px"><span class="ml-2 fontSize14">手机特色服务</span></div></section><!--下部分--><section class="p-4 bgBlack text-center textWhite"><div>最家家居©2013-2017公司版权所有 京ICP备080100-44备0000111000号</div><div>违法和不良信息举报电话:400-800-8200,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</div></section></footer></body></html>

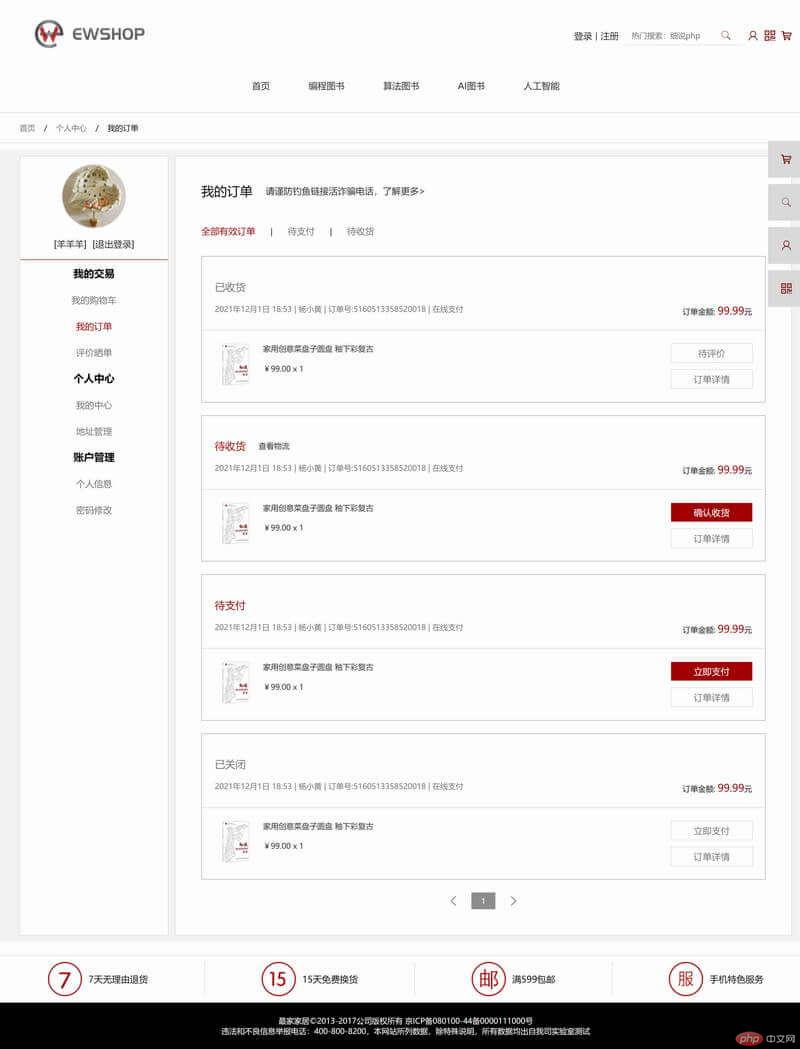
- 个人中心 - 我的订单 personalOrder.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Ewshop - personalOrder</title><link rel="stylesheet" href="./css/base.css"/><link rel="stylesheet" href="./css/eduwork.css"/><link rel="stylesheet" href="./css/layout.css"><link rel="stylesheet" href="./css/personal.css"><link rel="stylesheet" href="//at.alicdn.com/t/font_2946534_nvos7wgzrcf.css"><link rel="icon" href="./img/icon.png"/></head><body><!--头部--><header class="container d-flex justify-content-between"><div class="border-0"><img src="./img/logo.png" alt="logo"></div><div class="d-flex justify-content-center align-items-center"><a href="" title="登录" class="fontSize14">登录</a><span class="mx-1">|</span><a href="" title="注册" class="fontSize14">注册</a><form class="d-flex border-bottom py-1 px-2 mx-2" action=""><input type="text" name="search" placeholder="热门搜索:细说php" class="border-0"/><button class="border-0 bg-transparent iconfont icon-sousuo fontSize20 fontIcon120"></button></form><div class="d-flex justify-content-center align-items-center font"><i class="iconfont icon-200yonghu_yonghu fontSize20 fontIcon120"></i><i class="iconfont icon-erweima fontIcon120 px-2"></i><i class="iconfont icon-gouwuchekong fontIcon120"></i></div></div></header><!--导航--><nav class="bcontainer-full"><ul class="d-flex justify-content-center m-auto"><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">首页</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">编程图书</a><ul class="position-absolute d-flex justify-content-center w-100 left-0 my-2 py-3"><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li></ul></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">算法图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">AI图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">人工智能</a></li></ul></nav><!--侧栏--><aside class="position-fixed right-10 d-flex flex-column jusify-content-between z-index100"><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-gouwuchekong"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-sousuo"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-200yonghu_yonghu"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-erweima"></span></aside><!--面包屑--><section class="container-full mt-4 py-1 border-top border-bottom"><div class="container"><a href="" title="" class="fontSize12 color777">首页</a><span class="mx-2">/</span><a href="" title="" class="fontSize12 color777">个人中心</a><span class="mx-2">/</span><span class="fontSize12">我的订单</span></div></section><!--个人中心--><section class="container-full bgColor"><section class="container d-flex justify-content-between"><section class="border bgWhite flex-basis20 my-2 mr-1"><div class="border-bottom border-dark"><div class="w-45 m-auto p-2"><img src="./img/tx.png" alt=""></div><div class="text-center mb-3"><span class="fontSize14">[<a href="" title="">羊羊羊</a>]</span><span class="fontSize14 ml-1">[<a href="" title="">退出登录</a>]</span></div></div><ul class="d-flex flex-column align-items-center mb-2"><li class="my-2 fontSize16 bold">我的交易</li><li class="my-2"><a href="" title="" class="color777">我的购物车</a></li><li class="my-2"><a href="" title="" class="textRed">我的订单</a></li><li class="my-2"><a href="" title="" class="color777">评价晒单</a></li><li class="my-2 fontSize16 bold">个人中心</li><li class="my-2"><a href="" title="" class="color777">我的中心</a></li><li class="my-2"><a href="" title="" class="color777">地址管理</a></li><li class="my-2 fontSize16 bold">账户管理</li><li class="my-2"><a href="" title="" class="color777">个人信息</a></li><li class="my-2"><a href="" title="" class="color777">密码修改</a></li></ul></section><section class="border bgWhite flex-basis80 my-2 ml-1 p-4"><div class="mx-4 py-4 d-flex align-items-center"><h3 class="fontSize20 mr-4">我的订单</h3><a href="" title="">请谨防钓鱼链接活诈骗电话,了解更多></a></div><div class="mx-4 my-4"><div class="pb-2"><a href="" title="" class="textRed">全部有效订单</a><span class="mx-4">|</span><a href="" title="" class="color777">待支付</a><span class="mx-4">|</span><a href="" title="" class="color777">待收货</a></div><div class="border borderBlock my-4"><div class="border-bottom borderSmColor p-4"><div class="d-flex align-items-center"><p class="fontSize16 color777 mr-4">已收货</p><a class="fontSize12" href=""></a></div><div class="d-flex justify-content-between"><div class="color777">2021年12月1日 18:53 | 杨小黄 | 订单号:5160513358520018 | 在线支付</div><div>订单金额: <span class="textRed fontSize16">99.99</span>元</div></div></div><div class="d-flex justify-content-between justify-content-center p-4"><div class="w-80 d-flex"><a href="" title=""><img src="./img/g1.jpg" alt=""></a><div class="ml-2 d-flex flex-column"><a href="" title="" class="fontSize12 mb-3">家用创意菜盘子圆盘 釉下彩复古</a><a href="" title="" class="fontSize12">¥99.00 x 1</a></div></div><div class="w-15 d-flex flex-column align-items-center"><a href="" title=""class="mb-2 w-100 py-1 text-center decoration-none border color777">待评价</a><a href="" title="" class="w-100 py-1 text-center decoration-none border color777">订单详情</a></div></div></div><div class="border borderBlock my-4"><div class="border-bottom borderSmColor p-4"><div class="d-flex align-items-center"><p class="fontSize16 textRed mr-4">待收货</p><a class="fontSize12" href="">查看物流</a></div><div class="d-flex justify-content-between"><div class="color777">2021年12月1日 18:53 | 杨小黄 | 订单号:5160513358520018 | 在线支付</div><div>订单金额: <span class="textRed fontSize16">99.99</span>元</div></div></div><div class="d-flex justify-content-between justify-content-center p-4"><div class="w-80 d-flex"><a href="" title=""><img src="./img/g1.jpg" alt=""></a><div class="ml-2 d-flex flex-column"><a href="" title="" class="fontSize12 mb-3">家用创意菜盘子圆盘 釉下彩复古</a><a href="" title="" class="fontSize12">¥99.00 x 1</a></div></div><div class="w-15 d-flex flex-column align-items-center"><a href="" title=""class="mb-2 w-100 py-1 text-center decoration-none border textWhite bgRed">确认收货</a><a href="" title="" class="w-100 py-1 text-center decoration-none border color777">订单详情</a></div></div></div><div class="border borderBlock my-4"><div class="border-bottom borderSmColor p-4"><div class="d-flex align-items-center"><p class="fontSize16 textRed mr-4">待支付</p><a class="fontSize12" href=""></a></div><div class="d-flex justify-content-between"><div class="color777">2021年12月1日 18:53 | 杨小黄 | 订单号:5160513358520018 | 在线支付</div><div>订单金额: <span class="textRed fontSize16">99.99</span>元</div></div></div><div class="d-flex justify-content-between justify-content-center p-4"><div class="w-80 d-flex"><a href="" title=""><img src="./img/g1.jpg" alt=""></a><div class="ml-2 d-flex flex-column"><a href="" title="" class="fontSize12 mb-3">家用创意菜盘子圆盘 釉下彩复古</a><a href="" title="" class="fontSize12">¥99.00 x 1</a></div></div><div class="w-15 d-flex flex-column align-items-center"><a href="" title=""class="mb-2 w-100 py-1 text-center decoration-none border textWhite bgRed">立即支付</a><a href="" title="" class="w-100 py-1 text-center decoration-none border color777">订单详情</a></div></div></div><div class="border borderBlock my-4"><div class="border-bottom borderSmColor p-4"><div class="d-flex align-items-center"><p class="fontSize16 color777 mr-4">已关闭</p><a class="fontSize12" href=""></a></div><div class="d-flex justify-content-between"><div class="color777">2021年12月1日 18:53 | 杨小黄 | 订单号:5160513358520018 | 在线支付</div><div>订单金额: <span class="textRed fontSize16">99.99</span>元</div></div></div><div class="d-flex justify-content-between justify-content-center p-4"><div class="w-80 d-flex"><a href="" title=""><img src="./img/g1.jpg" alt=""></a><div class="ml-2 d-flex flex-column"><a href="" title="" class="fontSize12 mb-3">家用创意菜盘子圆盘 釉下彩复古</a><a href="" title="" class="fontSize12">¥99.00 x 1</a></div></div><div class="w-15 d-flex flex-column align-items-center"><a href="" title=""class="mb-2 w-100 py-1 text-center decoration-none border color777">立即支付</a><a href="" title="" class="w-100 py-1 text-center decoration-none border color777">订单详情</a></div></div></div><div class="d-flex justify-content-center align-items-center"><span class="iconfont icon-xiangzuojiantou"></span><div class="mx-4 bg8e py-1 px-3 textWhite">1</div><span class="iconfont icon-xiangyoujiantou"></span></div></div></section></section></section><!--底部--><footer class="container-full border-top mt-4"><!--上部分--><section class="container d-flex justify-content-around"><div class="d-flex align-items-center"><img src="./img/foot1.png" alt="" class="w-53px"><span class="ml-2 fontSize14">7天无理由退货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot2.png" alt="" class="w-53px"><span class="ml-2 fontSize14">15天免费换货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot3.png" alt="" class="w-53px"><span class="ml-2 fontSize14">满599包邮</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot4.png" alt="" class="w-53px"><span class="ml-2 fontSize14">手机特色服务</span></div></section><!--下部分--><section class="p-4 bgBlack text-center textWhite"><div>最家家居©2013-2017公司版权所有 京ICP备080100-44备0000111000号</div><div>违法和不良信息举报电话:400-800-8200,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</div></section></footer></body></html>

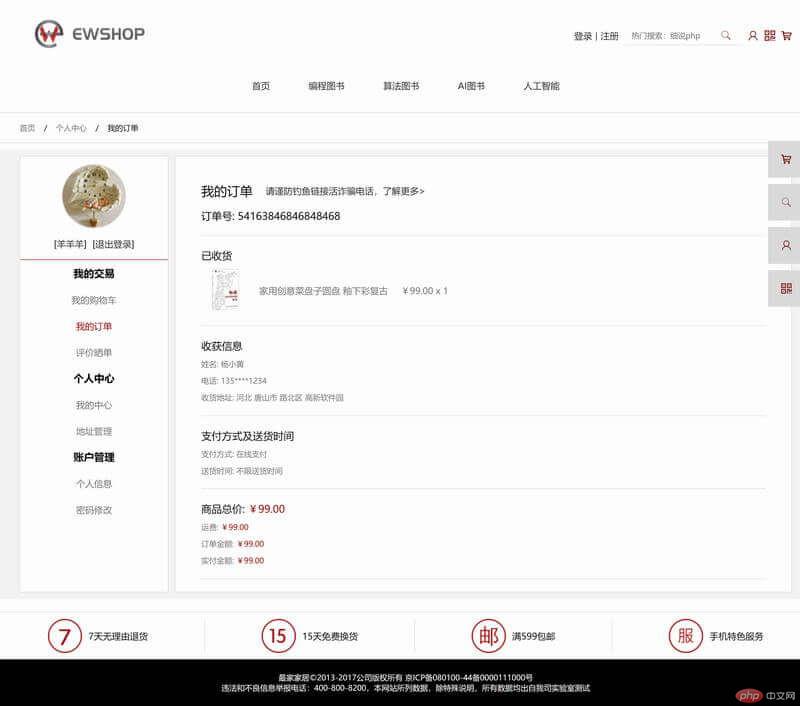
- 个人中心 - 订单信息 personalOrderInfo.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Ewshop - personalOrderInfo</title><link rel="stylesheet" href="./css/base.css"/><link rel="stylesheet" href="./css/eduwork.css"/><link rel="stylesheet" href="./css/layout.css"><link rel="stylesheet" href="./css/personal.css"><link rel="stylesheet" href="//at.alicdn.com/t/font_2946534_nvos7wgzrcf.css"><link rel="icon" href="./img/icon.png"/></head><body><!--头部--><header class="container d-flex justify-content-between"><div class="border-0"><img src="./img/logo.png" alt="logo"></div><div class="d-flex justify-content-center align-items-center"><a href="" title="登录" class="fontSize14">登录</a><span class="mx-1">|</span><a href="" title="注册" class="fontSize14">注册</a><form class="d-flex border-bottom py-1 px-2 mx-2" action=""><input type="text" name="search" placeholder="热门搜索:细说php" class="border-0"/><button class="border-0 bg-transparent iconfont icon-sousuo fontSize20 fontIcon120"></button></form><div class="d-flex justify-content-center align-items-center font"><i class="iconfont icon-200yonghu_yonghu fontSize20 fontIcon120"></i><i class="iconfont icon-erweima fontIcon120 px-2"></i><i class="iconfont icon-gouwuchekong fontIcon120"></i></div></div></header><!--导航--><nav class="bcontainer-full"><ul class="d-flex justify-content-center m-auto"><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">首页</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">编程图书</a><ul class="position-absolute d-flex justify-content-center w-100 left-0 my-2 py-3"><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li></ul></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">算法图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">AI图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">人工智能</a></li></ul></nav><!--侧栏--><aside class="position-fixed right-10 d-flex flex-column jusify-content-between z-index100"><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-gouwuchekong"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-sousuo"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-200yonghu_yonghu"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-erweima"></span></aside><!--面包屑--><section class="container-full mt-4 py-1 border-top border-bottom"><div class="container"><a href="" title="" class="fontSize12 color777">首页</a><span class="mx-2">/</span><a href="" title="" class="fontSize12 color777">个人中心</a><span class="mx-2">/</span><span class="fontSize12">我的订单</span></div></section><!--个人中心--><section class="container-full bgColor"><section class="container d-flex justify-content-between"><section class="border bgWhite flex-basis20 my-2 mr-1"><div class="border-bottom border-dark"><div class="w-45 m-auto p-2"><img src="./img/tx.png" alt=""></div><div class="text-center mb-3"><span class="fontSize14">[<a href="" title="">羊羊羊</a>]</span><span class="fontSize14 ml-1">[<a href="" title="">退出登录</a>]</span></div></div><ul class="d-flex flex-column align-items-center mb-2"><li class="my-2 fontSize16 bold">我的交易</li><li class="my-2"><a href="" title="" class="color777">我的购物车</a></li><li class="my-2"><a href="" title="" class="textRed">我的订单</a></li><li class="my-2"><a href="" title="" class="color777">评价晒单</a></li><li class="my-2 fontSize16 bold">个人中心</li><li class="my-2"><a href="" title="" class="color777">我的中心</a></li><li class="my-2"><a href="" title="" class="color777">地址管理</a></li><li class="my-2 fontSize16 bold">账户管理</li><li class="my-2"><a href="" title="" class="color777">个人信息</a></li><li class="my-2"><a href="" title="" class="color777">密码修改</a></li></ul></section><section class="border bgWhite flex-basis80 my-2 ml-1 p-4"><div class="mx-4 py-4 border-bottom"><div class="d-flex align-items-center"><h3 class="fontSize20 mr-4">我的订单</h3><a href="" title="">请谨防钓鱼链接活诈骗电话,了解更多></a></div><div class="fontSize16 mt-3">订单号: 54163846846848468</div></div><div class="mx-4 py-4 border-bottom"><div class="fontSize16">已收货</div><div class="d-flex align-items-center mt-2"><a href="" title="" class="ml-1"><img src="./img/g1.jpg" alt=""></a><a href="" title="" class="ml-4 fontSize14 color777">家用创意菜盘子圆盘 釉下彩复古</a><a href="" title="" class="ml-4 fontSize14 color777">¥99.00 x 1</a></div></div><div class="mx-4 py-4 border-bottom"><div class="fontSize16">收获信息</div><div class="mt-2 fontSize12 color777">姓名: 杨小黄</div><div class="mt-2 fontSize12 color777">电话: 135****1234</div><div class="mt-2 fontSize12 color777">收货地址: 河北 唐山市 路北区 高新软件园</div></div><div class="mx-4 py-4 border-bottom"><div class="fontSize16">支付方式及送货时间</div><div class="mt-2 fontSize12 color777">支付方式: 在线支付</div><div class="mt-2 fontSize12 color777">送货时间: 不限送货时间</div></div><div class="mx-4 py-4 border-bottom"><div class="fontSize16">商品总价: <span class="textRed">¥99.00</span></div><div class="mt-2 fontSize12 color777">运费: <span class="textRed">¥99.00</span></div><div class="mt-2 fontSize12 color777">订单金额: <span class="textRed">¥99.00</span></div><div class="mt-2 fontSize12 color777">实付金额: <span class="textRed">¥99.00</span></div></div></section></section></section><!--底部--><footer class="container-full border-top mt-4"><!--上部分--><section class="container d-flex justify-content-around"><div class="d-flex align-items-center"><img src="./img/foot1.png" alt="" class="w-53px"><span class="ml-2 fontSize14">7天无理由退货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot2.png" alt="" class="w-53px"><span class="ml-2 fontSize14">15天免费换货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot3.png" alt="" class="w-53px"><span class="ml-2 fontSize14">满599包邮</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot4.png" alt="" class="w-53px"><span class="ml-2 fontSize14">手机特色服务</span></div></section><!--下部分--><section class="p-4 bgBlack text-center textWhite"><div>最家家居©2013-2017公司版权所有 京ICP备080100-44备0000111000号</div><div>违法和不良信息举报电话:400-800-8200,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</div></section></footer></body></html>

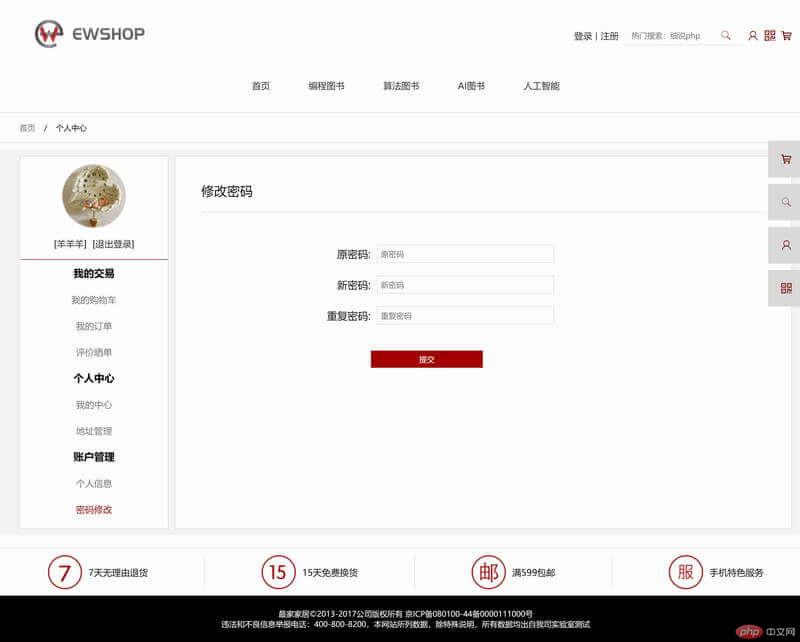
- 个人中心 - 修改密码 personalPwd.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Ewshop - personalPwd</title><link rel="stylesheet" href="./css/base.css"/><link rel="stylesheet" href="./css/eduwork.css"/><link rel="stylesheet" href="./css/layout.css"><link rel="stylesheet" href="./css/personal.css"><link rel="stylesheet" href="//at.alicdn.com/t/font_2946534_nvos7wgzrcf.css"><link rel="icon" href="./img/icon.png"/></head><body><!--头部--><header class="container d-flex justify-content-between"><div class="border-0"><img src="./img/logo.png" alt="logo"></div><div class="d-flex justify-content-center align-items-center"><a href="" title="登录" class="fontSize14">登录</a><span class="mx-1">|</span><a href="" title="注册" class="fontSize14">注册</a><form class="d-flex border-bottom py-1 px-2 mx-2" action=""><input type="text" name="search" placeholder="热门搜索:细说php" class="border-0"/><button class="border-0 bg-transparent iconfont icon-sousuo fontSize20 fontIcon120"></button></form><div class="d-flex justify-content-center align-items-center font"><i class="iconfont icon-200yonghu_yonghu fontSize20 fontIcon120"></i><i class="iconfont icon-erweima fontIcon120 px-2"></i><i class="iconfont icon-gouwuchekong fontIcon120"></i></div></div></header><!--导航--><nav class="bcontainer-full"><ul class="d-flex justify-content-center m-auto"><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">首页</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">编程图书</a><ul class="position-absolute d-flex justify-content-center w-100 left-0 my-2 py-3"><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li><li class="mx-4 px-4 py-2"><a href="#" title="" class="textWhite bold hover">细说php</a></li></ul></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">算法图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">AI图书</a></li><li class="mx-4 px-2 py-2"><a href="#" title="" class="hover">人工智能</a></li></ul></nav><!--侧栏--><aside class="position-fixed right-10 d-flex flex-column jusify-content-between z-index100"><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-gouwuchekong"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-sousuo"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-200yonghu_yonghu"></span><span class="border d-flex justify-content-center align-items-center w-25px h-25px p-3 my-1 cursor fontIcon120 bgDb iconfont icon-erweima"></span></aside><!--面包屑--><section class="container-full mt-4 py-1 border-top border-bottom"><div class="container"><a href="" title="" class="fontSize12 color777">首页</a><span class="mx-2">/</span><span class="fontSize12">个人中心</span></div></section><!--个人中心--><section class="container-full bgColor"><section class="container d-flex justify-content-between"><section class="border bgWhite flex-basis20 my-2 mr-1"><div class="border-bottom border-dark"><div class="w-45 m-auto p-2"><img src="./img/tx.png" alt=""></div><div class="text-center mb-3"><span class="fontSize14">[<a href="" title="">羊羊羊</a>]</span><span class="fontSize14 ml-1">[<a href="" title="">退出登录</a>]</span></div></div><ul class="d-flex flex-column align-items-center mb-2"><li class="my-2 fontSize16 bold">我的交易</li><li class="my-2"><a href="" title="" class="color777">我的购物车</a></li><li class="my-2"><a href="" title="" class="color777">我的订单</a></li><li class="my-2"><a href="" title="" class="color777">评价晒单</a></li><li class="my-2 fontSize16 bold">个人中心</li><li class="my-2"><a href="" title="" class="color777">我的中心</a></li><li class="my-2"><a href="" title="" class="color777">地址管理</a></li><li class="my-2 fontSize16 bold">账户管理</li><li class="my-2"><a href="" title="" class="color777">个人信息</a></li><li class="my-2"><a href="" title="" class="textRed">密码修改</a></li></ul></section><section class="border bgWhite flex-basis80 my-2 ml-1 p-4"><div class="mx-4 py-4 border-bottom"><h3 class="fontSize20">修改密码</h3></div><form action="" class="mx-4 my-2 py-4"><div class="d-flex align-items-center my-4"><div class="w-30 text-right mr-2"><label for="old-password" class="fontSize16">原密码:</label></div><div class="w-60 text-left"><input type="password" name="" id="old-password" class="p-1 w-50 border" placeholder="原密码"></div></div><div class="d-flex align-items-center my-4"><div class="w-30 text-right mr-2"><label for="new-password" class="fontSize16">新密码:</label></div><div class="w-60 text-left"><input type="password" name="" id="new-password" class="p-1 w-50 border" placeholder="新密码"></div></div><div class="d-flex align-items-center my-4"><div class="w-30 text-right mr-2"><label for="repeat-password" class="fontSize16">重复密码:</label></div><div class="w-60 text-left"><input type="password" name="" id="repeat-password" class="p-1 w-50 border" placeholder="重复密码"></div></div><div class="d-flex align-items-center my-4 py-4"><div class="w-80 text-center"><input type="button" value="提交" class="py-1 w-25 bgRed textWhite border"></div></div></form></section></section></section><!--底部--><footer class="container-full border-top mt-4"><!--上部分--><section class="container d-flex justify-content-around"><div class="d-flex align-items-center"><img src="./img/foot1.png" alt="" class="w-53px"><span class="ml-2 fontSize14">7天无理由退货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot2.png" alt="" class="w-53px"><span class="ml-2 fontSize14">15天免费换货</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot3.png" alt="" class="w-53px"><span class="ml-2 fontSize14">满599包邮</span></div><div class="border-right"></div><div class="d-flex align-items-center"><img src="./img/foot4.png" alt="" class="w-53px"><span class="ml-2 fontSize14">手机特色服务</span></div></section><!--下部分--><section class="p-4 bgBlack text-center textWhite"><div>最家家居©2013-2017公司版权所有 京ICP备080100-44备0000111000号</div><div>违法和不良信息举报电话:400-800-8200,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</div></section></footer></body></html>