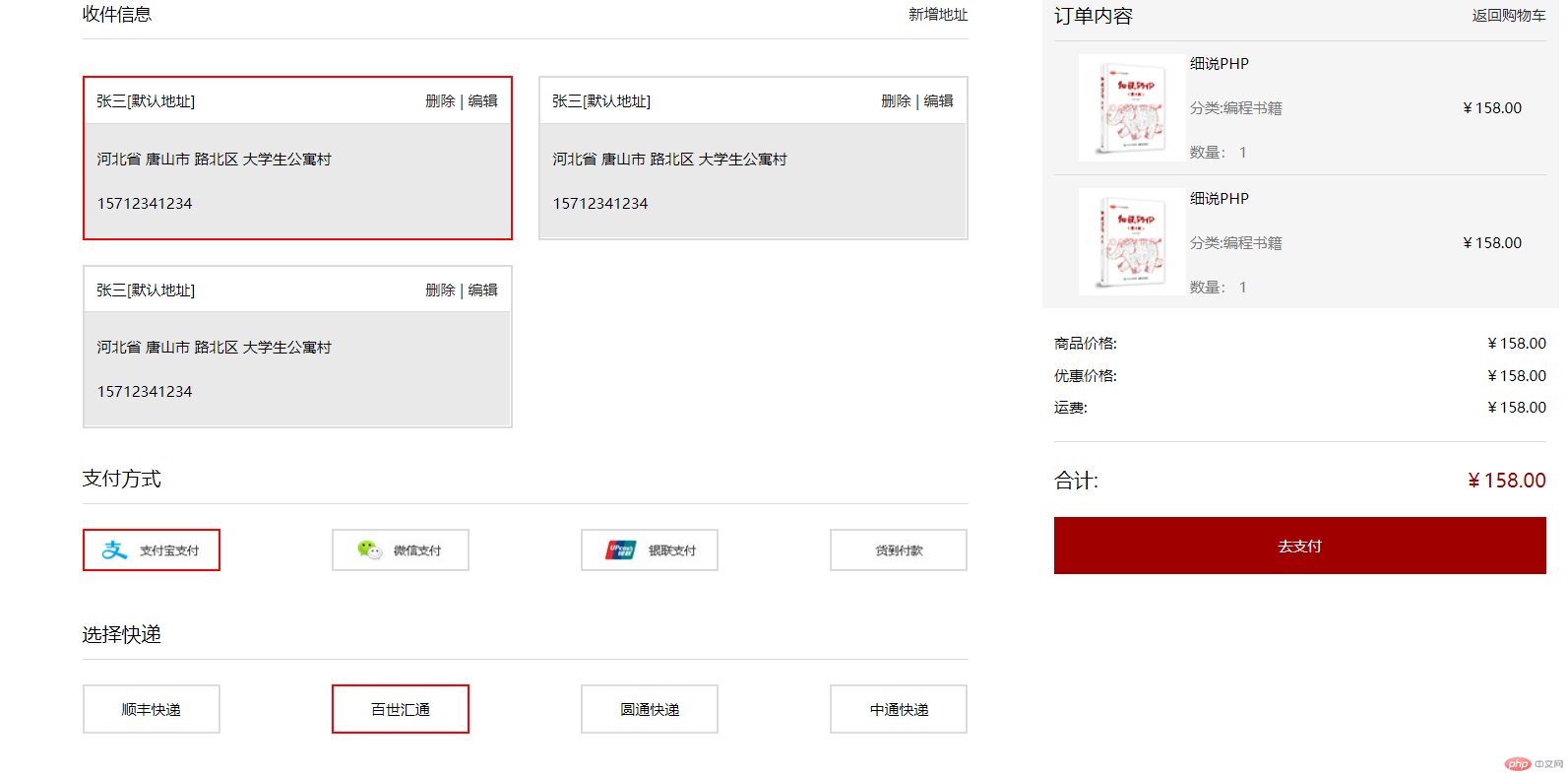
订单详情页
16lz
2021-11-20
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>订单详情页</title><link rel="stylesheet" href="./css/base.css" /><link rel="stylesheet" href="./css/eduwork.css" /><link rel="stylesheet" href="./css/iconfont.css" /><link rel="stylesheet" href="./css/layout.css" /><link rel="stylesheet" href="./css/footer.css" /><link rel="stylesheet" href="./css/list.css" /><link rel="stylesheet" href="./css/order.css"></head><body><!--头部标签开始--><header class=" container d-flex jusify-content-between"><div class=""><img src="./img/logo.png" alt=""></div><div class=" d-flex jusify-content-between align-items-center"><div class="px-3"><a href="" class="fontSize14">登录</a><span>|</span><a href="" class="fontSize14">注册</a></div><div class="pl-2 border-bottom border-black py-1"><form action=""><input type="search" class="border-0" placeholder="热门搜索:细说php" name="" id=""><button class="header-button iconfont border-0 bg-transparent textColorRed120 icon-sousuo"></button></form></div><div class="px-3 header-icon d-flex align-items-center"><i class="iconfont icon-31wode textColorRed120"></i><i class="iconfont icon-erweima textColorRed120"></i><i class="iconfont icon-gouwuchekong textColorRed120"></i></div></div></header><!--导航栏--><nav class="container-full "><ul class="d-flex w-40 m-auto text-center"><li class="py-2 px-4 mx-3"><a href="" class="fontSize14">首页</a></li><li class="py-2 px-4 mx-3"><a href="" class="fontSize14">编程图书</a><section class="w-100 position-absolute left-0"><ul class="d-flex w-40 m-auto"><li class="py-2 px-4 mx-3"><a href="" class="text-white">细说PHP</a></li><li class="py-2 px-4 mx-3"><a href=" " class="text-white">细说PHP</a></li><li class="py-2 px-4 mx-3"><a href="" class="text-white">细说PHP</a></li><li class="py-2 px-4 mx-3"><a href="" class="text-white">细说PHP</a></li></ul></section></li><li class="py-2 px-4 mx-3"><a href="" class="fontSize14">算法图书</a></li><li class="py-2 px-4 mx-3"><a href="" class="fontSize14">AI图书</a></li><li class="py-2 px-4 mx-3"><a href="" class="fontSize14">人工智能 </a></li></ul></nav><!--导航--><section class="banner container-full overflow-hidden border border-box"><div class="d-flex w-300"><img src="../项目/img/001.jpeg" alt="" class="w-100"><img src="../项目/img/2.jpeg" class="w-100" alt=""><img src="../项目/img/3.jpeg" class="w-100" alt=""></div></section><!--侧边栏--><aside class="posetion-fixed right-10 d-flex flex-column jusify-content-between"><div class="iconfont border p-3 bg-db cursor textColorRed120 icon-gouwuchekong"></div><div class="iconfont border p-3 bg-db cursor textColorRed120 mt-1 icon-sousuo"></div><div class="iconfont border p-3 bg-db cursor textColorRed120 mt-1 icon-31wode"></div><div class="iconfont border p-3 bg-db cursor textColorRed120 mt-1 icon-erweima"></div></aside><!--订单确认--><section class="container d-flex py-2 jusify-content-between align-items-center" ><div class="fontSize16">订单确认</div><div><img height="35px" src="/项目/img/cartTop02.png"/></div><div></div></section><!--主体部分--><section class="container d-flex jusify-content-between"><section class=" w-60"><!--设置左边宽度--><div class="d-flex border-bottom align-items-center jusify-content-between py-2"><p class="fontSize14">收件信息</p><a href="" class="fontSize12">新增地址</a></div><div class="mt-2 d-flex flex-wrap jusify-content-between"><div class="w-48 mt-4 border2 border-dark cursor"><div class="d-flex jusify-content-between align-items-center py-2 border-bottom"><div class="pl-2"><span>张三</span><span>[默认地址]</span></div><div class="pr-2"><a href="">删除</a><span>|</span><a href="">编辑</a></div></div><div class="bg-e9 pl-2"><p class="py-4">河北省 唐山市 路北区 大学生公寓村</p><p class="pb-4">15712341234</p></div></div><div class="w-48 mt-4 border2 cursor"><div class="d-flex jusify-content-between align-items-center py-2 border-bottom"><div class="pl-2"><span>张三</span><span>[默认地址]</span></div><div class="pr-2"><a href="">删除</a><span>|</span><a href="">编辑</a></div></div><div class="bg-e9 pl-2"><p class="py-4">河北省 唐山市 路北区 大学生公寓村</p><p class="pb-4">15712341234</p></div></div><div class="w-48 mt-4 border2 cursor"><div class="d-flex jusify-content-between align-items-center py-2 border-bottom"><div class="pl-2"><span>张三</span><span>[默认地址]</span></div><div class="pr-2"><a href="">删除</a><span>|</span><a href="">编辑</a></div></div><div class="bg-e9 pl-2"><p class="py-4">河北省 唐山市 路北区 大学生公寓村</p><p class="pb-4">15712341234</p></div></div></div><div class="my-4"><div class="py-2 border-bottom fontSize16">支付方式</div><div class="mt-2 py-2 d-flex jusify-content-between"><img src="./img/way01.jpg" class="border2 cursor w-15 border-dark" alt=""><img src="./img/way02.jpg" class="border2 cursor w-15" alt=""><img src="./img/way03.jpg" class="border2 cursor w-15" alt=""><img src="./img/way04.jpg" class="border2 cursor w-15" alt=""></div></div><div class="my-4"><div class="py-2 border-bottom fontSize16">选择快递</div><div class="mt-2 py-2 d-flex jusify-content-between"><span class="w-15 border2 text-center cursor py-2">顺丰快递</span><span class="w-15 border2 border-dark cursor text-center py-2">百世汇通</span><span class="w-15 border2 text-center cursor py-2">圆通快递</span><span class="w-15 border2 text-center cursor py-2">中通快递</span></div></div></section><section class=" w-35 "><!--右侧宽度--><div class="bg-f5 px-2"><div class=" d-flex jusify-content-between align-items-center"><p class="fontSize16 py-2">订单内容</p><a href="" class="fontSize12">返回购物车</a></div><div class="d-flex py-2 bg-f5 jusify-content-between align-items-center px-4 border-top"><img src="./img/order01.jpg" alt=""><div class=" w-60"><p>细说PHP</p><p class="py-4 text-777">分类:编程书籍</p><p class="text-777">数量: 1</p></div><p>¥158.00</p></div><div class="d-flex py-2 bg-f5 jusify-content-between align-items-center px-4 border-top"><img src="./img/order01.jpg" alt=""><div class=" w-60"><p>细说PHP</p><p class="py-4 text-777">分类:编程书籍</p><p class="text-777">数量: 1</p></div><p>¥158.00</p></div></div><div class="px-2 my-4"><div class="d-flex jusify-content-between"><p>商品价格:</p><p>¥158.00</p></div><div class="d-flex my-2 jusify-content-between"><p>优惠价格:</p><p>¥158.00</p></div><div class="d-flex jusify-content-between"><p>运费:</p><p>¥158.00</p></div><div class="border-top my-4"></div><div class="d-flex jusify-content-between"><p class="fontSize16">合计:</p><p class="fontSize16 textColorRed120">¥158.00</p></div></div><div class="px-2"><a class="w-100 d-block text-center cursor border-0 text-white bg-dark py-3">去支付</a></div></section></section><!-- 底部标签--><footer class="container-full border-top mt-4 "><section class="container d-flex my-2 jusify-content-around align-items-center"><div class="border-right py-1 flex-grow1 px-2 pr-4 d-flex jusify-content-center align-items-center"><img src="./img/foot1.png" alt=""><p class="pl-1 ml-2 pr-4">7天无理由退货</p></div><div class="border-right py-1 flex-grow1 px-2 pr-4 d-flex jusify-content-center align-items-center"><img src="./img/foot1.png" alt=""><p class="pl-1 ml-2 pr-4">7天无理由退货</p></div><div class="border-right py-1 flex-grow1 px-2 pr-4 d-flex jusify-content-center align-items-center"><img src="./img/foot1.png" alt=""><p class="pl-1 ml-2 pr-4">7天无理由退货</p></div><div class=" py-1 flex-grow1 px-2 pr-4 d-flex jusify-content-center align-items-center"><img src="./img/foot1.png" alt=""><p class="pl-1 ml-2 pr-4">7天无理由退货</p></div></section><section class="bg-black text-center py-3"><p class="text-white">最家家居©2013-2017公司版权所有 京ICP备080100-44备0000111000号<br/>违法和不良信息举报电话:400-800-8200,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</p></section></footer></body></html>

更多相关文章
- 某商城列表和详情页
- 商城列表内容
- 商品详情页练习
- 我的第一个作业
- 第十二课 数组循环
- PHP:oop->细说命名空间/命名空间类的自动加载
- 【php基础入门】细说PHP中的函数声明与使用详解(重要)
- 【php基础入门】细说php的变量以及常量的知识点详解
- MySQL日志详细说明
