box-sizing, 相对定位与绝对定位
16lz
2021-03-29
1. box-sizing的功能和演示" class="reference-link"> 1. box-sizing的功能和演示
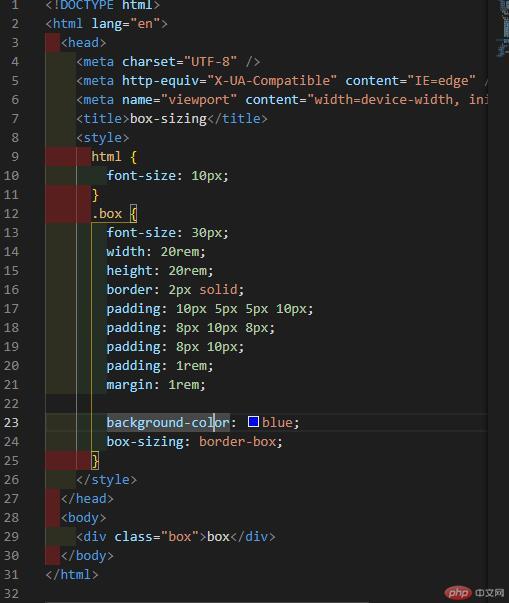
box-sizing是用于设置指定盒子的宽高尺寸:
.box {font-size, width, height, border,padding顺时针方向}
- px像素/16=em, 1em=16px
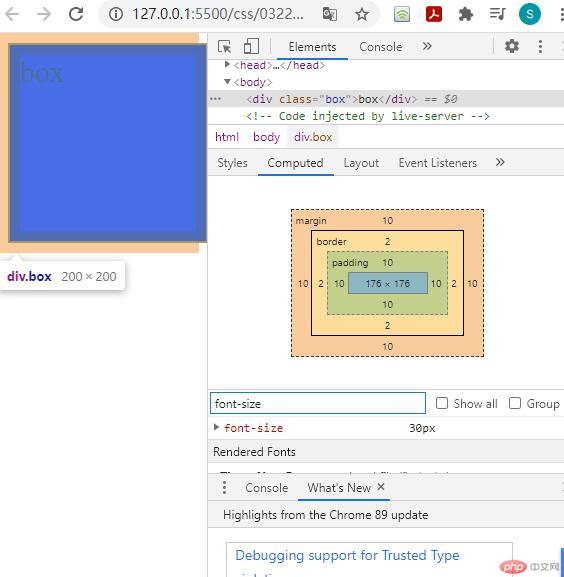
- 浏览器上显示的尺寸是加了边框margin的尺寸
- em是根据上下文确定box的值
- rem是固定盒子的值,根据根元素的字号来确定
- 三值,意思是左右的值相同,上下不同
- 二值,意思是左=右,上=下
- :root=html
- 如果要转为标准盒子content-box,就将boarder-box改为content-box即可
代码区

效果

2. 相对定位与绝对定位
- View width, view height
- 1 vh=视口高度的1%, 1 vw =视口宽度的1%
更多相关文章
- 1. 实例演示box-sizing属性; 2. 实例演示常用的元素居中方式
- flex的属性描述
- 盒模型box-sizing功能及相对定位、绝对定位应用
- 210323 CSS 盒子模型 字体图标 定位
- 【css入门】css盒模型及css定位的常用属性详解
- 盒模型和定位
- 演示box-sizing功能并实例/演示相对定位与绝对定位的区别与联系
- thinkphp上传文件保存2个不同尺寸的图片
- 盒模型与常用的居中方式
