盒模型和定位
16lz
2021-03-25
box-sizing功能演示
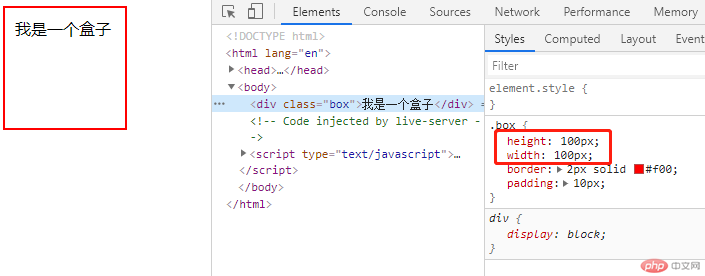
创建一个标准盒模型:

设置这个盒子宽高均为100px(如上图),

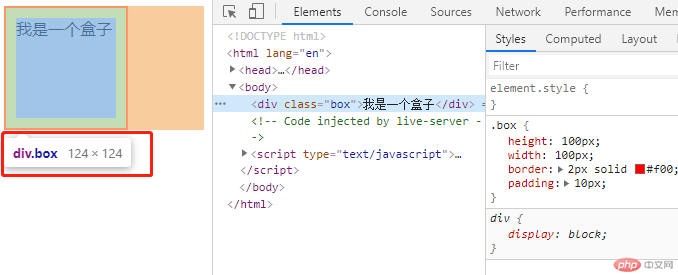
但我们给盒子加上边框和内边距后,盒子的宽高就发生了变化(如上图),原因是块元素box-sizing属性默认值为content-box,这时盒子的实际宽高就会加上border和padding属性的值;

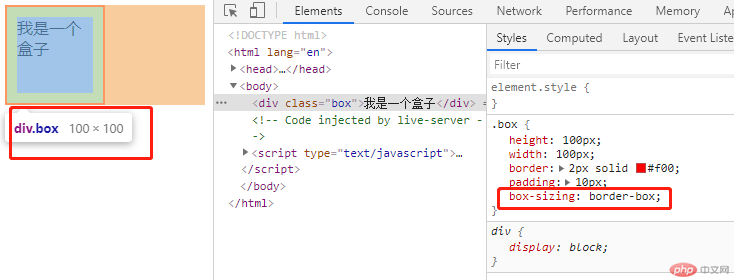
当给盒子box-sizing属性设置成border-box后,这时盒子的宽高就等于实际设置的width和height的值
相对定位于绝对定位
postion 属性
| 值 | 描述 |
|---|---|
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。 |
| static | 默认值。没有定位 |
| inherit | 规定应该从父元素继承 position 属性的值。 |

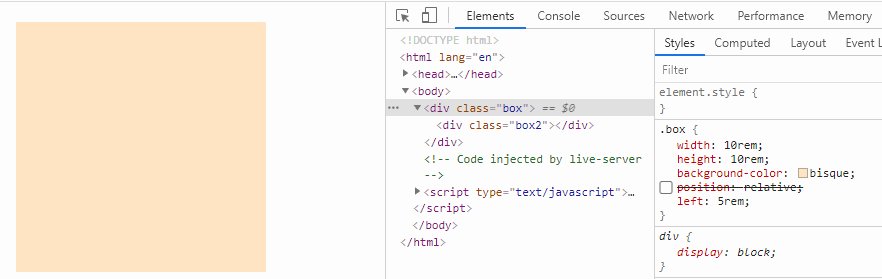
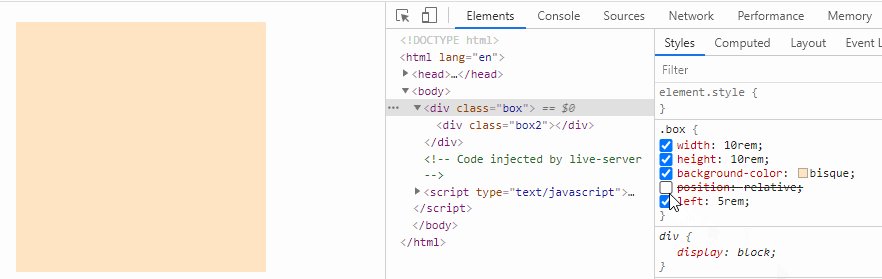
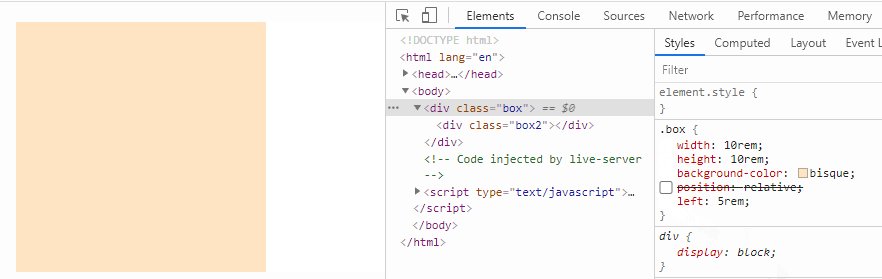
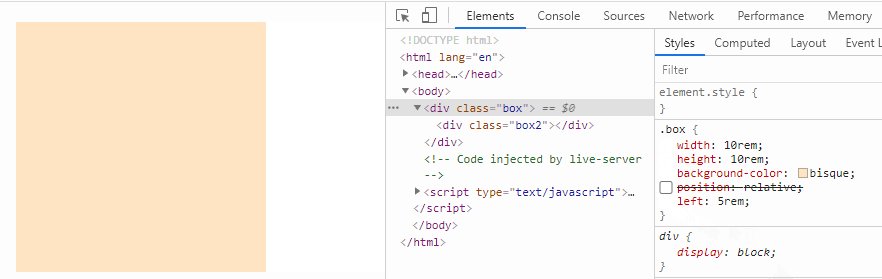
如上图演示:当给对象添加上相对定位并设置偏移时,会相对于自身默认位置进行相应的偏移

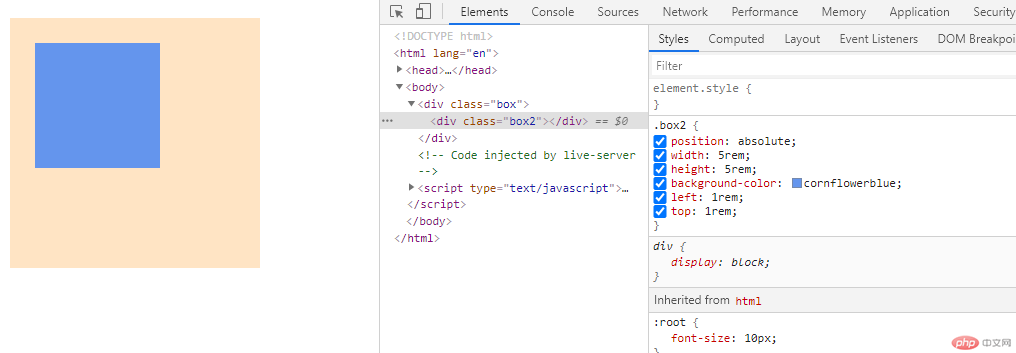
这是一个绝对定位的蓝色小正方形
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>相对对位与绝对定位</title></head><style>:root {font-size: 10px;}.box {width: 10rem;height: 10rem;background-color: bisque;position: relative;left: 5rem;}.box2 {position: absolute;width: 5rem;height: 5rem;background-color: cornflowerblue;left: 0;right: 0;top: 0;bottom: 0;margin: auto;}</style><body><div class="box"><div class="box2"></div></div></body></html>
更多相关文章
- 0323作业-CSS盒模型、CSS相对定位和绝对定位及块元素垂直居中
- box-sizing功能及相对定位与绝对定位实例演示
- 演示box-sizing功能并实例/演示相对定位与绝对定位的区别与联系
- 学习CSS(二)
- box-sizing和定位原理
- css之盒模型与定位
- 定位属性position 的介绍
- box-sizing和定位
- box-sizing功能,相对定位/绝对定位
