图文列表导航组件以及表格制作
16lz
2022-07-05
图文列表导航组件以及表格制作
图文列表
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图文列表导航组件</title></head><body><ul><li><a href="https://www.baidu.com" target="_blank">这个跳转到百度<img src="https://www.baidu.com/img/flexible/logo/pc/result.png" alt="这个跳转到百度" width="100"></a></li><hr><li><a href="https://www.php.cn" target="_blank">这个跳转到php中文网<img src="https://img.php.cn/upload/course/000/000/001/624e4c82a65d0931.jpg" alt="这个跳转到php中文网" width="100"></a></li><hr><li><a href="https://www.iqiyi.com" target="_blank">这个跳转到爱奇艺<img src="https://bizaladdin-image.baidu.com/0/pic/1924681018_-408011434_1449421733.jpg" alt="这个跳转到爱奇艺" width="100"></a></li></ul></body></html>
效果如下
这个跳转到百度
这个跳转到php中文网
这个跳转到爱奇艺
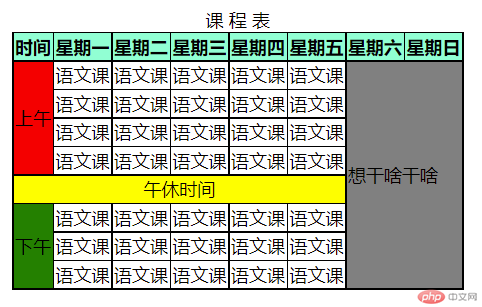
课程表
源码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>课程表以及导航组件</title></head><body><style>table,tbody,th,tr,td {border: 1px solid black;border-collapse: collapse;}th{background-color: aquamarine;}</style><table><caption>课 程 表</caption><thead><th>时间</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th><th>星期六</th><th>星期日</th></thead><tbody><tr><td rowspan="4" bgcolor="red">上午</td><td>语文课</td><td>语文课</td><td>语文课</td><td >语文课</td><td >语文课</td><td rowspan="8" colspan="2" bgcolor="grey">想干啥干啥</td></tr><tr><td>语文课</td><td>语文课</td><td>语文课</td><td>语文课</td><td>语文课</td></tr><tr><td>语文课</td><td>语文课</td><td>语文课</td><td>语文课</td><td>语文课</td></tr><tr><td>语文课</td><td>语文课</td><td>语文课</td><td>语文课</td><td>语文课</td></tr><tr><td colspan="6" bgcolor="yellow" style="text-align: center">午休时间</td></tr><tr><td rowspan="3" bgcolor="green">下午</td><td>语文课</td><td>语文课</td><td>语文课</td><td>语文课</td><td>语文课</td></tr><tr><td>语文课</td><td>语文课</td><td>语文课</td><td>语文课</td><td>语文课</td></tr><tr><td>语文课</td><td>语文课</td><td>语文课</td><td>语文课</td><td>语文课</td></tr></tbody></table></body></html>
>效果

更多相关文章
- html制作课程表格代码(用HTML5标签设计课程表)
- 使用APICloud AVM多端框架开发课程表功能
- 图文列表与课程表的演示
- Android多功能课程表项目实现(完整版)
- 简单实例:图文列表、表格(课程表)
- 图文列表和课程表
- Emmet插件使用和HTML知识及课程表作业
- 图文列表和课程表
- html中做图片,链接,列表,图文列表 及一个课程表