图文列表和课程表
16lz
2022-03-21
1.图文列表
1.图文列表代码
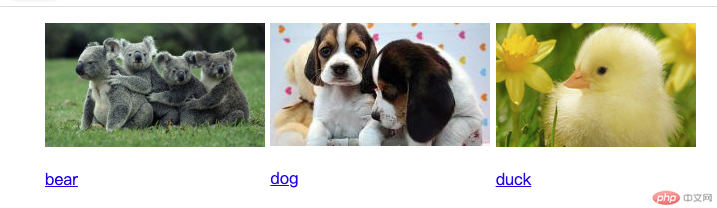
<body><!-- 图文列表 ul.nav>li*3.item>a+p>a--><ul class="nav" style="display: flex; list-style: none"><li class="item"><a href="#"><img src="./static/images/bear.jpg" alt=""></a><p><a href="#">bear</a></p></li> <li class="item"><a href="#"><img src="./static/images/dog.jpg" alt=""></a><p><a href="#">dog</a></p></li> <li class="item"><a href="#"><img src="./static/images/duck.jpg" alt=""></a><p><a href="#">duck</a></p></li></ul></ul></body>
2.效果图
3.课程表代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>家里蹲大学课程表</title><style>body {background: #fff;text-align: center;}caption {width: 439px;height: 80px;}td {width: 58px;height: 40px;border: 1px solid;border-radius: 10%;filter: opacity(0.7);}table tr td:first-child {width: 30px;}table {margin: auto;padding: 0;width: 439px;height: 480px;text-align: center;font-size: 13px;}</style></head><body><table><caption><h3>第18周课程表</h3></caption><thead><tr><th>时间</th><th>周一</th><th>周二</th><th>周三</th><th>周四</th><th>周五</th></tr></thead><tbody><tr><td>一</td><td rowspan="2"></td><td rowspan="4">视觉设计基础</td><td rowspan="2">软件导论</td><td rowspan="2">电路与电子技术</td><td rowspan="2">[非本周]电路与电子技术</td></tr><tr><td>二</td></tr><tr><td>三</td><td rowspan="2">操作系统</td><td rowspan="2">UI界面设计</td><td rowspan="2">操作系统</td><td rowspan="2">毛概</td></tr><tr><td>四</td></tr></tbody><!-- 午休 --><tbody><tr><td colspan="6">中午休息</td></tr></tbody><!-- 下午 --><tbody><tr><td>五</td><td rowspan="2">电路与电子技术</td><td rowspan="2">大学体育</td><td rowspan="2">毛概</td><td rowspan="2"></td><td rowspan="2">软件导论</td></tr><tr><td>六</td></tr><tr><td>七</td><td rowspan="2">[非本周]形式与政策IV</td><td rowspan="2"></td><td rowspan="2"></td><td rowspan="2">[非本周]Web前端高级技术</td><td rowspan="2">操作系统</td></tr><tr><td>八</td></tr></tbody><!-- 表尾 --><tfoot><tr><td>备注:</td><td colspan="5">如有调整,会提前通知,请各位同学按时上课</td></tr></tfoot></table></body></html>
4.效果图
更多相关文章
- HTML图片列表及表格制作课程表
- Emmet插件使用和HTML知识及课程表作业
- 两分钟彻底让你明白Android(安卓)Activity生命周期(图文)!
- 图文列表与课程表代码实现
- HTML入门学习之表格制作课程表实战练习
- 图文列表与课程表
- 图文列表和表格(商品表)
- 图文列表和行程列表
- 使用table做一个简易的课程表
