图文列表与课程表的演示
16lz
2022-04-27
图文列表与课程表的演示
图文列表
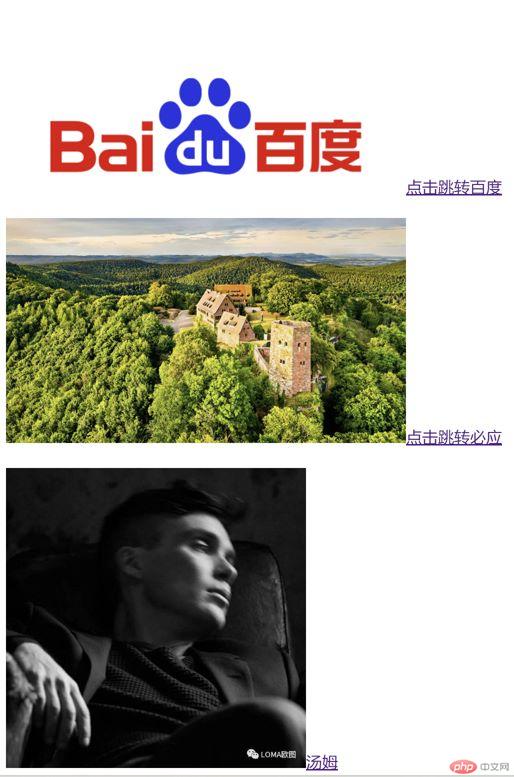
效果
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图文列表</title></head><body><nav style="display: grid; list-style: none"><li class="item"><a href=""><img src="../pic/baidu.png" alt="" width="400px"></a><a href="http://baidu.com">点击跳转百度</a></li> <li class="item"><a href=""><img src="../pic/bing.jpg" alt="" width="400px"></a><a href="http://bing.com">点击跳转必应</a></li> <li class="item"><a href=""><img src="../pic/1.jpg" alt="" width="300px"><a href="">汤姆</a></a></li> </nav></body></html>
课程表
效果
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>课程表</title></head><body><table border="2" width="400px"><caption>402班课程表</caption><thead ><tr><th></th><th style="color: greenyellow;background:black">星期一</th><th style="color: greenyellow;background:black">星期二</th><th style="color: greenyellow;background:black">星期三</th><th style="color: greenyellow;background:black">星期四</th><th style="color: greenyellow;background:black">星期五</th><th style="color: greenyellow;background:black">星期六</th><th style="color: greenyellow;background:black">星期天</th></tr></thead><tbody><tr><td style="color: black; background: cadetblue;">1</td><td>语文</td><td>英语</td><td>数学</td><td>英语</td><td>语文</td><td>数学</td><td>书法</td></tr><tr><td style="color: black; background: cadetblue;">2</td><td>英语</td><td>体育</td><td>数学</td><td>英语</td><td>数学</td><td>数学</td><td rowspan="2" bgcolor="cyed">兴趣小组</td><!-- <td></td> --></tr><tr><td style="color: black; background: cadetblue;">3</td><td>语文</td><td>语文</td><td>数学</td><td>音乐</td><td>语文</td><td>数学</td><!-- <td></td> --></tr><tr><td style="color: black; background: cadetblue;">4</td><td>数学</td><td>语文</td><td>语文</td><td>美术</td><td>英语</td><td>语文</td><td>阅读</td></tr><tr><td style="color: black; background: cadetblue;">5</td><td colspan="5" bgcolor="teal">作业课程</td><!-- <td></td><td></td><td></td><td></td> --><td>英语</td><td>周训</td></tr><tr><td style="color: black; background: cadetblue;">6</td><td colspan="7" bgcolor="aqua">午休</td><!-- <td></td><td></td><td></td><td></td><td></td><td></td> --></tr><tr><td style="color: black; background: cadetblue;">7</td><td>舞蹈</td><td>美术</td><td>舞蹈</td><td>数学</td><td>科学</td><td>语文</td><td rowspan="6" bgcolor="cyed">周末</td></tr><tr><td style="color: black; background: cadetblue;">8</td><td>科学</td><td>语文</td><td rowspan="2" bgcolor="cyed">兴趣小组</td><td>社会</td><td>舞蹈</td><td>音乐</td><!-- <td></td> --></tr><tr><td style="color: black; background: cadetblue;">9</td><td>体育</td><td>英语</td><!-- <td></td> --><td>语文</td><td>语文</td><td>英语</td><!-- <td></td> --></tr><tr><td style="color: black; background: cadetblue;">10</td><td>班会</td><td rowspan="2" bgcolor="aqua">文化餐</td><td>社会</td><td colspan="3" bgcolor="aqua">文化餐</td><!-- <td></td><td></td> --><!-- <td></td> --></tr><tr><td style="color: black; background: cadetblue;">11</td><td>数学</td><!-- <td></td> --><td>语文</td><td>英语</td><td>语文</td><td>语文</td><!-- <td></td> --></tr><tr><td style="color: black; background: cadetblue;">12</td><td>语文</td><td>英语</td><td>语文</td><td>数学</td><td>英语</td><td>英语</td><!-- <td></td> --></tr></tbody></table></body></html>
更多相关文章
- 简单实例:图文列表、表格(课程表)
- 想做跨境电商,不会英语应该怎样入行?
- 图文列表和课程表
- html中做图片,链接,列表,图文列表 及一个课程表
- HTML图片列表及表格制作课程表
- 表格/图片/链接/列表
- 图文列表和表格(课程表)
- 图文列表与课程表代码实现
- HTML入门学习之表格制作课程表实战练习
