使用table做一个简易的课程表
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>table</title>
</head>
<style>
body{
padding: 0px;
margin:0px;
font-family:"微软雅黑";
}
table{
margin-left: 30%;
height: 600px;
width:600px;
color: #333;
}
td,th{
border:1px solid #233;
text-align: center;
background: #ccc;
}
</style>
<body>
<table cellpadding='0'>
<tr>
<th>时间</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
</tr>
<tr>
<td rowspan='4'>上午</td>
<td>数学</td>
<td>外语</td>
<td>计算机</td>
<td>计算机</td>
</tr>
<tr>
<!-- <td>xxx</td> -->
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<!-- <td>xxx</td> -->
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<!-- <td>xxx</td> -->
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td rowspan='4'>下午</td>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<!-- <td>xxx</td> -->
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<!-- <td>xxx</td> -->
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<!-- <td>xxx</td> -->
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
</table>
</body>
</html>
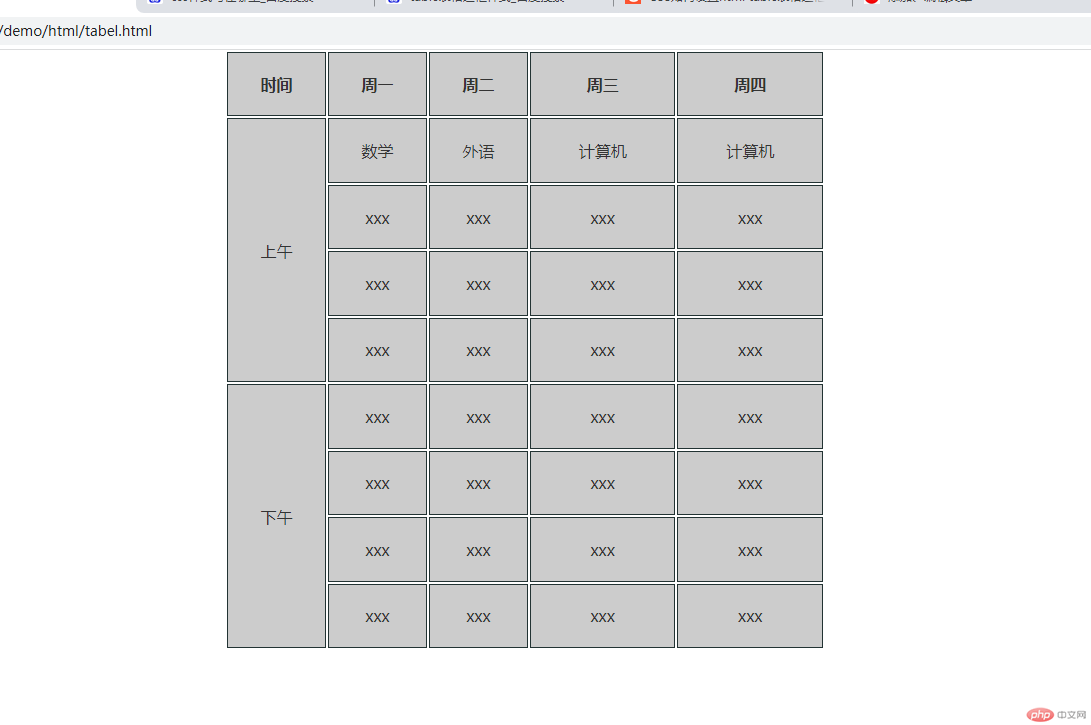
效果图:

更多相关文章
- android 的几个黄色警告解决办法
- 专利敲诈——微软对Android痛下杀手的背后
- Android(安卓)增量更新实例
- 【Android(安卓)Dev Guide - 02】 - Application Fundamentals
- cg插画怎么学?cg插画入门基础知识
- 怎样学画漫画?画漫画步骤!
- Android相机开发那些坑
- Android(安卓)APP增量升级的实现方式
- 原画如何入门?原画学习技巧
