HTML图片列表及表格制作课程表
16lz
2022-03-20
html语法
1、图片列表

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图片列表</title></head><body><!-- 导航ul+a+imt --><ul class="nav" style="display: flex;list-style: none;"><li class="item"><a href=""><img src="static/images/part1.jpg" alt="part1"></a></li> <li class="item"><a href=""><img src="static/images/part2.jpg" alt="part2"></a></li> <li class="item"><a href=""><img src="static/images/part3.jpg" alt="part3"></a></li> </ul></body></html>
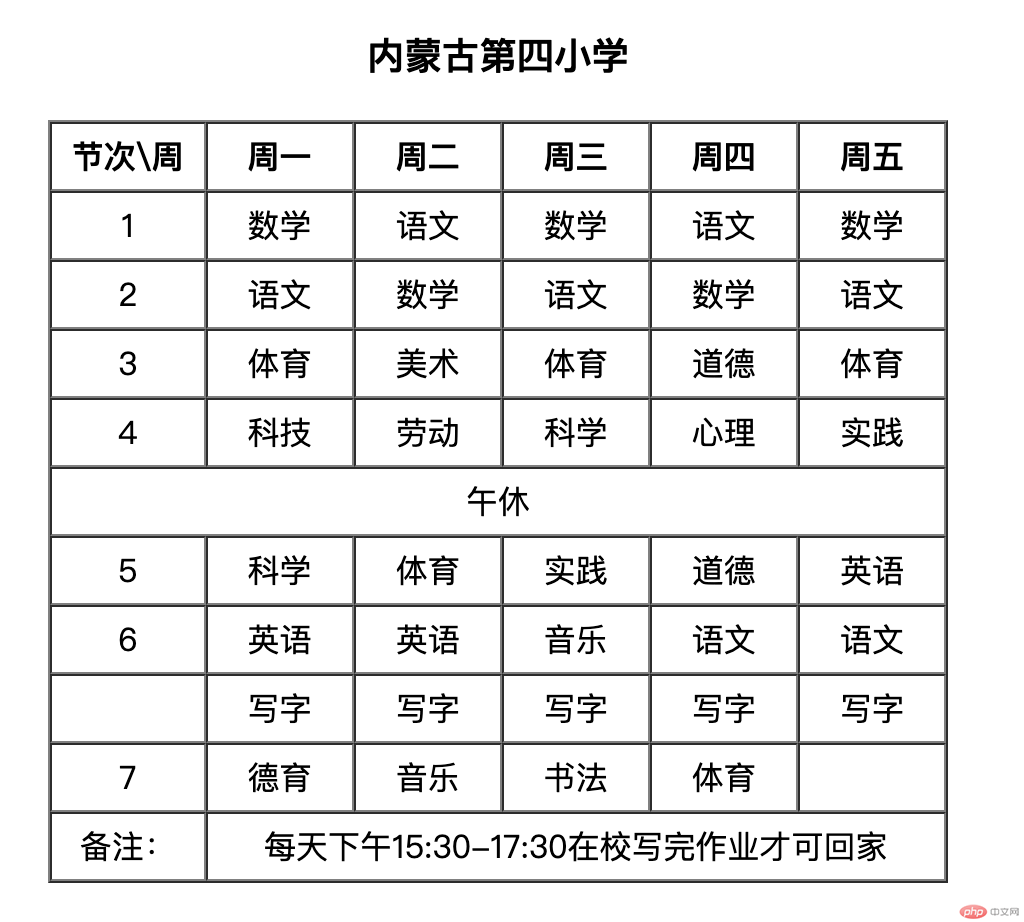
2、表格课程表

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>课程表</title><style>tr{text-align: center;}</style></head><body><table border="1" width="450" cellspacing="0" cellpadding="5" align="center"><caption><h3>内蒙古第四小学</h3></caption><thead><tr><th>节次\周</th><th>周一</th><th>周二</th><th>周三</th><th>周四</th><th>周五</th></tr></thead><tbody><tr><td>1</td><td>数学</td><td>语文</td><td>数学</td><td>语文</td><td>数学</td></tr><tr><td>2</td><td>语文</td><td>数学</td><td>语文</td><td>数学</td><td>语文</td></tr><tr><td>3</td><td>体育</td><td>美术</td><td>体育</td><td>道德</td><td>体育</td></tr><tr><td>4</td><td>科技</td><td>劳动</td><td>科学</td><td>心理</td><td>实践</td></tr><tr><td align="center" colspan="6">午休</td></tr><tr><td>5</td><td>科学</td><td>体育</td><td>实践</td><td>道德</td><td>英语</td></tr><tr><td>6</td><td>英语</td><td>英语</td><td>音乐</td><td>语文</td><td>语文</td></tr><tr><td></td><td>写字</td><td>写字</td><td>写字</td><td>写字</td><td>写字</td></tr><tr><td>7</td><td>德育</td><td>音乐</td><td>书法</td><td>体育</td><td></td></tr><tfoot><tr><td>备注:</td><td colspan="5">每天下午15:30-17:30在校写完作业才可回家</td></tr></tfoot></tbody></table></body></html>
更多相关文章
- html基础-图文列表、表格
- 表格标签演示之课程表
- 图文列表和表格(课程表)
- 图文列表与课程表代码实现
- HTML入门学习之表格制作课程表实战练习
- 图文列表与课程表
- 表格/图片/链接/列表
- 使用table做一个简易的课程表
- HTML中课程表制作
