0701学习实战作业
16lz
2021-07-14
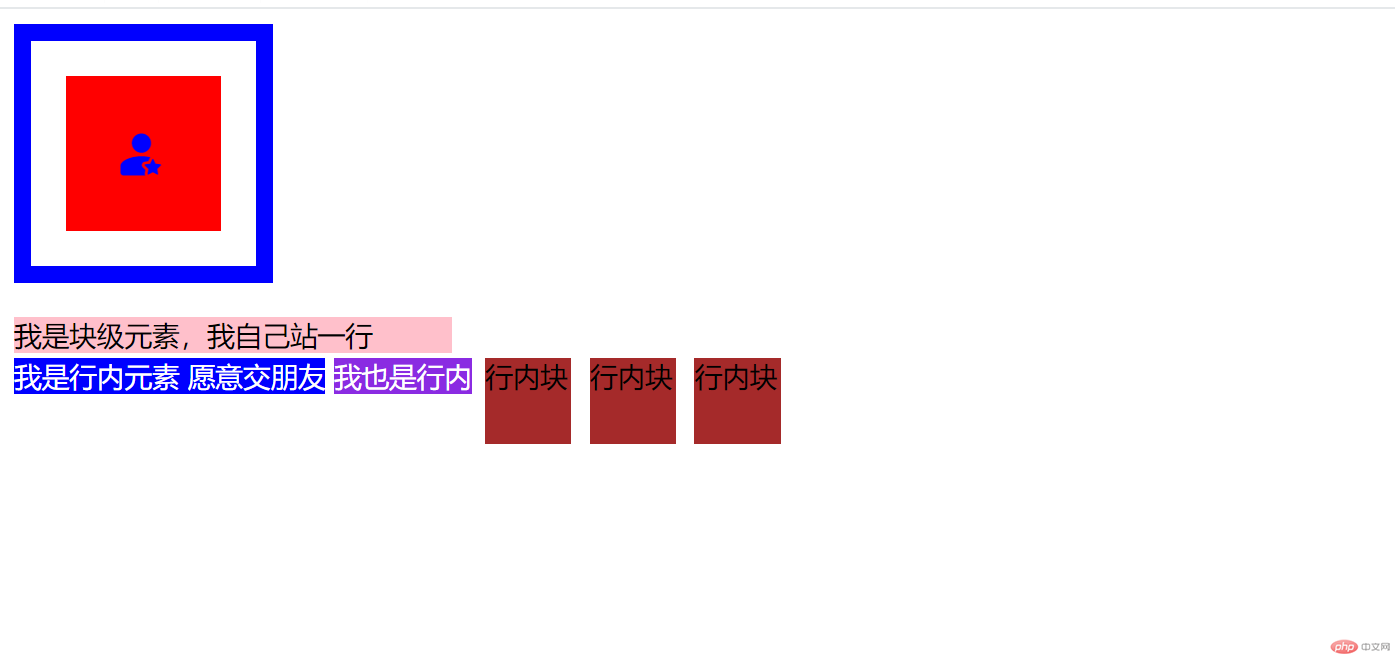
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@font-face {font-family: 'iconfont'; /* Project id 2197879 */src: url('//at.alicdn.com/t/font_2197879_ywawq1zak8.woff2?t=1625987899243') format('woff2'),url('//at.alicdn.com/t/font_2197879_ywawq1zak8.woff?t=1625987899243') format('woff'),url('//at.alicdn.com/t/font_2197879_ywawq1zak8.ttf?t=1625987899243') format('truetype');}.iconfont {font-family: "iconfont" !important;font-size: 30px;margin-left: 28px;color: blue;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}body > div:first-of-type {width: 150px;height: 150px;background-color: red;display: inline-block;border: 10px solid blue;padding: 20px;background-clip: content-box;box-sizing: border-box;}body > div:nth-child(2) {height: auto;width: 50vh;background-color: pink;margin-top: 20px;}body > div:nth-child(3) {background-color: blue;color: #fff;display: inline;}body > div:nth-child(4) {background-color: blueviolet;color: #fff;display: inline;}body > div:nth-child(1n + 5) {background-color: brown;width: 50px;height: 50px;margin: 3px;display: inline-block;}</style></head><body><div><p class="iconfont"></p></div><div>我是块级元素,我自己站一行</div><div>我是行内元素 愿意交朋友</div><div>我也是行内</div><div>行内块</div><div>行内块</div><div>行内块</div></body></html>### 请求老师 看下上面的图片然后审批一下,感谢,
更多相关文章
- 表单,框架,选择器,css的三种插入样式(内联,外部样式,元素中)
- html预习,请老师审批,
- 前端作业-flex布局
- 前端 JavaScript 实现一个简易计算器
- 字体图标引用、网页布局与元素排列、盒模型使用
- 字体图标、布局原理一级盒模型实例操作
- 图标,布局,元素类型,盒子模型
- 字体图标、布局原理以及盒模型实例操作及思考
- CSS-作业
