前端作业-flex布局
16lz
2021-07-10
- 实例演示flex容器与项目中常用的属性,并写出功能
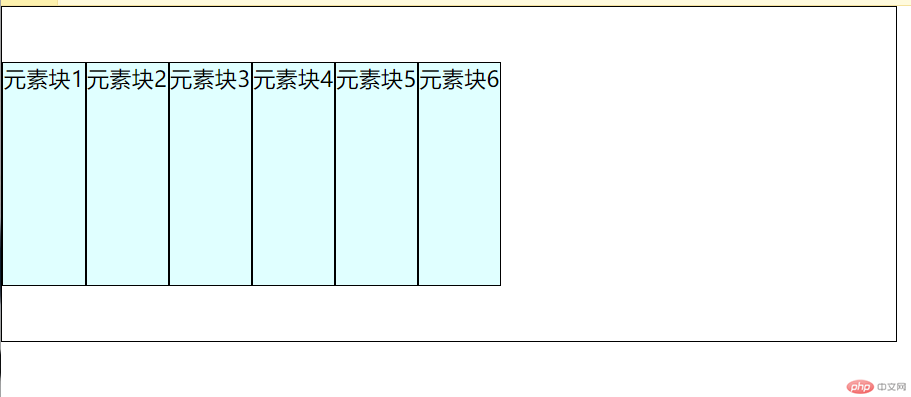
图例

HTML文件
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex-flow</title><link rel="stylesheet" href="./demo11.css"><style></style></head><body><div class="container"><dir class="itm">元素块1</dir><dir class="itm">元素块2</dir><dir class="itm">元素块3</dir><dir class="itm">元素块4</dir><dir class="itm">元素块5</dir><dir class="itm">元素块6</dir></div></body></html>
CSS文件
```
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
.container{
display: flex;
width: 40rem;
height: 15em;
border: 1px solid #000;/主轴变横向/
/ flex-direction: column; /
/换行显示/
/ flex-flow: row wrap; //剩余空间位于所有项目的左边/
/ justify-content: flex-start;
/剩余空间位于所有项目的右边/
/justify-content:flex-end;
/剩余空间位于所有项目的中边/
/* justify-content: center;/*剩余空间两端对齐*/
/justify-content: space-between;
/剩余空间分散对齐/
/justify-content: space-around;
/剩余空间平均对齐/
/*justify-content: space-evenly;/交叉轴对齐:交叉轴剩余空间/
/align-items: stretch;//*justify align-items: flex-start;
align-items: flex-end;align-items:center;*/
}
.container > .itm{
height: 10em;
background-color: lightcyan;
border: 1px solid #000;
}
}
```
更多相关文章
- 前端 JavaScript 实现一个简易计算器
- flex容器与项目的认识和常用属性
- 字体图标引用、网页布局与元素排列、盒模型使用
- 字体图标、布局原理一级盒模型实例操作
- 图标,布局,元素类型,盒子模型
- 字体图标、布局原理以及盒模型实例操作及思考
- CSS-作业
- 字体图标的使用和盒模型的理解与box-sizing解决了什么问题以及布
- 伪类选择器+盒模型+icon的使用方法+百分比设置元素大小
