伪类选择器,盒模型属性
16lz
2022-07-09
1.伪类选择器
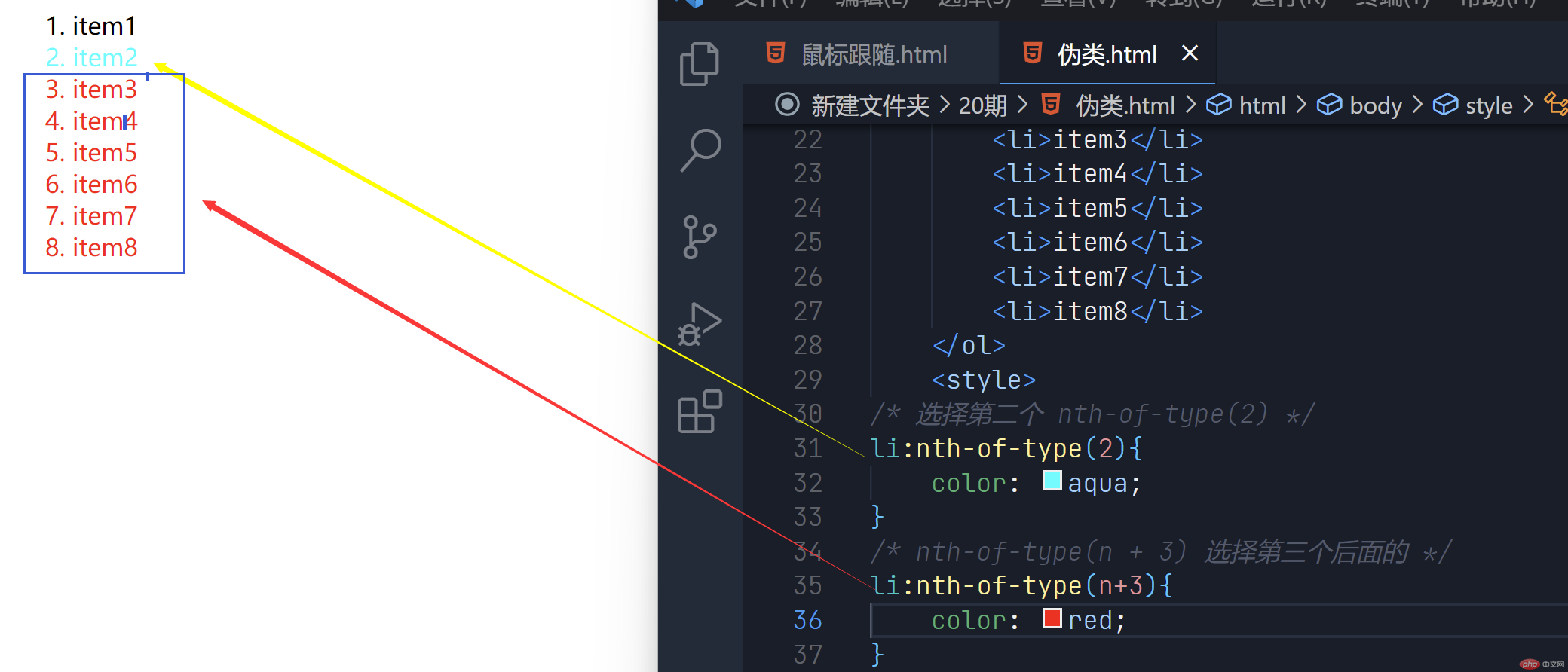
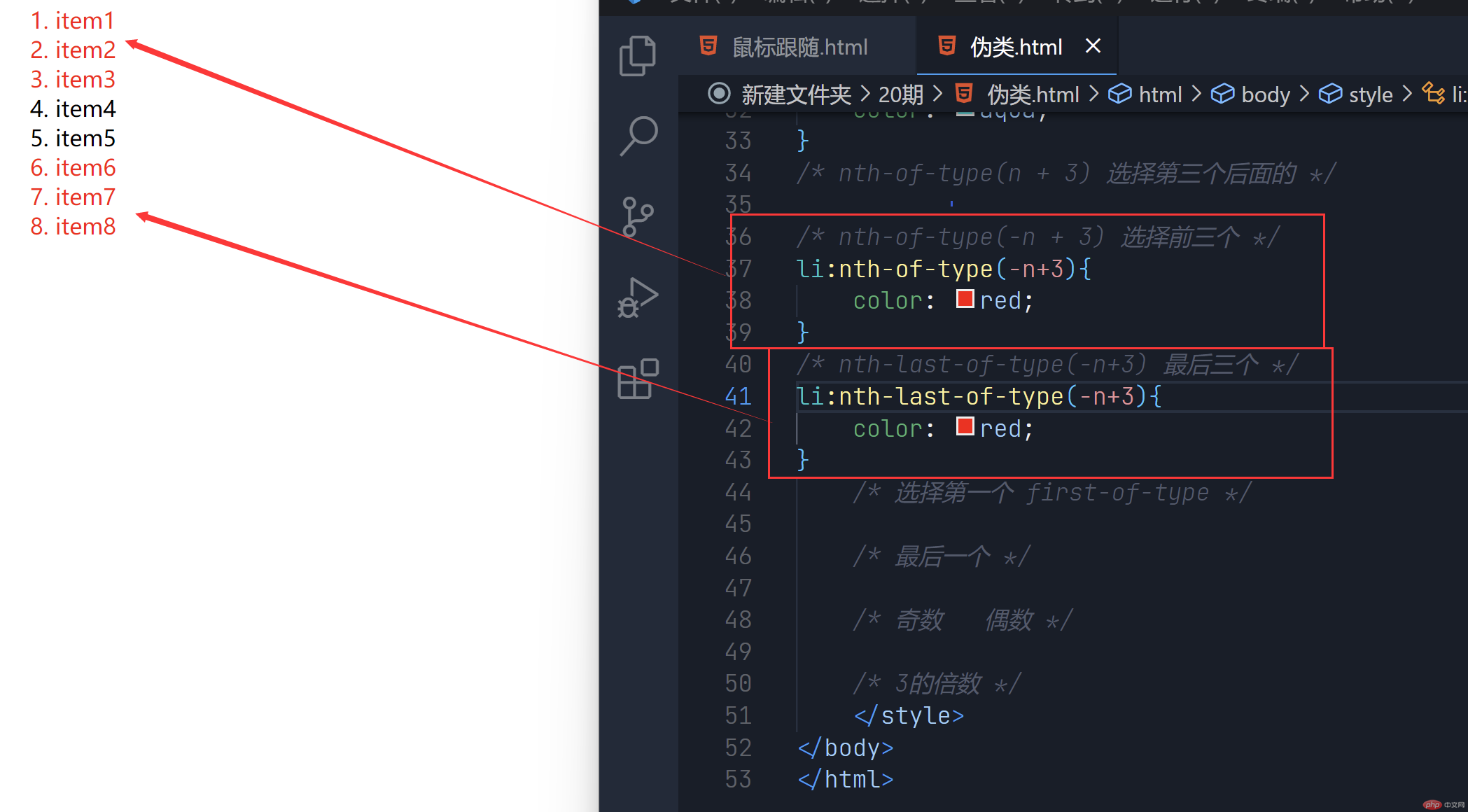
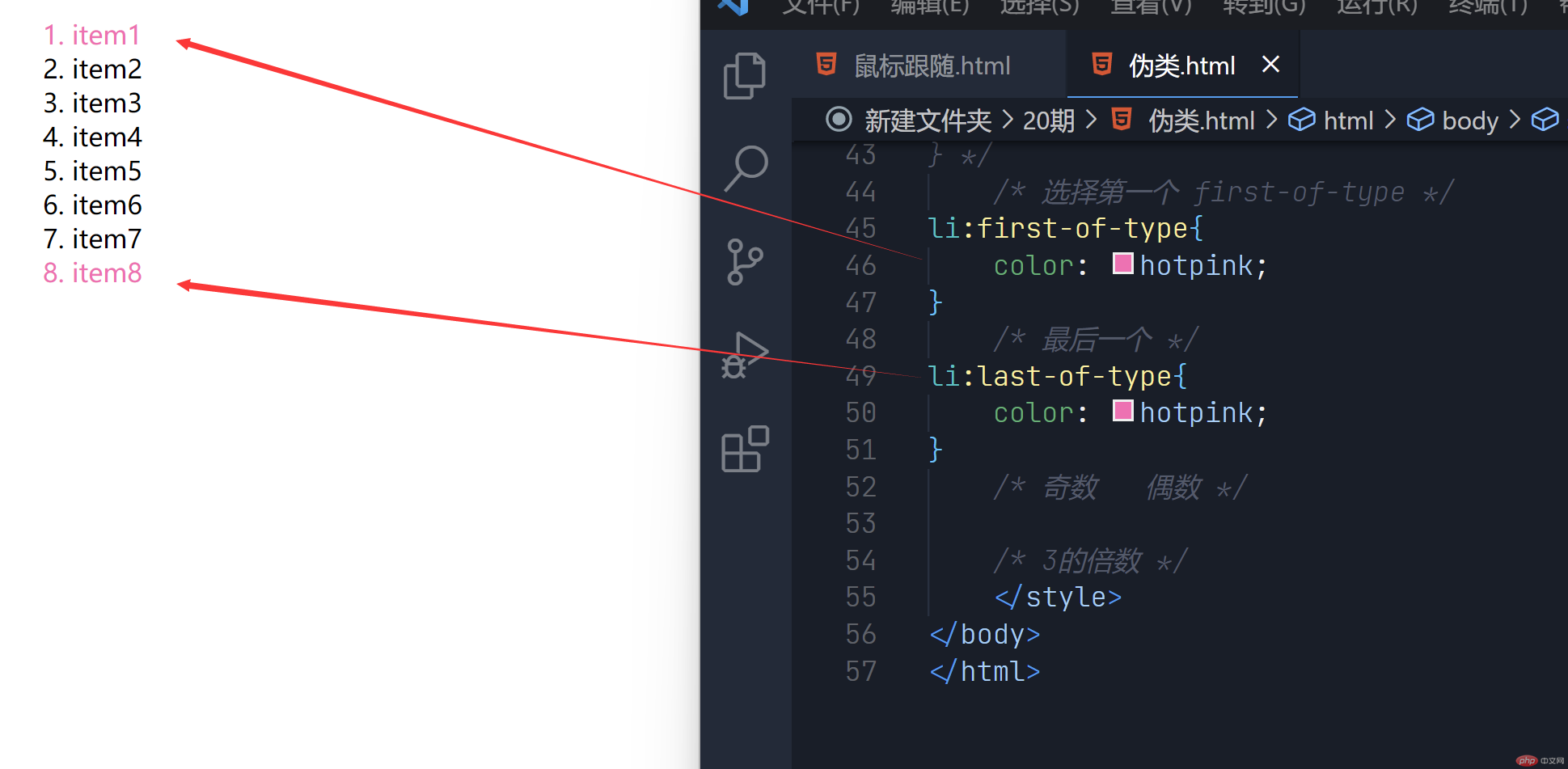
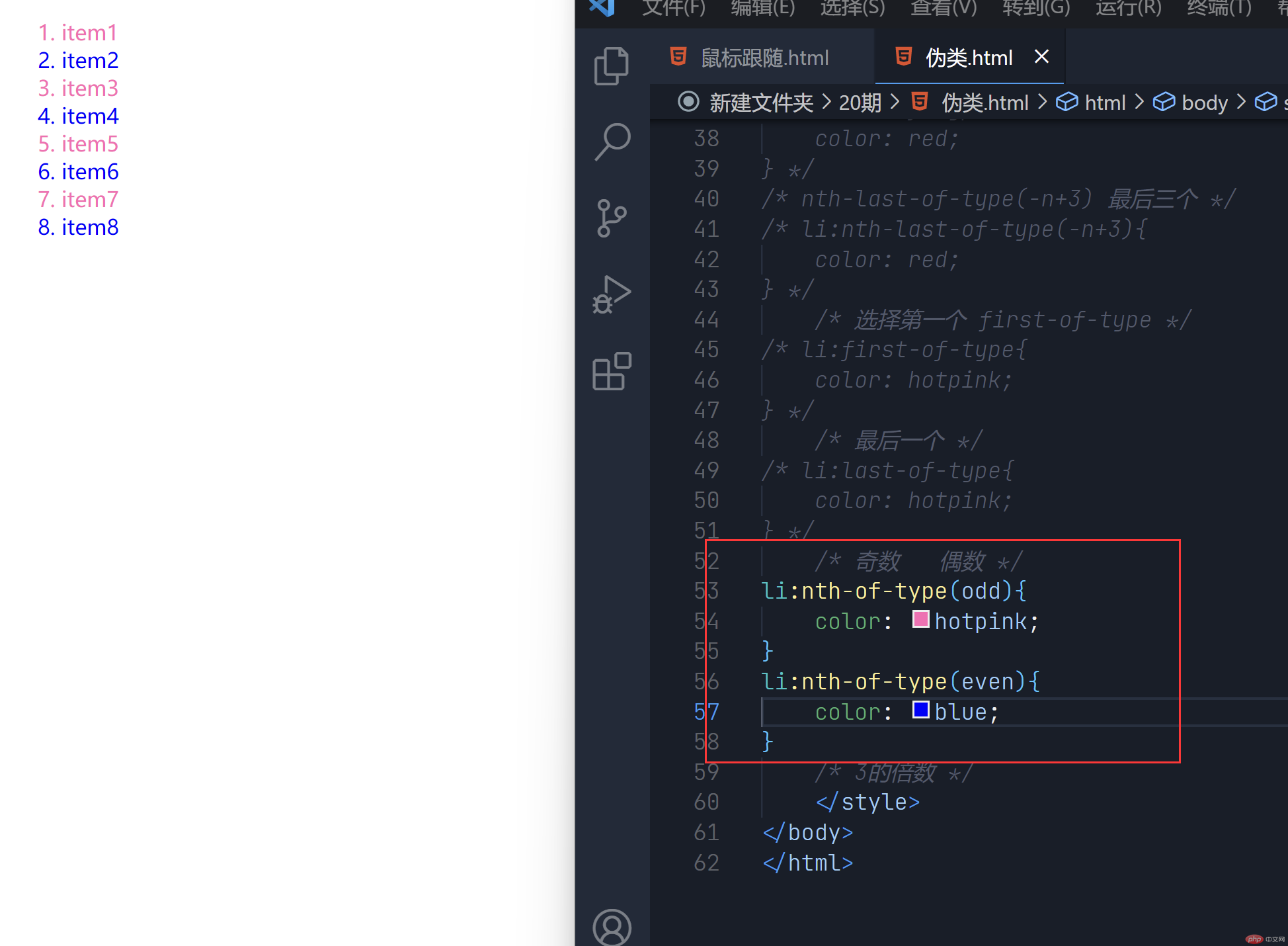
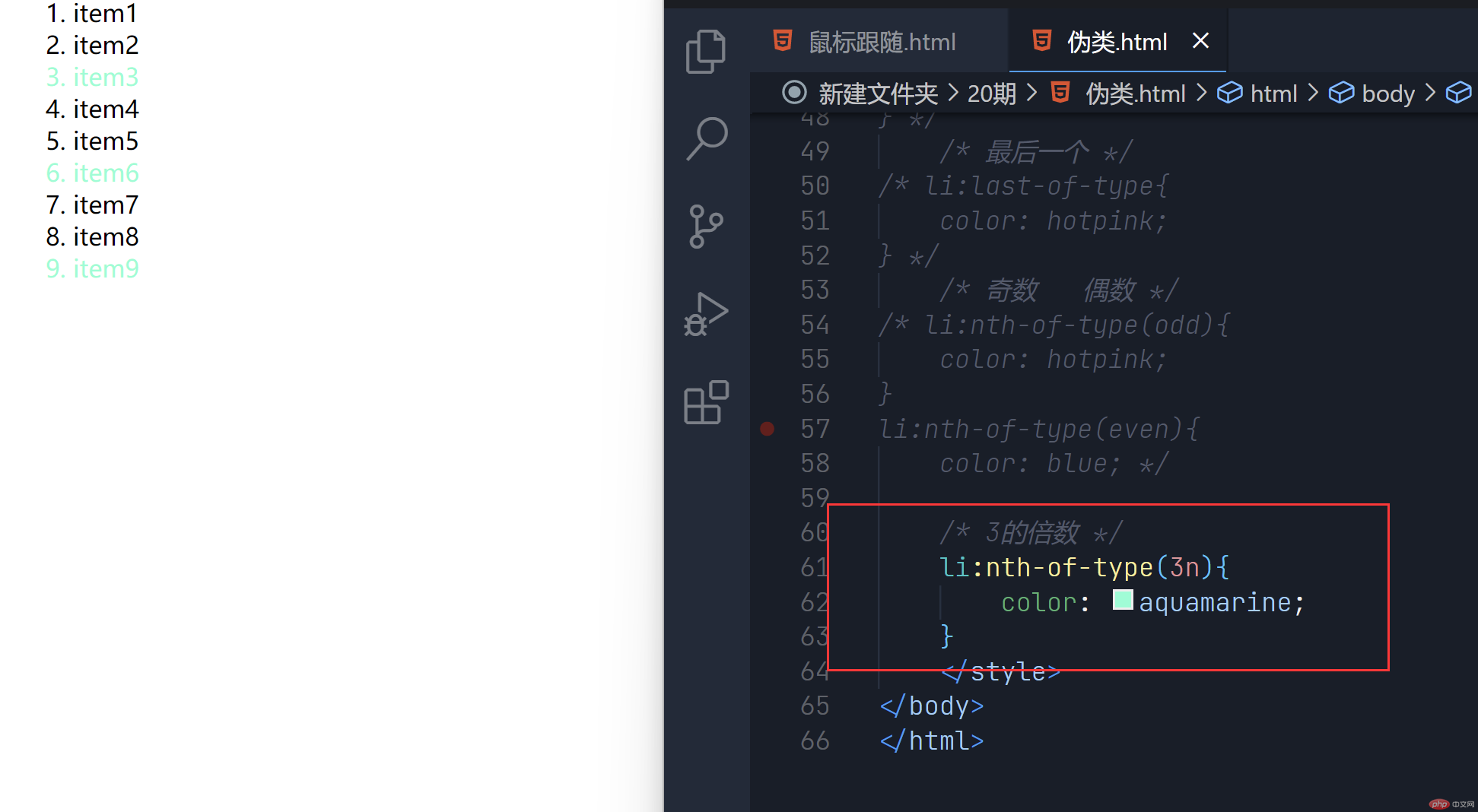
1.1结构伪类





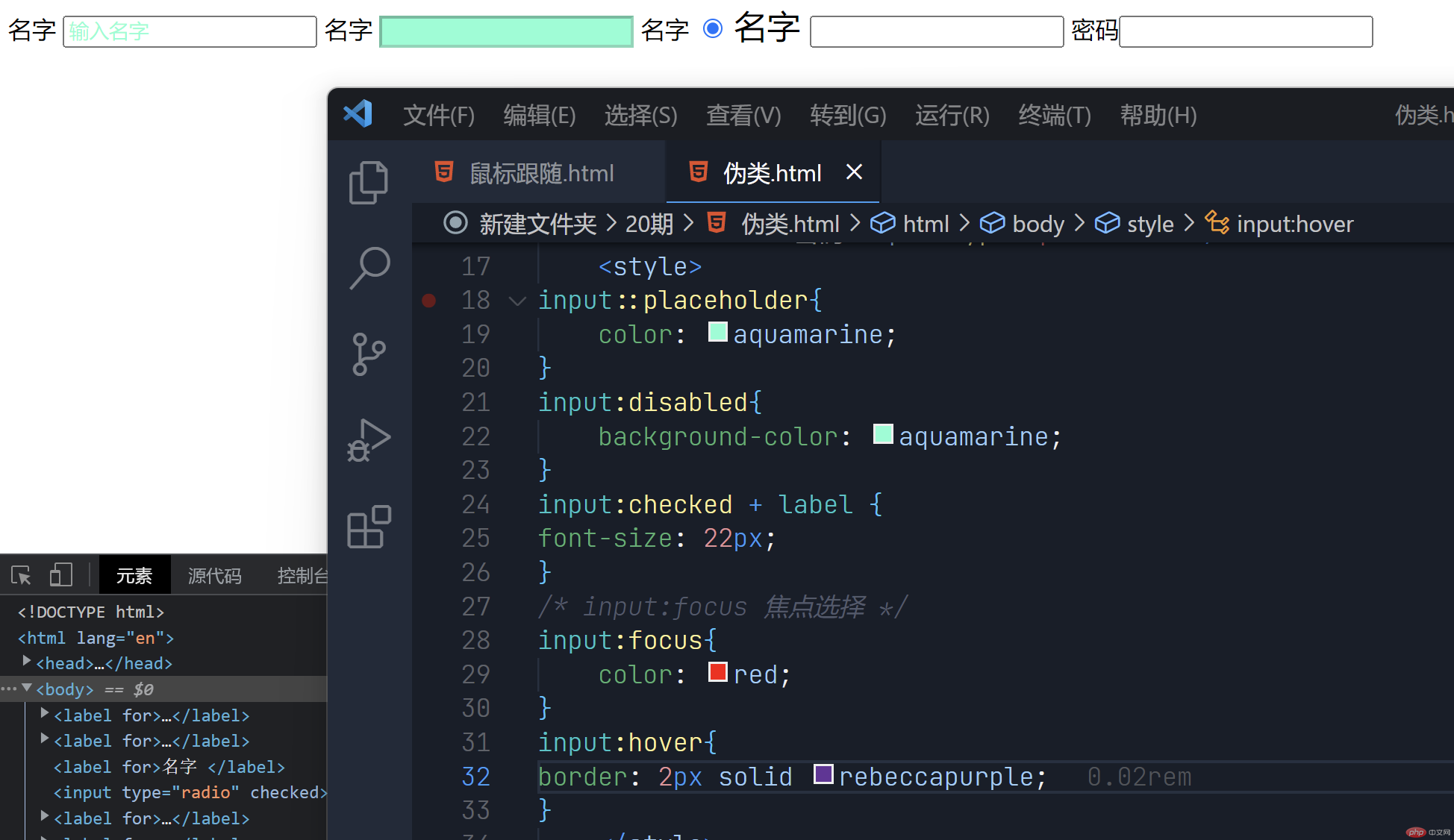
1.2状态伪类

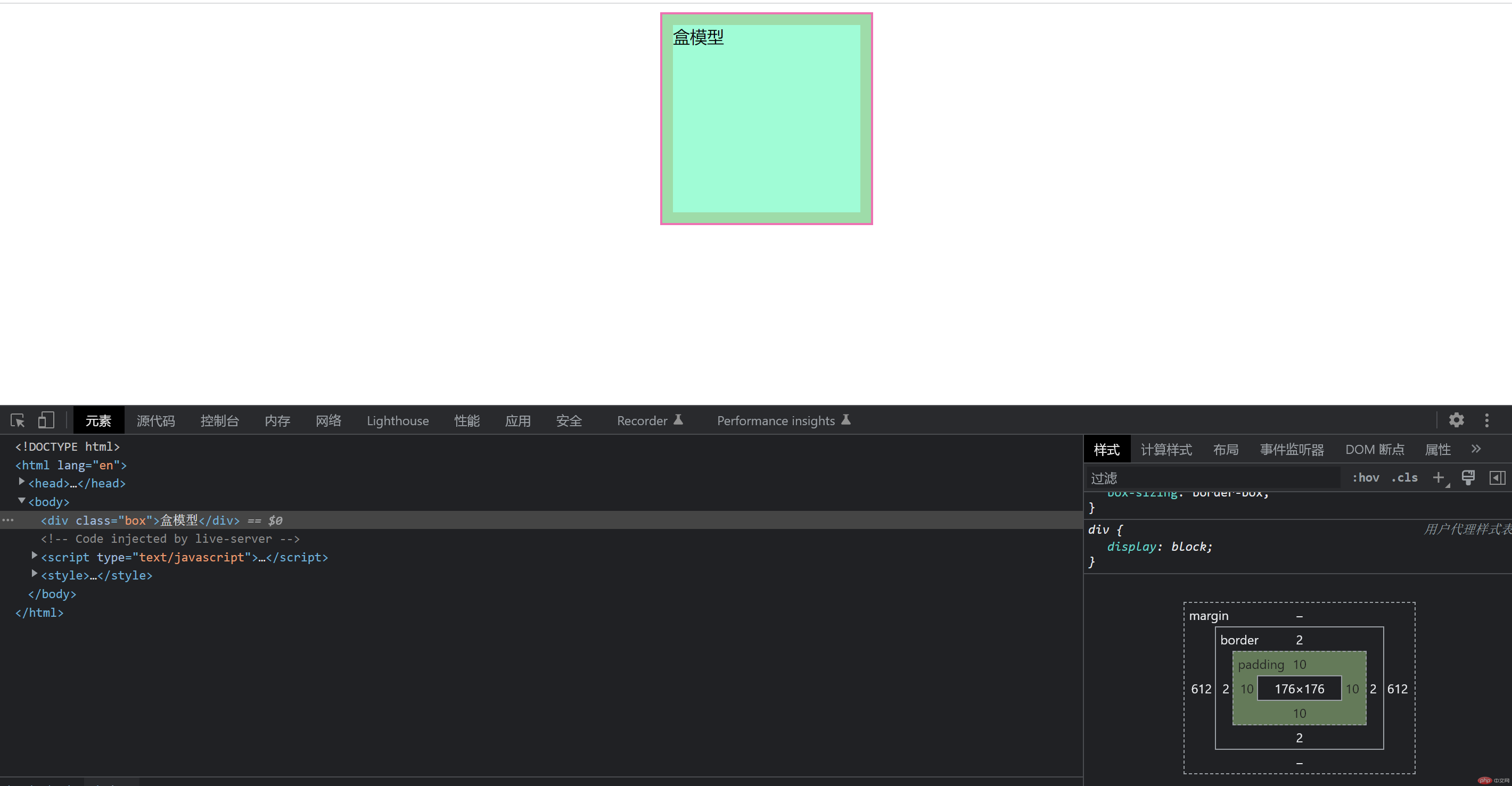
2.盒模型属性

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div class="box">盒模型</div></body><style>.box{width: 200px;height: 200px;background-color: aquamarine;/* 外边距 margin让盒子居中 */margin: 0 auto;/* 用内边距padding挤开文字 */padding: 10px;/* border 添加边框 */border: 2px solid hotpink;/* 盒子自动内减 */box-sizing: border-box;}</style></html>
更多相关文章
- CSS盒子模型
- css伪类与盒模型对比写法
- 2022年0707结构伪类与状态伪类与盒模型常用属性
- Android(安卓)TV 智能电视/盒子 APP 开发焦点控制 两种方法实例
- Android(安卓)学习系列 - 线程模型
- Android模仿通讯录
- Android的进程,线程模型
- [转][Android研究手记1]基本概念和模型
- 认识Android中的MVP设计模式
