表单创建及CSS
16lz
2021-07-03
表单创建及属性
- input中type的值: text:文本框;password:密码框;email:电子邮箱;submit:提交;radio:单选框;checkbox:复选框;
- 下拉列表:select>option组合
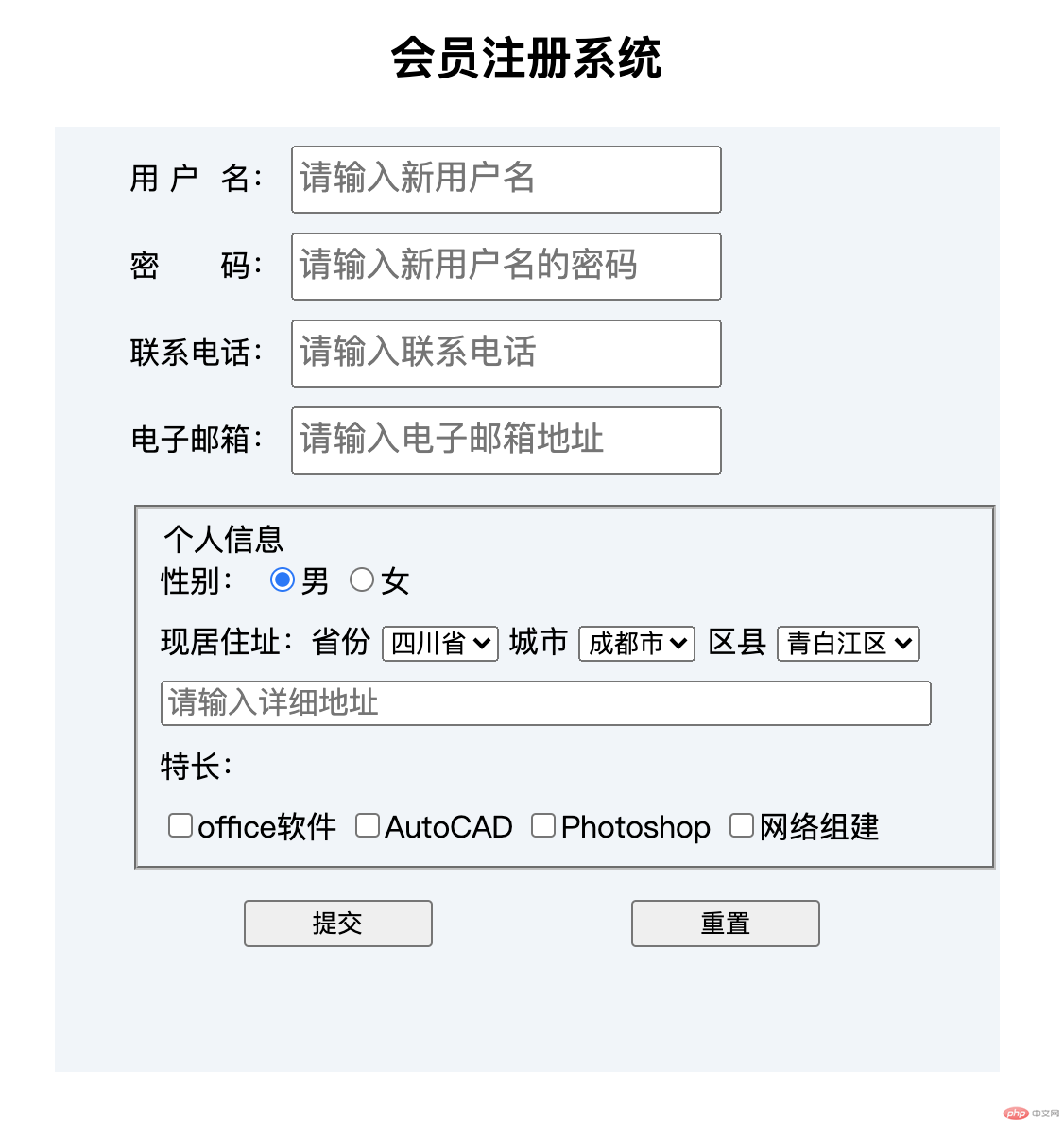
作业:表单创建
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>会员注册系统</title><style>ul>li{list-style: none;}li>label>input{width: 220px;height: 30px;margin-top: 10px;font-size: 18px;/* border-radius: 5px; */}.content{width: 500px;margin: 0 auto;}.form{width: 500px;height: 500px;background-color: #f0f5f9;}.title{text-align: center;}.btn{margin-left: 100px;}.btn>input{width: 100px;}.btn>input:nth-child(2){margin-left: 100px;}.address>input{margin-top: 10px;width: 400px;font-size: 16px;}.tc{margin-top: 10px;}.tc>label{margin-right: 20px;}.add{margin-top: 10px;}.tc-box{margin-top: 10px;}</style></head><body><div class="content"><div><h2 class="title">会员注册系统</h2></div><div class="form"><form action="" method="get"><ul><li><label>用 户  名:<input type="text" name="username" placeholder="请输入新用户名" autofocus id=""></label></li><li><label>密      码:<input type="text" name="username" placeholder="请输入新用户名的密码" autofocus id=""></label></li><li><label>联系电话:<input type="text" name="" placeholder="请输入联系电话" id=""></label></li><li><label>电子邮箱:<input type="email" name="" id="" placeholder="请输入电子邮箱地址"></label></li></ul><ul><fieldset><div class="fdt"><legend>个人信息</legend><label>性别:<input type="radio" name="gender" value="man" id="">男</label><label><input type="radio" name="gender" value="woman" id="">女</label><div class="add"><label>现居住址:省份<select name="" id=""><option value="" selected>四川省</option><option value="">浙江省</option><option value="">广东省</option><option value="">湖南省</option></select></label><label>城市<select name="" id=""><option value="" selected>成都市</option><option value="">内江市</option><option value="">绵阳市</option><option value="">南充市</option><option value="">简阳市</option><option value="">眉山市</option><option value="">自贡市</option></select></label><label>区县<select name="" id=""><option value="" selected>青白江区</option><option value="">武侯区</option><option value="">金牛区</option><option value="">青羊区</option><option value="">天府新区</option><option value="">金堂县</option><option value="">成华区</option></select></label><div class="address"><input type="text" placeholder="请输入详细地址"></div><div class="tc"><span>特长:</span><div class="tc-box"><label><input type="checkbox" name="tc[]" id="">office软件</label><label><input type="checkbox" name="tc[]" id="">AutoCAD</label><label><input type="checkbox" name="tc[]" id="">Photoshop</label><label><input type="checkbox" name="tc[]" id="">网络组建</label></div></div></div></div></fieldset></ul><div class="btn"><input type="button" value="提交"><input type="button" value="重置"></div></form></div></div></body></html>
更多相关文章
- 注册表单实战案例
- HTML注册表单控件实例、CSS模块化理解与CSS基本/上下文选择器的
- 表单以及选择器
- 实战简单的注册表单以及选择器的认识
- css选择器与用户表单制作
- 表单与css
- 表单案例和css模块化与选择器
- 注册表单、基本选择器及上下文选择器
- 一个没有JS跟没有连接数据库的表单
