字体图标,布局与盒模型
16lz
2021-07-02
字体图标,布局与盒模型
作业内容:
- 实例演示字体图标的用法;
- 按自己理解写一下布局的原则与元素的默认排列方式与元素类型?
- 盒模型常用属性有哪些,实例演示;
- 图示: box-sizing属性的解决了什么问题?
- 实例演示字体图标的用法
- 实例效果

- Html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>字体图标</title><link rel="stylesheet" href="font_icon/iconfont.css" /></head><body><span class="iconfont icon-yonghuzhongxin"></span></body></html>
- 实例效果
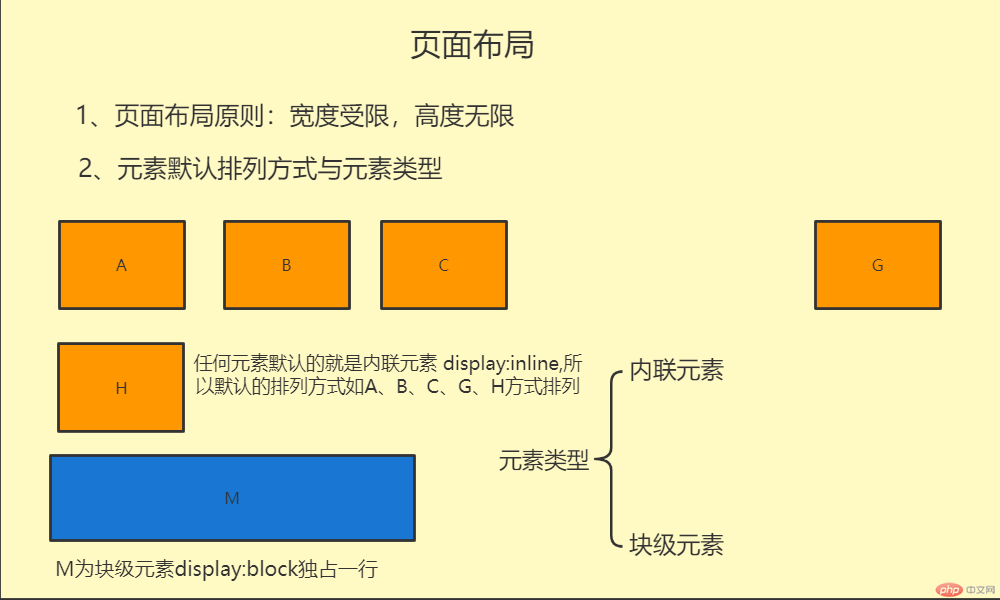
- 按自己理解写一下布局的原则与元素的默认排列方式与元素类型

更多相关文章
- html字体图标及盒模型练习
- HTML注册表单控件实例、CSS模块化理解与CSS基本/上下文选择器的
- 图标使用、盒模型、box-sizing、百分比布局vm vh
- 前端作业-CSS1
- 一个没有JS跟没有连接数据库的表单
- html 背景图片全局填充
- 【ThinkPHP框架】tp的视图标签、request请求、数据库链式查询等
- Thinkphp6 下载安装视图组件-增删改查-预习视图标签
- 快递公司如何接入快递100?快递100手机查快递接口实例
