【归纳】速来看img图片之间的空白间隙的6种有效解决方案
在进行网页排版时,遇到浏览器中的图片元素img下出现多余空白的问题绝对是常见的问题, 该问题的解决方法也是「见机行事」,根据原因的不同要用不同的解决方法,这里把解决直接把解决image图片布局下边的多余空隙的BUG的常用方法归纳, 供大家参考。


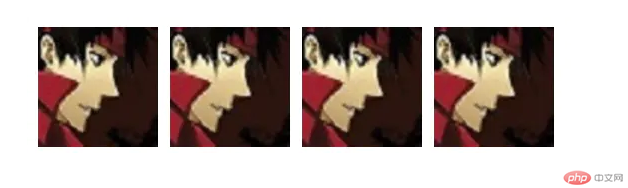
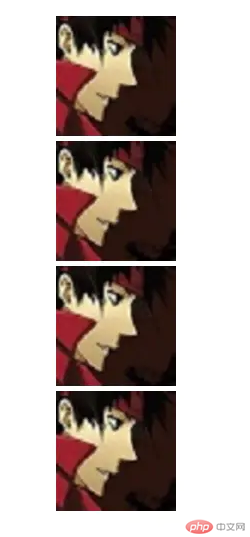
块级元素包含内联元素如图片文字等时,内联元素默认是和父级元素的baseline(基线)对齐的,而baseline又和父级元素底边有一定的距离(这个距离和font有关,不一定是5px),所以不同div之间有间隙,这是因为图片与父元素的底边有距离。
1、将图片转换为块级对像
因为存在间隙的主要问题出现在行内块元素上,即设置img为:display:block;
2、设置图片的垂直对齐方式
即设置图片的vertical-align属性为top |middle |bottom 也可以解决。如本例中增加一组CSS代码:
#sub img {vertical-align:top;}
3、设置父对象的文字大小为0px
即,在父元素中添加一行: font-size:0;
可以解决问题。但这也引发了新的问题,在父对像中的文字都无法显示。就算文字部分被子对像括起来,设置子对像文字大小依然可以显示,但在CSS效验的时候会提示文字过小的错误。(不建议使用)
4、改变父对象的属性
如果父对象的宽、高固定,图片大小随父对像而定,那么可以设置: overflow:hidden; 来解决。
如本例中可以向#sub中添加以下代码:
width:88px;height:31px;overflow:hidden;
5、设置图片的浮动属性
即在本例中增加一行CSS代码:#sub img {float:left;}
如果要实现图文混排,这种方法是很好的选择。
6、取消图片标签和其父对象的最后一个结束标签之间的空格
这个方法要强调下,在实际开发中该方法可能会出乱子,因为在写代码的时候为了让代码更体现语义和层次清晰,难免要通过IDE提供代码缩进显示,这必然 会让标签和其他标签换行显示。所以说这个方法可以供我们了解出现BUG的一种情况,具体解决方案的还得各位见招拆招了。
总结
更多相关文章
- 【归纳】赶紧收藏css实现水平垂直居中的八种快速方法总结
- 0323作业-css基础知识3
- Playwright自动化测试工具之元素定位实战
- 0322作业-CSS基础1
- 堆实战(动态数据流求top k大元素,动态数据流求中位数)
- 0322作业(选择器的优先级,id,class,tag); (前端组件样式模块化的
- 0319作业-常用html元素(下)
- 0319作业-常用html元素(上)
- python+opencv实现连通区域分离
