grid实现12列栅格布局的组件并且实例圣杯布局
16lz
2021-03-31
grid实现12列栅格布局的组件并且实例圣杯布局
1.建立12列栅格布局组件
* {margin: 0;padding: 0;box-sizing: border-box;}/* 建立body是 grid主体 并且定义让多行容器居中 */body {/* border: 1px solid; */width: 100vw;height: 100vh;display: grid;place-content: center;}.container {width: 80vw;display: grid;gap: 0.5em;}.container > .row {/* 定义这行是gird容器,并且分成12列 */display: grid;/* 用repeat函数块数分列 */grid-template-columns: repeat(12, 1fr);min-height: 3em;gap: 0.5em;}.container .row .item {border: 1px solid;padding: 1em;background: lime;}/* 设置项目 列数合并从1到12列 */.columns-12 {grid-area: auto / span 12;}.columns-11 {grid-area: auto / span 11;}.columns-10 {grid-area: auto / span 10;}.columns-9 {grid-area: auto / span 9;}.columns-8 {grid-area: auto / span 8;}.columns-7 {grid-area: auto / span 7;}.columns-6 {grid-area: auto / span 6;}.columns-5 {grid-area: auto / span 5;}.columns-4 {grid-area: auto / span 4;}.columns-3 {grid-area: auto / span 3;}.columns-2 {grid-area: auto / span 2;}.columns-1 {grid-area: auto / span 1;}
建立的好处就是,只要你想布局,可以随时利用里面的小组件,按照你自己的想法来实现布局,下面来实现一个经典的圣杯布局。
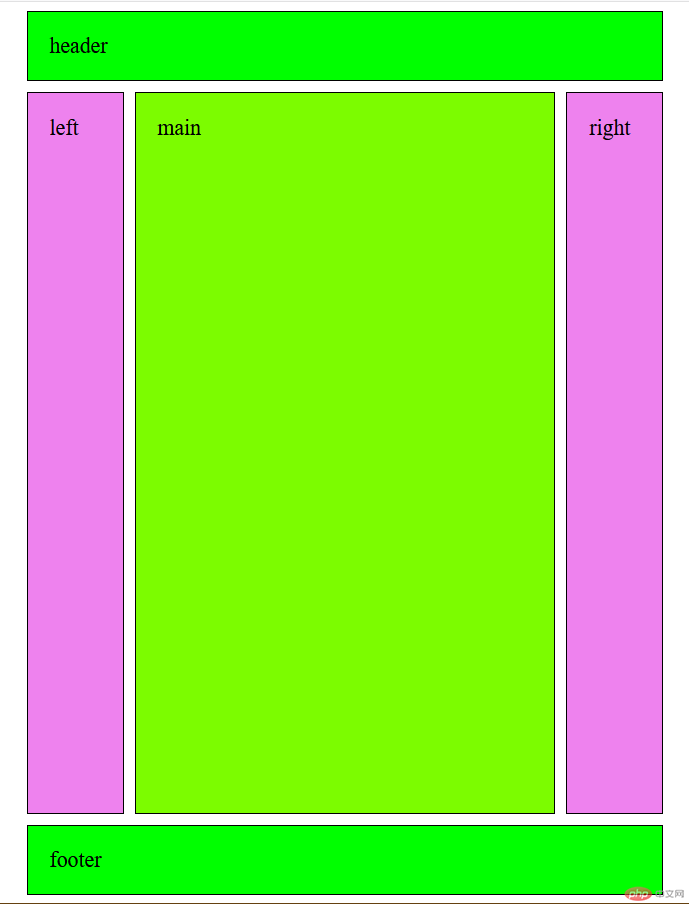
2.圣杯布局

如果传统方式用flex或者定位来做这个布局的话,非常的麻烦,而grid不到10行代码就可以把这个布局给写出来,当然,要用到我们上面写好的小组件才行,现在我们来看看是怎么样写的。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>grid圣杯布局</title><style type="text/css">@import url(grid.css);.row:nth-of-type(2){height: 80vh;}</style></head><body><!-- 页眉 --><div class="container"><div class="row"><div class="item columns-12">header</div></div><!-- 主体 --><!-- 分成2列 8列 2列的形式 --><div class="row"><div class="item columns-2" style="background: violet;">left</div><div class="item columns-8" style="background:lawngreen;"> main</div><div class="item columns-2" style="background: violet;">right</div></div><!-- 页脚 --><div class="row"><div class="item columns-12">footer</div></div></div></div></div></body></html>
更多相关文章
- CSS中flex布局的属性及应用
- 0322作业-CSS基础1
- 0322作业(选择器的优先级,id,class,tag); (前端组件样式模块化的
- 进程终止,环境表以及在内存中布局和非局部跳转
- 使用grid实现layui/bootstrap中的12列栅格布局组件
- Grid布局中的栅格布局
- 【布局】教你用Grid网格布局详细教程入门笔记+实战案例
- 0329作业
- 数据调度组件:基于Azkaban协调时序任务执行
