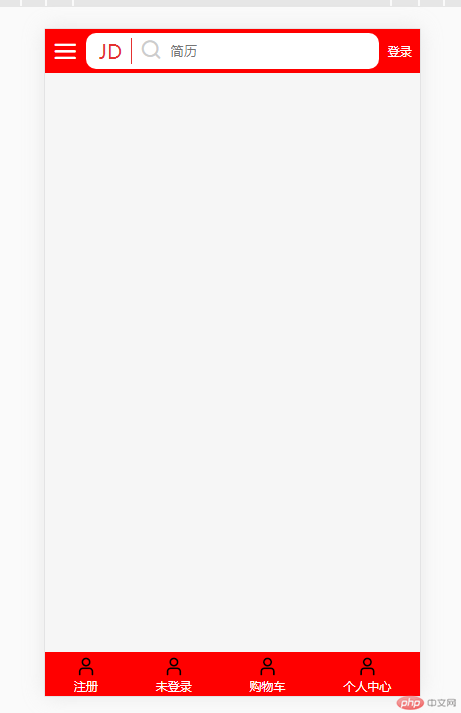
仿京东页脚和页眉
仿京东首页的页脚和页眉
用到的技术
- dom操作
- flex布局
- flex容器属性以及项目属性
代码展示
```html
<!DOCTYPE html><html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<link rel="stylesheet" href="static/css/index.css">
<link rel="stylesheet" type="text/css" href="static/icon-font/iconfont.css">
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
html{
font-size: 10px;
}
header{
top:0;
left: 0;
right: 0;
background-color: red;
height: 4.4rem;
position:fixed;
display: flex;
align-items: center;
}
footer{
bottom: 0;
left: 0;
right: 0;
background-color: red;
position: fixed;
height: 4.4rem;
display: flex;
justify-content: space-around;
align-items: center;
text-align:center;
}
header .menu{
flex:1;
font-size:2.3rem;
color: white;
text-align: center;
}
header .search{
flex: 7;
padding: 0.5rem;
background-color: #fff;
border-radius: 1rem;
display: flex;
outline: none;
}
.user{
font-size: 2rem;
}
span{
color:white;
}
header .search .logo{
font-size: 2rem;
color:#e43130;
text-align: center;
line-height: inherit;
flex: 0 1 4rem;
}
/输入/
header .search .words{
border:none;
outline:none;
}
header .search .zoom{
font-size: 2rem;
border-left: 1px solid #e43130;
flex: 0 1 4rem;
text-align: center;
line-height: inherit;
color:#ccc;
}
/登陆/
.login{
color:#fff;
text-align: center;
flex: 1;
}
</style>
</head>
<body>
<!-- 页眉 -->
<header>
<!-- 菜单栏 -->
<div class="menu iconfont icon-menu"></div>
<!-- 页眉的搜索框 -->
<div class="search">
<!-- 京东图标 -->
<div class="logo" id="logo">JD</div>
<div class="zoom iconfont icon-search"></div>
<input type="text" class="words" name="words" placeholder="简历" />
</div>
<a href="" class="login">登录</a>
</header>
<footer>
<div>
<div class=" user iconfont icon-user"></div>
<span>注册</span>
</div>
<div>
<div class=" user iconfont icon-user"></div>
<span>未登录</span>
</div>
<div>
<div class=" user iconfont icon-user"></div>
<span>购物车</span>
</div>
<div>
<div class=" user iconfont icon-user"></div>
<span>个人中心</span>
</div>
</footer>
</body>
</html>
```
更多相关文章
- 淘宝首页flex仿写
- 51CTO首页博客搬家入口上线!!
- php+jquery实现登录验证
- 苏宁首页仿写,及grid布局相关属性预习
- flex基础:flex项目上的三个属性以及利用flex完成移动商城首页的页
- flex模拟移动商城首页页面布局/grid布局的相关属性
- 利用flex布局模仿某商城首页
- flex项目上的三个属性及移动商城首页的页眉和页脚的布局
- 【案例】使用flex弹性布局仿写移动端苏宁首页并了解grid布局的相
