html表格与表单实战
16lz
2021-03-24
一、html 表格实战
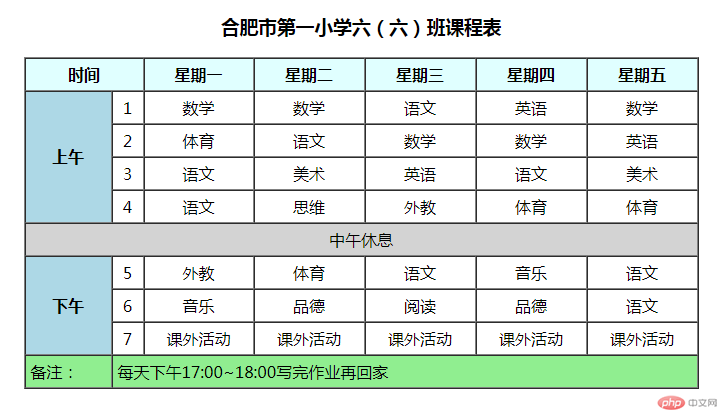
制作一张课程表,或者商品列表,用户信息表,要求用到行与列的合并。
实现效果图:

实现代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>作业:课程表</title></head><body><tablewidth="50%"align="center"border="1px"cellpadding="5"cellspacing="0"><caption><h3>合肥市第一小学六(六)班课程表</h3></caption><thead><tr bgcolor="lightcyan"><!-- th:是添加了加粗和居中样式的td,td的加强版,适合做表头标题 --><th colspan="2">时间</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><!-- 表主体1:上午四节课 --><tbody align="center"><tr><td rowspan="4" bgcolor="lightblue" style="font-weight: bold">上午</td><td>1</td><td>数学</td><td>数学</td><td>语文</td><td>英语</td><td>数学</td></tr><tr><td>2</td><td>体育</td><td>语文</td><td>数学</td><td>数学</td><td>英语</td></tr><tr><td>3</td><td>语文</td><td>美术</td><td>英语</td><td>语文</td><td>美术</td></tr><tr><td>4</td><td>语文</td><td>思维</td><td>外教</td><td>体育</td><td>体育</td></tr></tbody><!-- 表主体2:中午休息 --><tbody align="center"><tr bgcolor="lightgray"><td colspan="7">中午休息</td></tr></tbody><!-- 表主体3:下午三节课。与上午课程类似 --><tbody align="center"><tr><td rowspan="3" bgcolor="lightblue" style="font-weight: bold">下午</td><td>5</td><td>外教</td><td>体育</td><td>语文</td><td>音乐</td><td>语文</td></tr><tr><td>6</td><td>音乐</td><td>品德</td><td>阅读</td><td>品德</td><td>语文</td></tr><tr><td>7</td><td>课外活动</td><td>课外活动</td><td>课外活动</td><td>课外活动</td><td>课外活动</td></tr></tbody><!-- 表尾:底部备注 --><tfoot><tr bgcolor="lightgreen"><td>备注:</td><!-- 从第2列开始水平合并6列 --><td colspan="6">每天下午17:00~18:00写完作业再回家</td></tr></tfoot></table></body></html>
二、html 表单实战
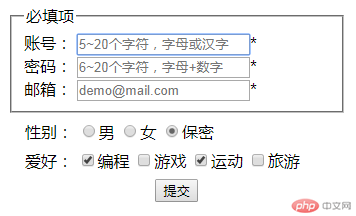
制作一张用户注册表单,要求用到常用的表单控件。
实现效果图:

实现代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>作业:用户注册表单</title></head><body><form action="" style="display: grid; gap: 0.5em; width: 25%" method="POST"><fieldset><legend>必填项</legend><div><label for="account">账号:</label><inputtype="text"id="account"autofocusrequiredplaceholder="5~20个字符,字母或汉字"/>*</div><div><label for="password">密码:</label><inputtype="password"id="password"requiredplaceholder="6~20个字符,字母+数字"/>*</div><div><label for="email">邮箱:</label><inputtype="email"name="email"id="email"requiredplaceholder="demo@mail.com"/>*</div></fieldset><div style="margin-left: 5%"><label for="secret">性别:</label><input type="radio" name="gender" value="male" id="male" /><labelfor="male">男</label><input type="radio" name="gender" value="female" id="female" /><labelfor="female">女</label><inputtype="radio"name="gender"value="secret"id="secret"checked/><label for="secret">保密</label></div><div style="margin-left: 5%"><label>爱好:</label><input type="checkbox" name="hobby[]" id="programmer" checked /><labelfor="programmer">编程</label><input type="checkbox" name="hobby[]" id="game" /><label for="game">游戏</label><input type="checkbox" name="hobby[]" id="sport" checked /><labelfor="sport">运动</label><input type="checkbox" name="hobby[]" id="trave" /><label for="trave">旅游</label></div><div style="text-align: center"><button type="submit">提交</button></div></form></body></html>```
更多相关文章
- 选择器的优先级,id,class,tag。前端组件样式模块化的原理与实现
- 关于表格和表单的简易写法
- HTML中表格和表单的应用实例 (MD)
- HTML中表格和表单的应用实例
- 第二天作业(课程表)
- HTML表格与表单的标签与属性
- 课程表 与 表单制作
- php学习日记——课程表
- HTML Study 01
