伪类选择器,优先级,模块化
优先级
- id > class > tag
- 用公式来计算 id,class,tag => 0,0,0
实例```html
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#id {
color: royalblue;
}
body h1 .class {
color: lightblue;
}
h1 {
color: lightcoral;
}
</style>
</head>
<body>
<h1 class="class" id="id">Hello</h1>
</body>
</html>
模块化
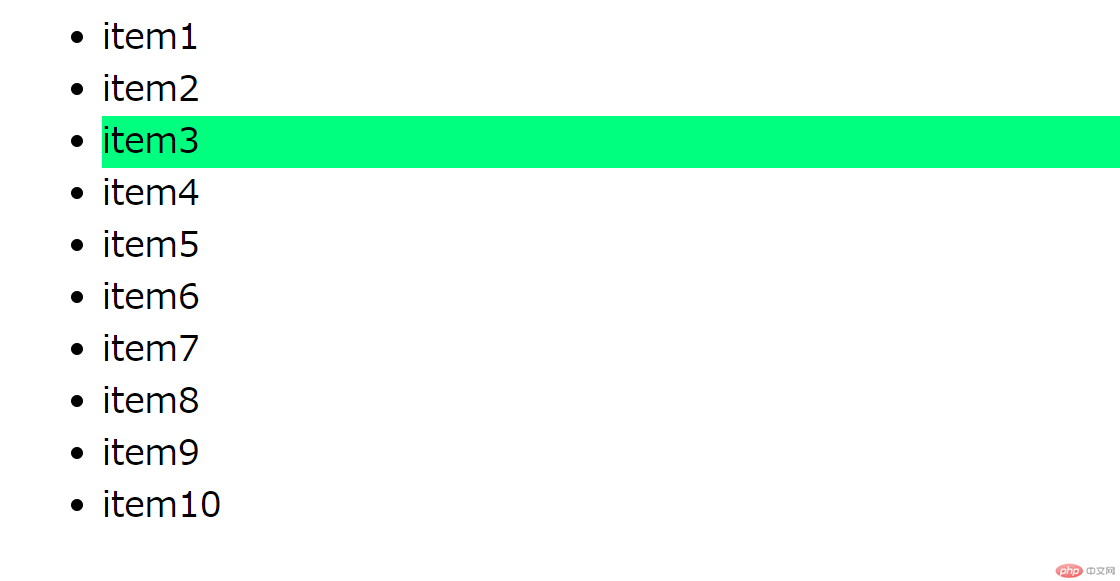
用nth-of-type可以把html的代码更简洁
htmlhtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.ul li:nth-of-type(3) {
background-color: springgreen;
}
</style>
</head>
<body>
<ul class="ul">
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
<li>item7</li>
<li>item8</li>
<li>item9</li>
<li>item10</li>
</ul>
</body>
</html>
```
更多相关文章
- CSS选择器优先级、模块化与伪类选择器的原理及应用
- 选择器的优先级,id,class,tag
- CSS选择器优先级+模块化+伪类选择器
- 一起学习朴素贝叶斯
- python基本语法三
- 最新Excel个税计算公式来了,说说你每月该交多少税
- 最新个税计算、个税倒推和税后倒推公式
- 用函数公式制作旋风图,75.42%的人没想到!
- 工作中最常用的十个函数公式,看看哪个还不熟?
