CSS选择器优先级+模块化+伪类选择器
16lz
2021-03-23

实例
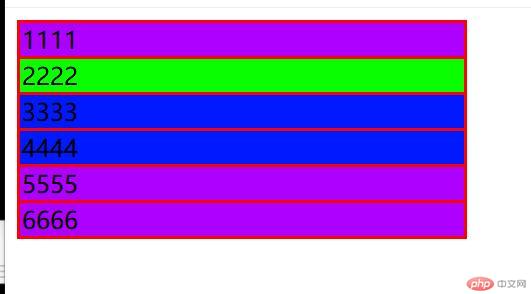
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><metahttp-equiv="X-UA-Compatible"content="IE=edge"/><metaname="viewport"content="width=device-width,initial-scale=1.0"/><title>选择器的优先级</title><style>table{background-color:rgb(255,230,0);}table{background-color:rgb(255,0,0);}tr{background-color:rgb(174,0,255);}.cls{background-color:rgb(9,255,0);}#idcls{background-color:rgb(0,26,255);}</style></head><body><!--id,class,tag--><!--同级元素,后者优先前者所以table背景是红色--><tablestyle="width:300px"><tr><td>1111</td></tr><!--class优先与tag标签所以显示cls的颜色--><trclass="cls"><td>2222</td></tr><!--id优先与tag标签,所以显示idcls的颜色--><trid="idcls"><td>3333</td></tr><!--id优先与class样式,优先与tag标签所以显示为id的颜色--><trclass="cls"id="idcls"><td>4444</td></tr><tr><td>5555</td></tr><tr><td>6666</td></tr></table></body></html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
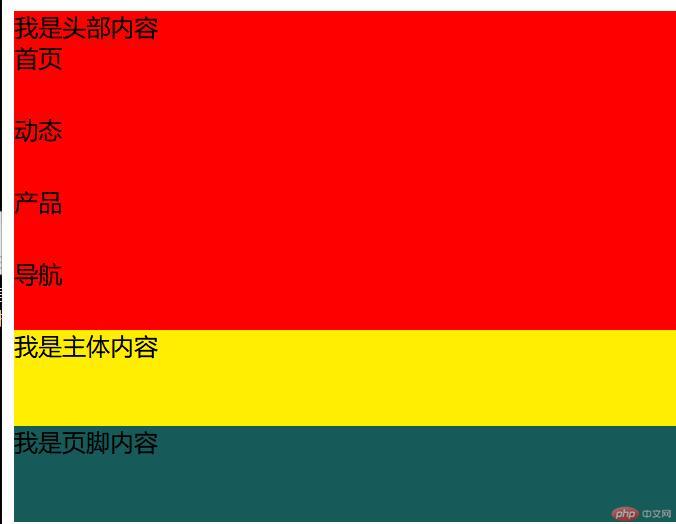
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><metahttp-equiv="X-UA-Compatible"content="IE=edge"/><metaname="viewport"content="width=device-width,initial-scale=1.0"/><title>实例演示前端组件样式模块化的原理与实现</title><linkrel="stylesheet"href="css/style.css"/><!--@importurl(),与<linkrel="stylesheet"href="">调用方法作用一样--><!--<style>@importurl(css/style.css);</style>--><!--通过加到一个style.css文件实现页面三个部份样式分开修改调用--><!--style.css文件调用:@importurl(header.css);--><!--style.css文件调用:@importurl(main.css);--><!--style.css文件调用:@importurl(footer.css);--></head><body><header>我是头部内容<nav>首页</nav><nav>动态</nav><nav>产品</nav><nav>导航</nav></header><main>我是主体内容</main><footer>我是页脚内容</footer></body></html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
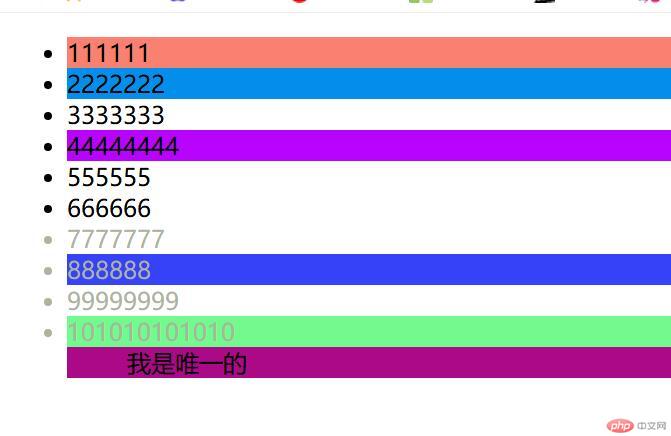
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><metahttp-equiv="X-UA-Compatible"content="IE=edge"/><metaname="viewport"content="width=device-width,initial-scale=1.0"/><title>实例演示常用伪类选择器的使用方式</title><style>.ulstyle>li:nth-of-type(1){background-color:salmon;}.ulstyle>li:nth-of-type(2){background-color:rgb(3,142,235);}.ulstyle>li:last-of-type{background-color:rgb(114,250,143);}.ulstyle>li:nth-last-of-type(3){background-color:rgb(53,66,247);}.ulstyleol:only-of-type{background-color:rgb(172,9,136);}/*伪类选择*//*选择任何一个::nth-of-type(n)*//*选择第一个::first-of-type*//*选择最后一个::last-of-type*//*选择倒数某一个::nth-last-of-type()*//*唯一子元素的元素::only-of-typel*//*+表示,同级相邻的选中,不能选上面,只能选下面*/.on+li{background-color:rgb(184,4,255);}/*~表示,同级所有兄弟都选中*/.on2~li{color:rgb(173,179,157);}</style></head><body><div><ulclass="ulstyle"><li>111111</li><li>2222222</li><liclass="on">3333333</li><li>44444444</li><li>555555</li><liclass="on2">666666</li><li>7777777</li><li>888888</li><li>99999999</li><li>101010101010</li><ol>我是唯一的</ol></ul></div></body></html>运行实例 »
点击 "运行实例" 按钮查看在线实例
更多相关文章
- HTML中表格和表单的应用实例
- 这20个Docker Command,有几个是你会的?
- Node实战篇:Nodejs 链接 Mariadb 实例
- Dynamics CRM定制子网格添加按钮实例之一
- 自定义工作流活动运行产生System.Security.SecurityException
- Dynamics 365使用代码发送邮件给指定邮箱地址
- 统住UOS系统更新后软件运行异常,回退系统
- Java如何实现跨平台?原理是怎样的?
- php类和trait
