使用表格写课程表代码
16lz
2021-03-22

实例
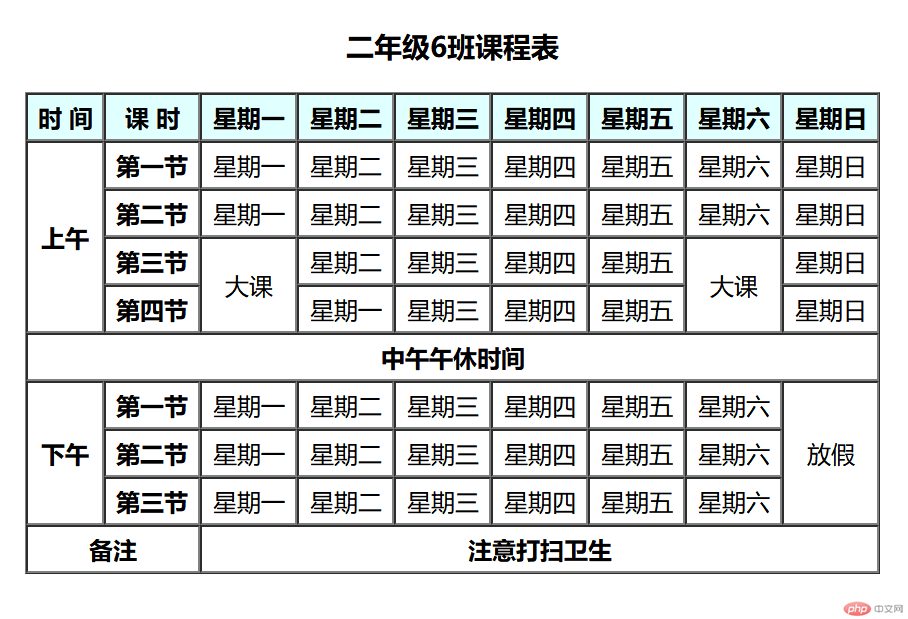
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><metahttp-equiv="X-UA-Compatible"content="IE=edge"/><metaname="viewport"content="width=device-width,initial-scale=1.0"/><title>使用表格写课程表代码</title></head><body><tableborder="1"width="90%"cellspacing="0"cellpadding="5"align="center"><!--caption标签是用于为表格提供简短的标题,如标题或简短描述。caption标签是插在开始标记之后,应该始终是表的第一个子项。然后我们就可以使用caption-side属性更改其在表中的位置。--><!--caption-side属性值说明:--><!--top:可以将标题定位在表格上方。--><!--bottom:可以将标题定位在表格下方。--><!--inherit:从父级的标题位置继承标题位置。--><caption><h3>二年级6班课程表</h3></caption><!--表头--><thead><trbgcolor="lightcyan"><!--th:是添加了居中和加粗样式的td,是th的加版版--><th>时间</th><th>课时</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th><th>星期六</th><th>星期日</th></tr></thead><!--表主体上半部份--><tbodyalign="center"><tr><throwspan="4">上午</th><th>第一节</th><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td><td>星期六</td><td>星期日</td></tr><tr><!--<th>时间</th>--><th>第二节</th><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td><td>星期六</td><td>星期日</td></tr><tr><!--<th>时间</th>--><th>第三节</th><tdrowspan="2">大课</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td><tdrowspan="2">大课</td><td>星期日</td></tr><tr><!--<th>时间</th>--><th>第四节</th><td>星期一</td><!--<td>星期二</td>--><td>星期三</td><td>星期四</td><td>星期五</td><!--<td>星期六</td>--><td>星期日</td></tr></tbody><!--表主体中半部份--><tbodyalign="center"><tr><!--<th>时间</th>--><thcolspan="9">中午午休时间</th><!--<td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td><td>星期六</td><td>星期日</td>--></tr></tbody><!--表主体下面部份--><tbodyalign="center"><tr><throwspan="3">下午</th><th>第一节</th><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td><td>星期六</td><tdrowspan="3">放假</td></tr><tr><!--<th>时间</th>--><th>第二节</th><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td><td>星期六</td><!--<td>星期日</td>--></tr><tr><!--<th>时间</th>--><th>第三节</th><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td><td>星期六</td><!--<td>星期日</td>--></tr></tbody><!--表尾下面部份--><tfoot><tr><thcolspan="2">备注</th><!--<th>时间</th>--><thcolspan="7">注意打扫卫生</th><!--<td>星期二</td>--><!--<td>星期三</td>--><!--<td>星期四</td>--><!--<td>星期五</td>--><!--<td>星期六</td>--><!--<td>星期日</td>--></tr></tfoot></table></body></html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
更多相关文章
- 时间序列异常检测机制的研究
- IDEA无限重置试用期插件 IDE过期时间插件 亲测可以使用
- 课程表和用户注册的作业
- 0319作业
- JWT可以很好的应用在restful api模式上
- 关于极客时间活动的中奖公告
- php 中文网 第十五期——第二课作业
- 第一张表稚嫩的表
- 制作表格和表单提交
