制作表格和表单提交
16lz
2021-03-20
制作表格
elmmet语法练习
table[border='1' align='center' cellspacing='0' cellpadding='2']>caption{重庆市渝北区茨竹镇华蓥中学校}+(thead[bgcolor='red']>tr>th{时间}+th*5{星期$})+(tr>(td[rowspan='3']{上午}+td*5{$})+tr*2>td*5{$})+tr>td[colspan='6']{中午休息12:00-14:00}+tr>(td[rowspan='2']{下午}+td*5{$})+tr>td*5{$}+tr>(td{备注}+td[colspan='5']{每天写完作业才能放学})
效果图

代码块
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><table border="1" align="center" cellspacing="0" cellpadding="2"><caption>重庆市渝北区茨竹镇华蓥中学校</caption><thead bgcolor="red"><tr><th>时间</th><th>星期1</th><th>星期2</th><th>星期3</th><th>星期4</th><th>星期5</th></tr></thead><tr><td rowspan="3">上午</td><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td></tr><tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td></tr></tr><tr><td colspan="6">中午休息12:00-14:00</td><tr><td rowspan="2">下午</td><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><tr><td>备注</td><td colspan="5">每天写完作业才能放学</td></tr></tr></tr></tr></table></body></html>
表单提交
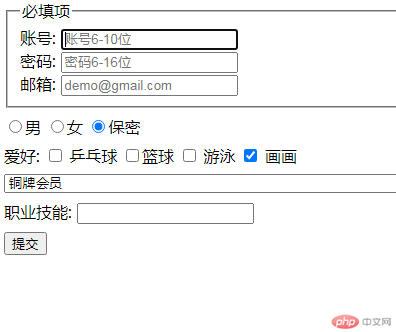
效果图

代码块
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><form action="" style="display: grid; gap: 0.5em" method="post"><fieldset><legend>必填项</legend><div><label for="user">账号:</label><input type="text" id="user" autofocus required placeholder="账号6-10位"/></div><div><label for="password" >密码:</label><input type="password" id="password" required placeholder="密码6-16位"/></div><div><label for="email" >邮箱:</label><input type="email" id="email" name="email" required placeholder="demo@gmail.com"/></div></fieldset><div><label for="secret"></label><input type="radio" name="sex" value="man" id="man" /><label for="man">男</label><input type="radio" name="sex" value="woman" id="woman" /><label for="woman">女</label><input type="radio" name="sex" id="secret" value="secret" checked/><label for="secret">保密</label></div><div><label for="drawing">爱好:</label><input type="checkbox" name="hobby[]" id="ping pong" /> <label for="ping pong">乒乓球</label><input type="checkbox" name="hobby[]" id="basketball" /><label for="basketball">篮球</label><input type="checkbox" name="hobby[]" id="swim" /> <label for="swim">游泳</label><input type="checkbox" name="hobby[]" id="drawing" checked/> <label for="drawing">画画</label></div><select name="" id=""><option value="1">铜牌会员</option><option value="2">银牌会员</option><option value="3">金牌会员</option><option value="4">钻石会员</option></select><div><label for="">职业技能:</label><input type="search" list="my-key" name="search" ><datalist id="my-key"><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option></datalist></div><div><button type="submit">提交</button></div></form></body></html>
更多相关文章
- 我的第12个代码
- 2021_2_1
- php流程控制和循环结构
- android之App Widget开发实例
- Android课程表显示
- Android时间转换星期 昨天 今天工具
- Android获取当前时间与星期几
- Android(安卓)自定义实现日历控件
- Android-日历CalendarView使用
