课程表和注册表单
16lz
2021-03-21
课程表
<table border="1" width="80%" align="center" cellspacing="0" cellpading="5"><caption style="font-weight: bolder;">课程表</caption><tr><td>时间</td><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td></tr><tr><td rowspan="4">上午</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><!-- <td>时间</td> --><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>英语</td></tr><tr><!-- <td>时间</td> --><td>英语</td><td>语文</td><td>性欲</td><td>英语</td><td>英语</td></tr><tr><!-- <td>时间</td> --><td>音乐</td><td>摇滚</td><td>嘻哈</td><td>交响</td><td>爵士</td></tr><tr><td rowspan="4">下午</td><td>数学</td><td>日文</td><td>德文</td><td>法文</td><td>英语</td></tr><tr><!-- <td>时间</td> --><td>语文</td><td>语文</td><td>物流</td><td>高数</td><td>高数</td></tr><tr><!-- <td>时间</td> --><td>高数</td><td>高数</td><td>高数</td><td>高数</td><td>英文</td></tr><tr><!-- <td>时间</td> --><td>高数</td><td>高数</td><td>高数</td><td>高数</td><td>高数</td></tr><tr><td>备注:</td><td colspan="5">每天下午24点放学,凌晨6点交作业</td></tr></table>

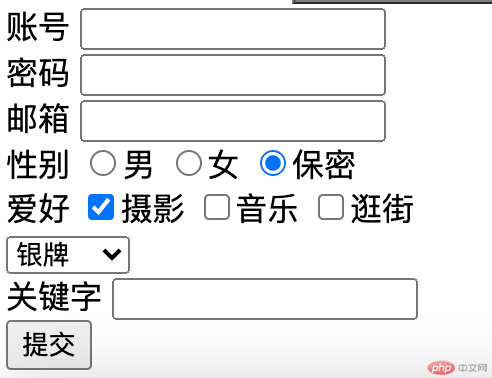
注册表单
<div><label for="user">账号</label><input type="text" name="" id="user" autofocus required><br><label for="passwd">密码</label><input type="password" name="" id="passwd"><br></div><div><label for="email">邮箱</label><input type="email" name="email" id="email"><br></div><div><label for="">性别</label><input type="radio" name="xingbie" id="nan"><label for="nan">男</label><input type="radio" name="xingbie" id="nv"><label for="nv">女</label><input type="radio" name="xingbie" id="baomi" checked><label for="baomi">保密</label></div><div><label for="">爱好</label><input type="checkbox" name="aihao[]" id="bianchen" checked><label for="bianchen">摄影</label><input type="checkbox" name="aihao[]" id="music"><label for="music">音乐</label><input type="checkbox" name="aihao[]" id="she"><label for="she">逛街</label><!-- 下拉列表 --><div><select name="level" id=""><option value="1">银牌</option><option value="2">金牌</option><option value="3" selected>黑金牌</option></select></div></div><div><label for="">关键字</label><input type="search" name="search" id="" list="data"><datalist id="data"><option value="html"></option><option value="css"></option><option value="js"></option></datalist></div><div><button>提交</button></div>

更多相关文章
- 作业2-html注册页面和课程表
- HTML课时表格
- 表格和用户注册
- A小学校课程表和登录表单
- 课程表学习代码发布
- php 中文网 第十五期——第二课作业
- 表格的练习
- 学生课程表表格/用户注册表单
- html基础:制作简单的表格与表单
