课程表、用户表单代码
- a标签
<a href="mailto:876982753@qq.com">发邮件给我</a>
课程表

html代码
<!DOCTYPEhtml>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metahttp-equiv="X-UA-Compatible"content="IE=edge">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--<h3style="text-align:center">课程表</h3>-->
<tableborder="1"width="80%"align="center"cellspacing="0"cellpadding="5">
<captionstyle="font-weight:bolder;margin-bottom:1em;">
课程表
</caption>
<!--先行后列-->
<!--第一行-->
<tralign="center"bgcolor="yellow">
<td>时间</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
</tr>
<!--第二行-->
<tralign="center">
<tdrowspan="3"bgcolor="skyblue">上午</td>
<td>语文</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>数学</td>
</tr>
<!--第三行-->
<tralign="center">
<!--<td>X</td>-->
<td>英语</td>
<td>语文</td>
<td>音乐</td>
<td>数学</td>
<td>数学</td>
</tr>
<!--第四行-->
<tralign="center">
<!--<td>X</td>-->
<td>英语</td>
<td>体育</td></td>
<td>语文</td>
<td>数学</td>
<td>语文</td>
</tr>
<!--第五行-->
<tralign="center"bgcolor="lightgrey">
<tdcolspan="6">午休</td>
</tr>
<!--第六行-->
<tralign="center">
<tdrowspan="2"bgcolor="skyblue">下午</td>
<td>体育</td></td></td>
<td>科学</td>
<td>英语</td>
<td>语文</td>
<td>英语</td>
</tr>
<!--第七行-->
<tralign="center">
<!--<td>X</td>-->
<td>数学</td>
<td>英语</td>
<td>电脑</td>
<td>美术</td>
<td>体育</td>
</tr>
<!--第八行-->
<tralign="center"bgcolor="lightcyan">
<td>备注:</td>
<tdcolspan="5">每天下午16:00-17:00,写完作业再回家</td>
</tr>
</table>
</body>
</html>
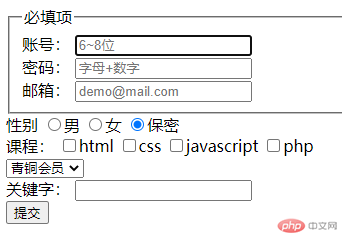
用户表单

html代码
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=,initial-scale=1.0"><title>Document</title></head><body><formaction=""style="display:gria;gap:0.5em"method="post"><fieldset><legend>必填项</legend><!--文本输入框--><div><labelfor="username">账号:</label><inputtype="text"id="username"autofocusrequiredplaceholder="6~8位"/></div><div><labelfor="password">密码:</label><inputtype="password"id="password"requiredplaceholder="字母+数字"/></div><div><labelfor="eamil">邮箱:</label><inputtype="email"name="email"id="email"placeholder="demo@mail.com"/></div></fieldset><!--单选按钮:多选一--><labelfor="secret">性别</label><inputtype="radio"name="gender"value="male"id="male"/><labelfor="male">男</label><inputtype="radio"name="gender"value="famale"id="famale"/><labelfor="famale">女</label><inputtype="radio"name="gender"value="secret"id="secret"checked/><labelfor="secret">保密</label><div><!--复选框--><labeltype="">课程:</label><inputtype="checkbox"name="hobby[]"id=""/><labelfor="html">html</label><inputtype="checkbox"name="hobby[]"id=""/><labelfor="css">css</label><inputtype="checkbox"name="hobby[]"id=""/><labelfor="javascript">javascript</label><inputtype="checkbox"name="hobby[]"id=""/><labelfor="php">php</label></div><!--下拉列表--><select><optionvalue="1"selected>青铜会员</option><optionvalue="2">白银会员</option><optionvalue="3">黄金会员</option><optionvalue="4">钻石会员</option></select><div><labelfor="">关键字:</label><inputtype="search"name="search"id=""list="my-key"/><datalistid="my-key"><optionvalue="html"></option><optionvalue="css"></option><optionvalue="javascript"></option></datalist><div><buttontype="submit">提交</button></div></form></body></html>
