初识前端HTML 基础之控件介绍附案例源码
前言:今天来给大家详细介绍下html的基础控件,这里主要介绍布局元素、文本元素、链接元素、列表元素、图像元素、表格元素、表单元素、框架元素、音频\视频等标签元素。
布局元素

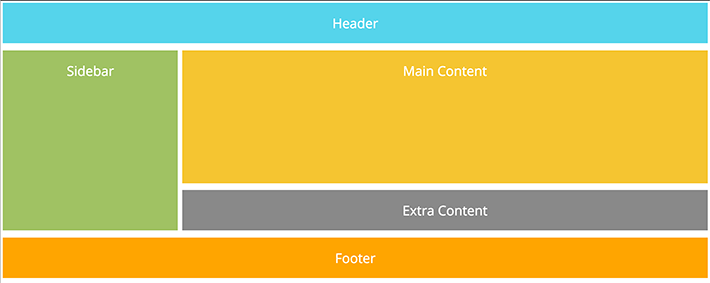
首先我们来看一下普通布局和语义化标签布局的区别,很显然结构更加清晰便于搜索引擎的更好识别和收录。简单来说,就是为了 让机器能读懂你的网页 。
非语义化HTML代码
<div class="header">页眉</div><div class="main">主体</div><div class="footer">页脚</div>
html5语义化HTML代码
<header>页眉</header><main>主体</main><footer>页脚</footer>
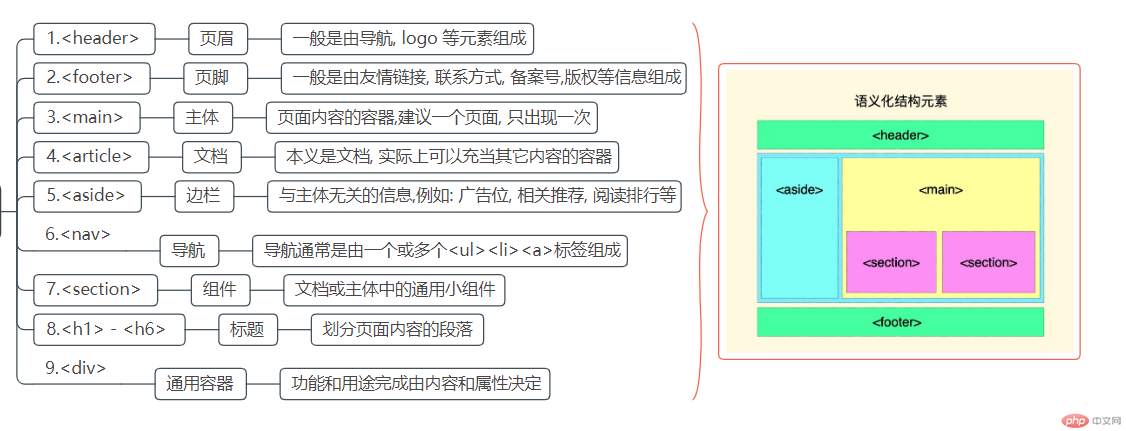
常用的HTML5语义化标签有如下:
<header>头部栏(如:Logo,标题)<nav>导航(如:各个部分的链接)<article>文章(如:独立的一篇文章)<figure>流内容(如:图像、图表、照片、代码)<aside>侧边栏(如:相关信息,广告)<footer>底部栏(如:作者信息,联系信息)

要实现上图的结构,我们可以用着两种方法去实现。一种是非语义化的,一种是语义化的。
你可能会说,上面那个代码在<div>元素 里面,不也用 id属性 表明元素的作用了吗?
但是机器可是看不懂英文的呀,你可以给一个 id属性 定义上一个人类看得懂的单词,但是如果你随便写几个字母呢?机器不会管你 id 里写了什么,它只知道这是个没有任何特殊含义的 div块级元素。
所以这个时候我们需要用 HTML5 里面的 语义元素 去写网页结构。机器会根据 元素名 去了解里面要表达的内容。
( 例如通过上面语义化代码,机器就会知道,一个 头部栏 里面包含一个 导航栏。而不是一个不知道干什么的 块状元素 包含 另一个 不清楚的 块状元素。)
这样做 好处主要有:
1.有利于SEO
2.代码可读性更高
3.访问性更好
文本元素
1.通用
1.1. span标签
用于对文档中的行内元素进行组合
<span style="color: red;">你吃了吗?</span>
效果:<span style="color: red;">你吃了吗?</span>
1.2. p标签
该标签用于定义段落,元素会自动在其前后创建一些空白。
<p>这是一个段落。</p>
效果:<p>这是一个段落。</p>
1.3. h1~6标题
标签被用来定义 HTML 标题。
<h1>这是标题 1</h1><h2>这是标题 2</h2><h3>这是标题 3</h3><h4>这是标题 4</h4><h5>这是标题 5</h5><h6>这是标题 6</h6>
效果:
这是标题 1
这是标题 2
这是标题 3
这是标题 4
这是标题 5
这是标题 6
1.4. pre标签
标签可定义预格式化的文本,被包围在
<pre>标签 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
提示:<pre>标签的一个常见应用就是用来表示计算机的源代码。
<pre>此例演示如何使用 pre 标签对空行和 空格进行控制</pre>
效果:
此例演示如何使用 pre 标签
对空行和 空格
进行控制
1.5. br/hr标签
<br>标签插入一个简单的换行符
<p>使用 br 元素<br>在文本中<br>换行。</p>
<hr>标签定义 HTML 页面中的主题变化(比如话题的转移),并显示为一条水平线。
<h1>HTML</h1><p>HTML 是用于描述 web 页面的一种语言。</p><hr><h1>CSS</h1><p>CSS 定义如何显示 HTML 元素。</p>
2.声明
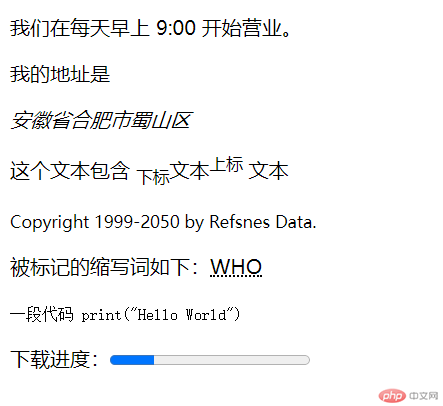
<time> <address> <sub> <sup> <small> <abbr> <code> <progress>标签是 HTML5 中的新标签,主要用于处理特定的文本,例如时间、地址、代码、旁注、上下标等操作。
<p>我们在每天早上 <time>9:00</time> 开始营业。</p><p>我的地址是<address>安徽省合肥市蜀山区</address></p><p>这个文本包含 <sub>下标</sub>文本<sup>上标</sup> 文本</p><p><small> Copyright 1999-2050 by Refsnes Data.</small></p><p>被标记的缩写词如下:<abbr title="World Health Organization">WHO</abbr></p><p><code>一段代码 print("Hello World")</code></p><p>下载进度:<progress value="22" max="100"></progress></p>
效果分别如下:
3.强调
<em>强调文本</em><br><strong>加粗文本</strong><mark>高亮</mark><del>删除</del>
效果:
更多短语标签:
| 标签 | 描述 |
|---|---|
| em | 呈现为被强调的文本 |
| strong | 定义重要的文本 |
| dfn | 定义一个定义项目 |
| code | 定义计算机代码文本 |
| samp | 定义样本文本 |
| kbd | 定义键盘文本。它表示文本是从键盘上键入的 |
| var | 定义变量。您可以将此标签与 <pre> 及 <code>标签配合使用 |
4.引用
4.1. <blockquote> 标签同样是对文本进行引用,不同的是该标签引用的是长文本。<blockquote> 标签内的内容会自动有缩进。
<h1>About WWF</h1><p>Here is a quote from WWF's website:</p><blockquote cite="http://www.worldwildlife.org/who/index.html">For 50 years, WWF has been protecting the future of nature. The worlds leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</blockquote>
效果如下:
<h1>About WWF</h1>
<p>Here is a quote from WWF’s website:</p>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For 50 years, WWF has been protecting the future of nature. The worlds leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.
</blockquote>
4.2. <q>标签定义一个短的引用。
<p>WWF's goal is to:<q>Build a future where people live in harmony with nature.</q>We hope they succeed.</p>
效果主要是引用文本左右加上了引号
链接元素
HTML使用标签 <a>来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
在标签<a>中使用了href属性来描述链接的地址。
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
点击链接时,链接显示为红色并带有下划线。
注意:如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。
超链接的使用示例
<a href="http://zhsh520.com" target="_blank">张帅个人博客</a><a href="http://zhsh520.com" target="_blank">新窗口打卡</a><a href="http://zhsh520.com" target="_self">当前窗口打开</a><!-- 在iframe内联框架的子窗口中打开 --><a href="http://zhsh520.com" target="zhang">打开个人主页</a><iframe docsrc="在此处显示超链接内容" frameborder="1" name='zhang'></iframe><!-- 发送邮件 --><a href="mailto:2602138376@qq.com">发送邮件</a><a href="tel:18949064136">打电话</a>
其中target属性,规定在何处打开目标 URL。仅在 href 属性存在时使用。
- _blank:新窗口打开。
- _parent:在父窗口中打开链接。
- _self:默认,当前页面跳转。
- _top:在当前窗体打开链接,并替换当前的整个窗体(框架页)。
- name:在指定名称的内联框架iframe窗口中打开页面
列表元素
1.无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
<ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li></ul>
效果如下:
- item1
- item2
- item3
- item4
- item5
- item6
2.有序列表
有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于
<ol>标签。每个列表项始于<li>标签。
<ol><li> <input type="checkbox"> 我是第1项</li><li> <input type="checkbox"> 我是第2项</li><li> <input type="checkbox"> 我是第3项</li><li> <input type="checkbox"> 我是第4项</li><li> <input type="checkbox"> 我是第5项</li><li> <input type="checkbox"> 我是第6项</li></ol>
效果如下:
3.自定义列表
自定义列表以
<dl>标签开始。每个自定义列表项以<dt>开始。每个自定义列表项的定义以<dd>开始。
<dl><dt>品牌</dt><dd>海尔</dd><dd>美的</dd><dd>格力</dd><dd>小米</dd><dt>价格</dt><dd>¥5000</dd><dd>¥6000</dd><dd>¥7000</dd></dl>
效果如下:
拓展内容
不同类型的有序列表
<h4>编号列表:</h4><ol><li>Apples</li><li>Bananas</li><li>Lemons</li><li>Oranges</li></ol><h4>大写字母列表:</h4><ol type="A"><li>Apples</li><li>Bananas</li><li>Lemons</li><li>Oranges</li></ol><h4>小写字母列表:</h4><ol type="a"><li>Apples</li><li>Bananas</li><li>Lemons</li><li>Oranges</li></ol><h4>罗马数字列表:</h4><ol type="I"><li>Apples</li><li>Bananas</li><li>Lemons</li><li>Oranges</li></ol><h4>小写罗马数字列表:</h4><ol type="i"><li>Apples</li><li>Bananas</li><li>Lemons</li><li>Oranges</li></ol>
效果如下:
有序列表改变起始位置
<ol start="6"><li>我是第6项</li<li>我是第7项</li<li>我是第8项</li<li>我是第9项</li<li>我是第10项</li<li>我是第11项</li></ol>
不同类型的无序列表
<h4>圆圈列表:</h4><ul style="list-style-type:circle"><li>Apples</li><li>Bananas</li><li>Lemons</li><li>Oranges</li></ul><h4>正方形列表:</h4><ul style="list-style-type:square"><li>Apples</li><li>Bananas</li><li>Lemons</li><li>Oranges</li></ul>
图片元素
在 HTML 中,图像由<img> 标签定义。
<img>是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 “source”。源属性的值是图像的 URL 地址。
定义图像的语法是:<img src="url" alt="some_text">
<img src="https://dpic.tiankong.com/cr/a5/QJ9128643239.jpg?x-oss-process=style/794ws" alt="提示信息">
效果如下:
Alt属性
alt 属性用来为图像定义一串预备的可替换的文本。在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。
表格元素
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<table border="1" cellspacing='0' align="center" cellpadding='5'><!-- 表格标题 --><caption style="margin-bottom: 3px"><strong>员工信息表</strong></caption><thead><tr><td>id</td><td>姓名</td><td>年龄</td><td>性别</td></tr></thead><tbody><tr><td>1</td><td>张三</td><td colspan="2">18 男</td></tr><tr><td>2</td><td>李四</td><td>19</td><td rowspan="2">女</td></tr><tr><td>3</td><td>王五</td><td>20</td></tr></tbody></table>
HTML 表格标签
| 标签 | 描述 |
|---|---|
<table> | 定义表格 |
<th> | 定义表格的表头 |
<tr> | 定义表格的行 |
<td> | 定义表格单元 |
<caption> | 定义表格列的组 |
<colgroup> | 定义表格 |
<thead> | 定义表格的页眉 |
<tbody> | 定义表格的主体 |
<tfoot> | 定义表格的页脚 |
表格的属性
| 属性 | 描述 |
|---|---|
| align | 表格对齐方式 |
| bgcolor | 表格背景颜色 |
| border | 单元格是否有边框 |
| cellpadding | 单元边沿与其内容之间的空白 |
| cellspacing | 规定单元格之间的空白 |
| colspan | 合并列单元格 |
| rowspan | 合并行单元格 |
案例:课程表
利用表格快速制作一个课程表
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>课程表</title><style>.schedule th,td {width: 120px;text-align: center;}</style></head><body><div class="schedule"><table border="1" cellspacing="0" cellpadding="5" align="center"><caption style="margin: 10px auto; font-size: 20px;"><strong> 2021年计算机应用***班课程表</strong></caption><thead><tr bgcolor="lightcyan" height='80'><th></th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><tbody><tr><td>1—2 <br> (8:00-9:35)</td><td>JavaScript面向对象程序设计</td><td>移动网站布局设计</td><td rowspan="3"></td><td>PHP应用开发基础</td><td>视频编辑(AP)</td></tr><tr><td rowspan="2">地点</td><td>华老师</td><td>陈老师</td><td>毕老师</td><td>马老师</td></tr><tr><td>中527</td><td>中527</td><td>中527</td><td>中527</td></tr><tr><td>3—4<br>(9:55-11:30)</td><td>JavaScript面向对象程序设计</td><td>移动网站布局设计</td><td>PHP应用开发基础</td><td>视频编辑(AP)</td><td rowspan="3"></td></tr><tr><td rowspan="2">地点</td><td>华老师</td><td>陈老师</td><td>毕老师</td><td>马老师</td></tr><tr><td>中527</td><td>中527</td><td>中527</td><td>中527</td></tr><tr><td>5—6<br>(14:10-15:45)</td><td rowspan="3"></td><td>JavaScript面向对象程序设计</td><td rowspan="3"></td><td>PHP应用开发基础</td><td>视频编辑(AP)</td></tr><tr><td rowspan="2">地点</td><td>华老师</td><td>陈老师</td><td>马老师</td></tr><tr><td>中527</td><td>中527</td><td>中527</td></tr><tr><td>5—6<br>(16:05-17:40)</td><td rowspan="3"></td><td rowspan="3"></td><td rowspan="3"></td><td>PHP应用开发基础</td><td rowspan="3"></td></tr><tr><td rowspan="2">地点</td><td>毕老师</td></tr><tr><td>中527</td></tr></tbody><tfoot><tr bgcolor="lightgreen"><td>晚自习</td><td colspan="5">(19:30—20:30)教室:5106</td></tr></tfoot></table></div></body></html>
效果如下图所示:
表单元素
<label>标签为 input 元素定义标注(标记)
<form action="demo_form.php"><label for="male">Male</label><input type="radio" name="sex" id="male" value="male"><br><label for="female">Female</label><input type="radio" name="sex" id="female" value="female"><br><br><input type="submit" value="提交"></form>
提示:”for” 属性可把 label 绑定到另外一个元素。请把 “for” 属性的值设置为相关元素的 id 属性的值。
输入框" class="reference-link">2.<input>输入框
<input>标签:用于搜集用户信息。比如网页的登录,注册框等。<input type="text" name="" id="">
根据不同的 type 属性值,输入字段拥有很多种形式。
可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
- text:文本区域
- readonly属性:是否只读。
- password:密码区域,输入的文本以’*’展示
- checkbox:复选框
- checked属性:是否选中;
- radio:单选框;
- name属性:指定多个单选框的在一个区域里进行单选操作
- reset:重置当前
- 表单里所有标签到初始化状态(如清除文本区域内容)
- submit:提交当前表单信息到指定页面
- button:普通按钮
- value属性:button按钮显示的文本
- file:文件选择标签
- hide:隐藏区域,可以把一些不展示给用户,而自己使用的信息存放于此
- image:图片区域
- src属性:指定图片存放的路径;
- title属性:鼠标移到图上显示的文本;
- alt:图片加载失败或关闭时,显示的文本

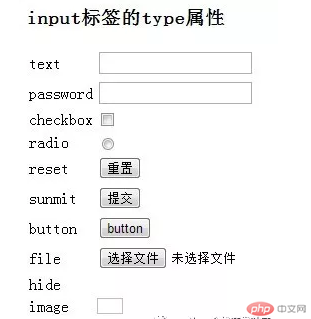
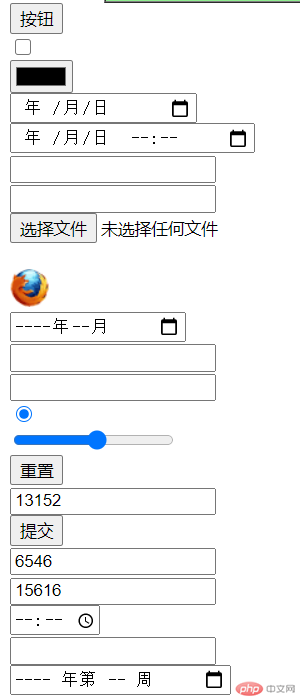
<input type="button" value="按钮"><br><input type="checkbox"><br><input type="color"><br><input type="date"><br><input type="datetime-local"><br><input type="datetime"><br><input type="email"><br><input type="file"><br><input type="hidden"><br><input type="image" src="https://www.runoob.com/images/compatible_firefox.gif"><br><input type="month"><br><input type="number"><br><input type="password"><br><input type="radio"><br><input type="range"><br><input type="reset"><br><input type="search"><br><input type="submit"><br><input type="tel"><br><input type="text"><br><input type="time"><br><input type="url"><br><input type="week"><br>

<select>元素用来创建下拉列表。
<select> 元素中的 <option> 标签定义了列表中的可用选项。
<label>请选择属性: </label><br/><select><option value="volvo">Volvo</option><option value="saab">Saab</option><option value="opel">Opel</option><option value="audi">Audi</option></select>