vscode的使用配置以及markdown常用语法
16lz
2021-03-25
1.安装vscode并将常用的插件安装好
安装vscode没有什么问题,直接选择下一步就可以。所以我重点记录的是vscode常用插件。
1.1vscode安装用插件
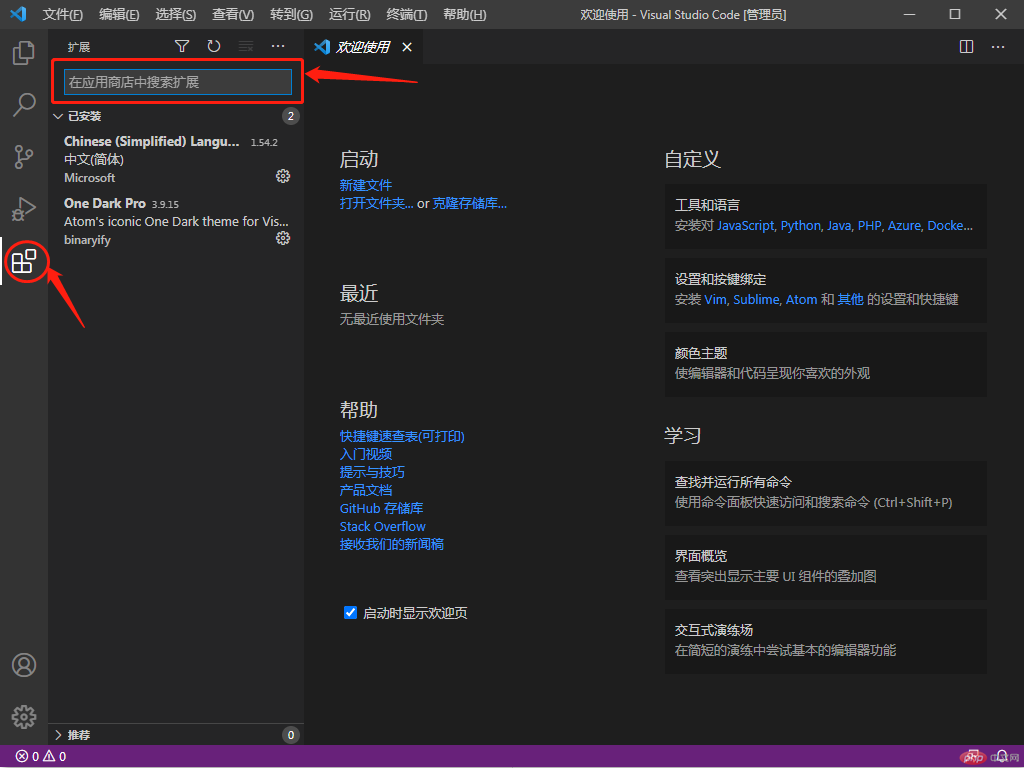
点击左侧第五个图标,在搜索框里搜索你想安装的插件,点击安装按钮即可。
1.2vscode常用插件
1.2.1 Chinese (Simplified) Language Pack for Visual Studio Code
适用于 VS Code 的中文(简体)语言包
此中文(简体)语言包为 VS Code 提供本地化界面。
1.2.2 Markdown Preview Enhanced
markdown浏览增强器,可以实现白底黑字的浏览效果。
1.2.3 markdownlint
markdown语法检查器
1.2.4 Auto Rename Tag
自动更名插件:前面的标签变了,后面的标签也会自动发生变化,闭合前面的标签。
1.2.5 Auto Close Tag
自动关闭标签:写了前面的标签,会自动产生补全标签,闭合前面的标签。
1.2.6 Indent-Rainbow
以不同颜色显示代码缩进
安装前后对比:

1.2.7 Bracket Pair Colorizer
插件作用:括号匹配
安装前后对比:

1.2.8 Live Server
作用:实时浏览网页,保存代码即可自动更新浏览页面,无需手动刷新,提高了前端开发效率。
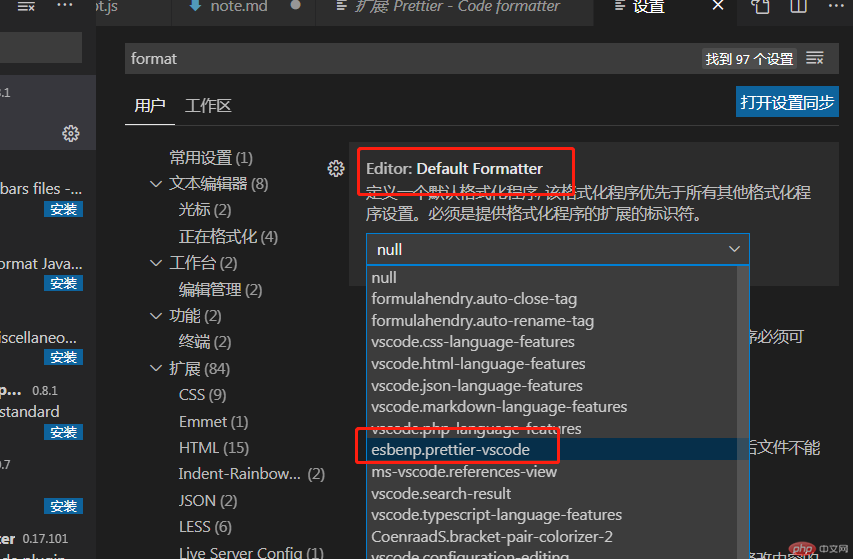
1.2.9 Prettier - Code formatter
代码格式化工具
使用需要配置format选项
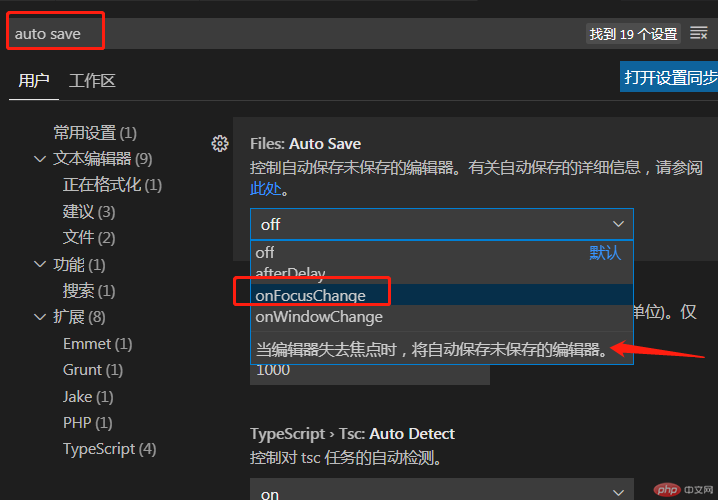
可以自动保存代码的选项,光标发生变化文件就会自动保存,配合live server使用非常完美。
1.2.10 intelliSense for CSS class names in HTML
css中自动感应html类名
1.2.11 CSS Peek
查看并跳转到css定义
1.2.12 HTML CSS Support
css智能感知补齐
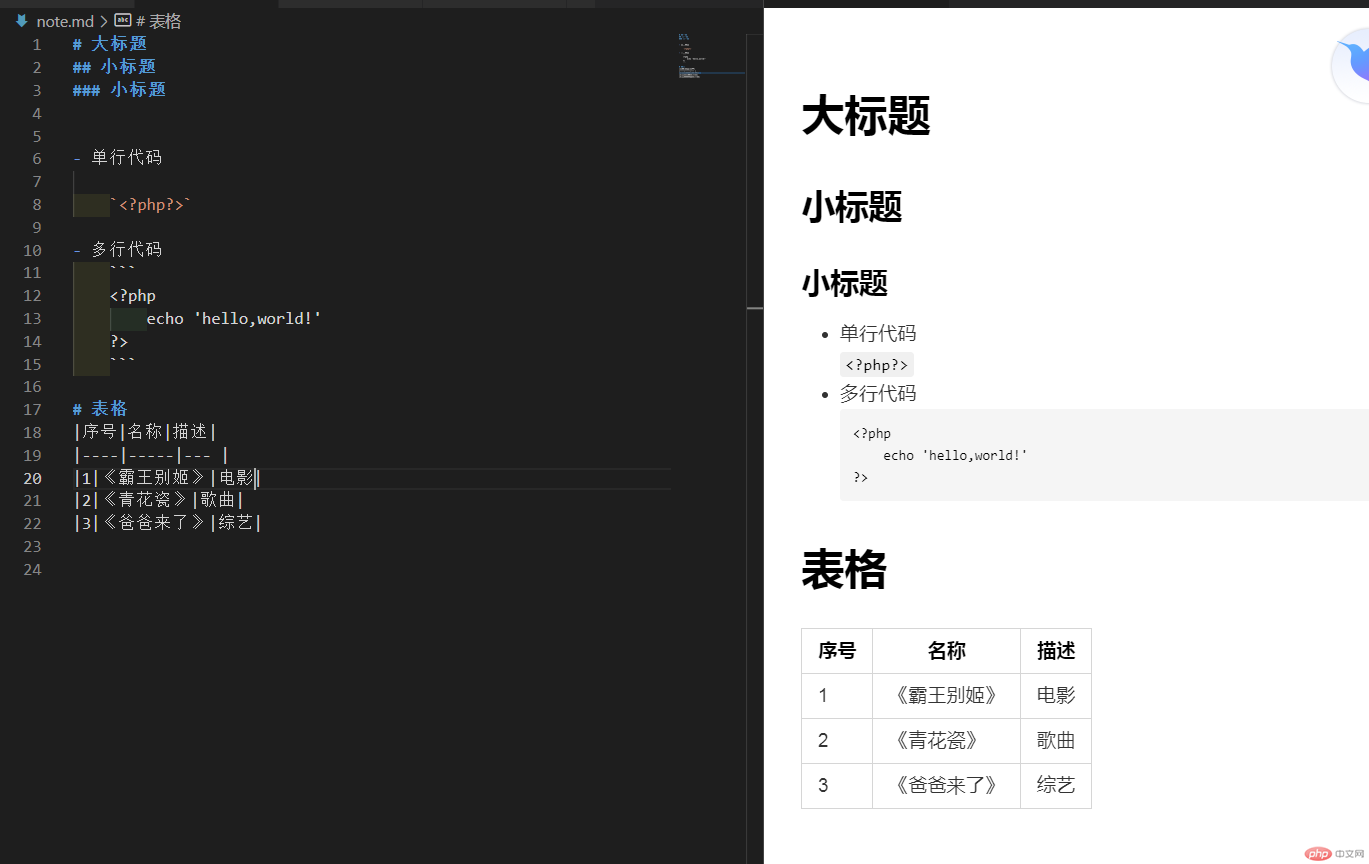
2.常用的markdown语法

3. Emmet常用方式
3.1 初始化
“html:5”,然后按Tab键:
3.2 定义多个元素
可以使用“*个数”,ul>li*3可以生成如下代码:
`<ul><li></li><li></li><li></li></ul> `
更多相关文章
- markdown语法和Emmet插件的使用
- Vscode的下载安装和必备插件的使用与Markdown、Emmet的语法简介
- 210322 CSS 样式与选择器
- LNMP架构应用实战——PHP扩展及缓存插件安装
- CSS选择器优先级、模块化与伪类选择器的原理及应用
- 选择器的优先级,id,class,tag
- HTML表格与表单的标签与属性
- php第一课vscode安装
- Logstash 之 重要插件
