markdown语法和Emmet插件的使用
16lz
2021-03-25
1.编辑器的安装与配置
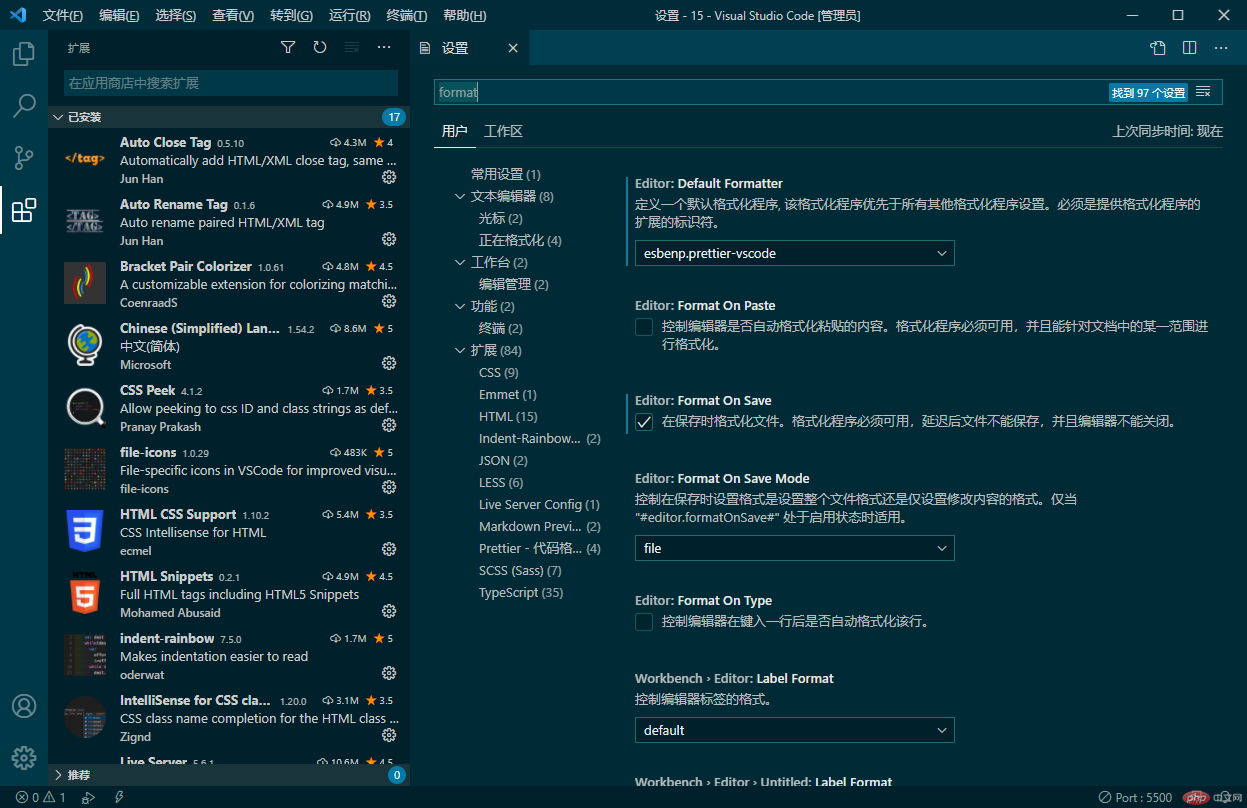
- vscode 的下载与安装
- vscode 的常用插件安装与配置

代码段
- 单行:
let name = 'jack';
<ul><li><a href="">php.cn</a></li></ul>
const li = document.querySelector(".item");
<?php$arr = [1,2,3,4];?>
表格
| 序号 | 名称 | 述 |
|---|---|---|
| 1 | html | 超文本标记语言 |
| 2 | css | 层叠样式表 |
| 3 | javascript | 通用前端脚本语言 |
更多相关文章
- Vscode的下载安装和必备插件的使用与Markdown、Emmet的语法简介
- 《尚硅谷Dubbo视频教程》免费下载
- Centos7环境部署及基本操作
- R语言包的安装
- 简单介绍编辑器vscode的安装与配置
- STP基本原理和配置
- docker 安装脚本
- LAMP架构应用实战—Apache服务介绍与安装01
- Linux系统rsync实战操作
