0318作业
16lz
2021-03-19
1. vscode的安装
- 访问https://code.visualstudio.com/,网站会根据访问的电脑系统推荐版本,直接点击下载。安装步骤按默认下一步至完成。
快捷键
ctrl+shift+x打开插件商店,安装需要用到的插件。中文简体语言包:Chinese Language…
主题或图片插件:one Dark Pro、Material Theme、Material Theme lcons
MarkDown相关插件:Markdown Preview Enhanced、markdownlint
html相关插件:Auto Close Tag、Auto Rename Tag、Auto Complete Tag、HTML Snippets、indent-rainbow、Bracket pair colorizer、Live Server
CSS相关插件:HTML css Support、IntelliSense for CSS class names in HTML、CSS Peek
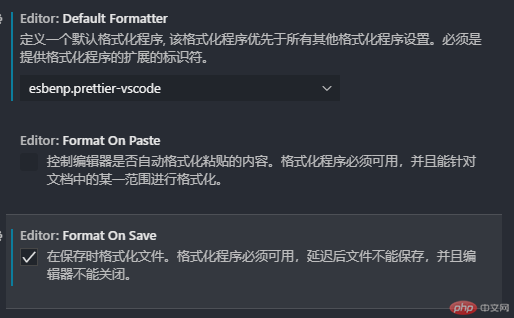
- 自动格式化方面的一些优化:进入设置->搜索format。修改默认Formatter,打开Format On Save。

2. markdown常用语法
markdown是一个轻量级的脚本语言,可直接转化为
html
常用语法有:
| 序号 | 元素 | 标签 |
|---|---|---|
| 1 | 标题 | #,##,### |
| 2 | 段落 | 行末加两个空格或者行与行之者空一行 |
| 3 | 文本 | *斜体*,**加粗** |
| 4 | 分隔条 | ---或多个 |
| 5 | 列表 | 有序:1. ...,无序- ....支持嵌套 |
| 6 | 引用 | >,可多行连接,形成一个区域 |
| 7 | 代码 | 单行:`…`, 多行:```php…``` |
| 8 | 链接 | 标签 |
| 9 | 图片 | 标签 |
| 10 | 表格 | 使用|和-绘出 |
3. Emmet常用语法
是一个快捷的HTML书写插件,末尾用+tab键来生成元素
| 序号 | 元素 | 标签 |
|---|---|---|
| 1 | 元素标签 | div,p,form等。默认是div可省略 |
| 2 | 元素属性 | 类:.,ID:#,其它属性:[attr=value],属性可联写 |
| 3 | 兄弟级 | + |
| 4 | 父子级 | 子级:>;父级^ |
| 5 | 分组 | (...) |
| 6 | 数字占位符 | $表示一位数字从1开始,可多个$$表示两位数字从01开始 |
| 6 | 重复多个 | *乘号后台跟数字 |
| 7 | 修饰符 | @可放在$后指定初始值。exp:$@5是从5开始。倒序@-5*3 |
| 8 | 文本文件 | { 。。。}花括号 |
Emmet一些例子:
输入:.
结果:
<div class=""></div>
输入:.#2
结果:
<div class="" id="2"></div>
输入:.#3[name=test]
结果:
<div class="" id="3" name="test"></div>
输入:p#1+p#2
结果:
<p id="1"></p><p id="2"></p>
输入:tr>td
结果:
<tr><td></td></tr>
输入:tr>td{¥@3}*4
结果:
<tr><td>3</td><td>4</td><td>5</td><td>6</td></tr>
更多相关文章
- 超强大工具!快速下载安装vscode和必备插件的使用及其markdown的写
- 编辑器安装与emmet语法
- 第一课 vscode软件和常用插件的下载安装及MarkDown常用语法的使
- vs code,md,emmet语法
- markdown 语法及Emmet 插件的使用
- 0318前端第一课作业vscode安装及插件使用等
- mybatis框架的插件机制
- 前端插件:datatables的入门和使用
- maven 插件用于打不同环境的版本包
