每个技术人,都有一个变现的梦
16lz
2021-01-22
我在学习编程的第一天就想着某天可以做到独立开发、职业自由。so,在职场规划中对架构能力没太关注,更多的精力放到了全栈去做很多尝试,更加在意的是对个人想法的实现能力。
比如去年玩过自动化发布文章到各个博客平台,用过「想学吗」文章管理工具、openwriter 等。
这些都嫌麻烦,我想要的是打通博客的文章,自动同步。所以考虑到可以快速应对博客平台的更新,并没有采用 token + 逆向找出博客平台接口的方式;简单粗暴,使用 Java 获取博客文章内容 + Robot 实现电脑桌面自动化操作就可以把文章发到各个平台了。样式的变动,改几行代码就行了;后台接口的变动更是不用关心,减少了重新逆向的过程。
现在只在公众号和自己博客上维护文章,CSDN 会用上述自己写的工具同步一下;微信小程序解析了博客的富文本,一套代码多端展示。
随着文章浏览量的增加,不少广告金主来商务合作。不想挣钱是不可能的,搞技术的初衷就是为了挣钱;但广告实在接不下手,原因无他,己所不欲。当然也有内容或产品很棒的,广告只是想起广而告之一下;自身学习阶段还是不考虑这事了。
继续怀揣初衷,记录编程过程中遇到的问题、学习到重难点和安装部署过程(过段时间就忘这类),后续遇到相同问题,直接面向博客编程即可。
有了技术,就会自然而然想到变现问题。方式千千万,比如最近看到饿了么和美团又开始烧钱发外卖红包、给奖励。最喜欢看巨头撒钱抢市场了,虽然最后的结局总是用户被收割,但薅羊毛还是爽的,一直薅一直爽。
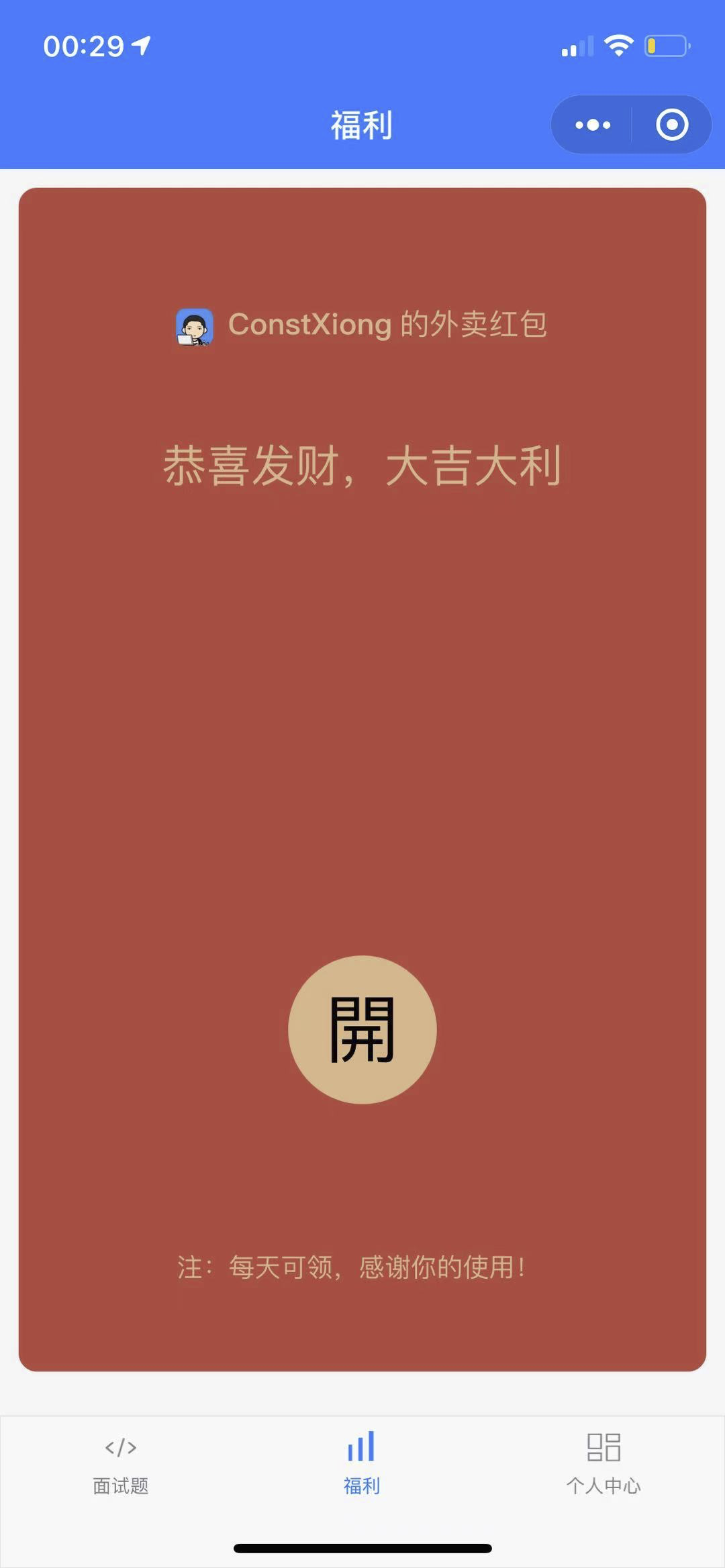
遂,在 Java面试题小程序 里用 css 折腾了一个红包,刷题不忘领红包哦。哈哈!

改成 html 代码分享一下:
<html>
<head>
<style>
.red-pack{
background-color: #c04c3d;
height: 95%;
margin: 10px;
text-align: center;
border-radius: 10px;
}
.red-pack-open {
background-color: #e2b88a;
height: 80px;
width: 80px;
font-size: 40px;
border-radius: 50%;
line-height: 80px;
text-align: center;
margin: 0 auto;
position: absolute;
bottom: 25%;
left: calc(50% - 40px);
}
.red-pack-auth{
color: #e2b88a;
font-size: 16px;
padding-top: 60px;
}
.red-pack-tips{
color: #e2b88a;
font-size: 24px;
padding-top: 40px;
}
.auth-name{
font-weight: 800;
margin-right: 4px;
}
.auth-logo{
width: 20px;
height: 20px;
margin-right: 8px;
vertical-align: middle;
border-radius: 5px;
}
.red-pack-desc {
color: #e2b88a;
position: absolute;
bottom: 10%;
left: calc(50% - 100px);
}
</style>
</head>
<body>
<div class="red-pack" @click="getRedPack">
<div class="red-pack-auth">
<image class="auth-logo" src="logo.jpeg"/><label class="auth-name">ConstXiong</label>的外卖红包
</div>
<div class="red-pack-tips">恭喜发财,大吉大利</div>
<div class="red-pack-open">開</div>
<div class="red-pack-desc">注:每天可领,感谢你的使用!</div>
</div>
</body>
</html>
用代码折腾出自己的想法,是一种极大的快乐。隐隐觉得,技术能力到了一定程度,变现只是一种附属品。
更多相关文章
- 开发运营博客、公众号、小程序的 3 点感触
- 优化博客页面访问速度
- 升级博客网站遇到的坑
- 写博客的第一天,学习C语言,嗯.......就这吧。
- 博客网站显示框相对浏览器固定位置显示
- 个人博客搭建
- 从零搭建个人博客(3)-如何在webpack环境下配置jquery和富文本编
- 使用hexo+github免费搭建个人博客网站超详细教程
- {{content}}液体标签未显示博客帖子
