保留用户自定义设置
16lz
2021-12-07

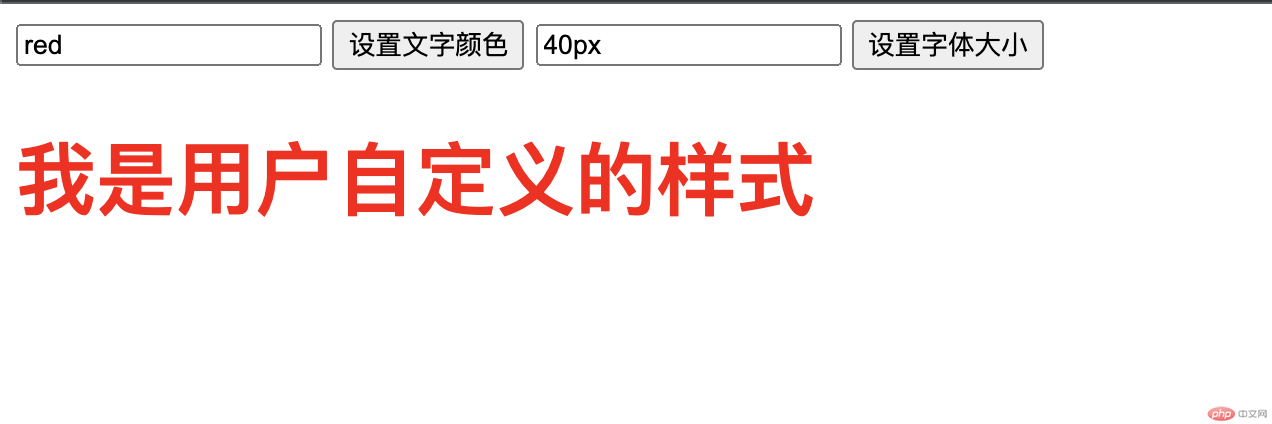
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>用户设置</title></head><style>h1{font-size: 16px;color: black;}</style><body><input type="text" placeholder="请输入文字颜色" id="color"><button onclick="setColor()">设置文字颜色</button><input type="text" placeholder="请输入文字大小" id="fontSize"><button onclick="setFontSize()" id="size">设置字体大小</button><h1 id="h1">我是用户自定义的样式</h1></body><script>var h1 = document.getElementById('h1');function setColor() {var color = document.getElementById('color').valueif (color){localStorage.setItem('color',color);h1.style.color = color;}else {alert('请输入您要设置的值')}}function setFontSize() {var fontSize = document.getElementById('fontSize').valueif (fontSize){localStorage.setItem('fontSize',fontSize);h1.style.fontSize = fontSize;}else {alert('请输入您要设置的值')}}onload= function () {var color = localStorage.getItem('color');var fontSize = localStorage.getItem('fontSize');h1.style.fontSize = fontSize;h1.style.color = color;}</script></html>
更多相关文章
- JS与Android(安卓)WebView的简单交互 + WebView 的简单使用
- android EditText设置不可写
- android“设置”里的版本号
- 在Fragment中设置控件点击方法,执行失败。
- Android(安卓)闹钟管理类的使用
- Android设置通知栏/状态栏透明改变通知栏颜色和app最上部分颜色
- android 设置中划线 下划线等
- Andorid Dialog 示例【慢慢更新】
- android图表ichartjs
