通过类名获取对象集合
16lz
2022-06-06
自定义方法实现通过类名获取对象集合
<!DOCTYPE html><html lang="en"><head><title>Title</title><meta charset="utf-8"></head><body><div class="one">千万级数据并发解决方案</div><div class="three">CSS3-瞬间提升网页逼格的利器</div><div class="one two">千万级数据并发解决方案</div><div class="two three">在线商城系统开发</div><h3 class="one">千万级数据并发解决方案</h3><h3>jQuery-最流行的JS函数库</h3><p class="one">千万级数据并发解决方案</p><script>var x=document.getElementsByClassName('one'); //x是一个对象集合的数组for(i = 0; i < x.length; i++){x[i].style.background='green';x[i].style.height='50px';x[i].style.textAlign='center'x[i].style.color = 'red'}console.log(x)</script></body></html>
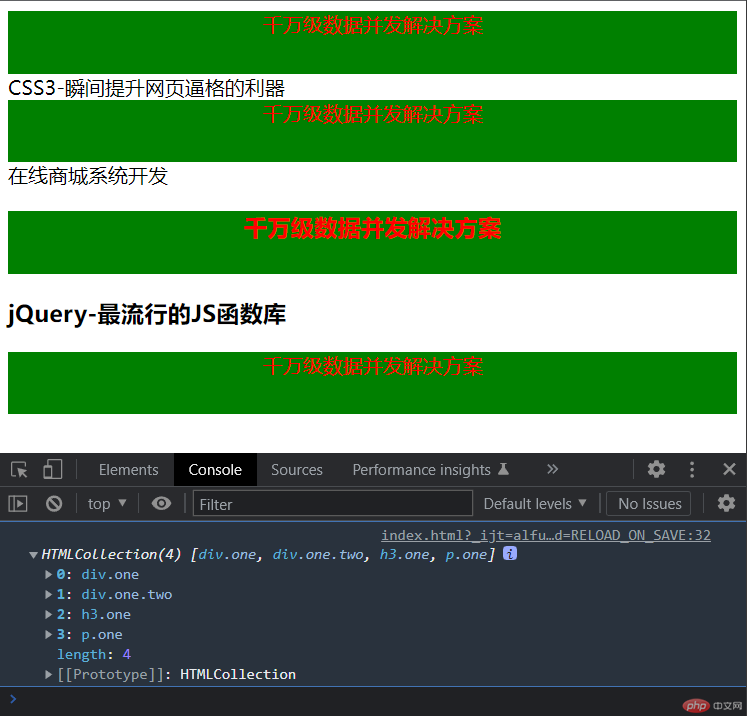
效果图:
知识点
通过getElementsByClassName()获取元素的集合
更多相关文章
- android 第一次运行应用的引导界面
- GridView 实现水平拖拉效果
- GridView 实现水平拖拉效果
- android如果用ListView做一个表格形式
- android layer-list
- Android(安卓)drawable 三角形
- Android(安卓)自动换行流式布局的RadioGroup
- 6 android 滑块和进度条
- Android启动界面实现