CSS:flex布局:项目上的属性
16lz
2022-05-24

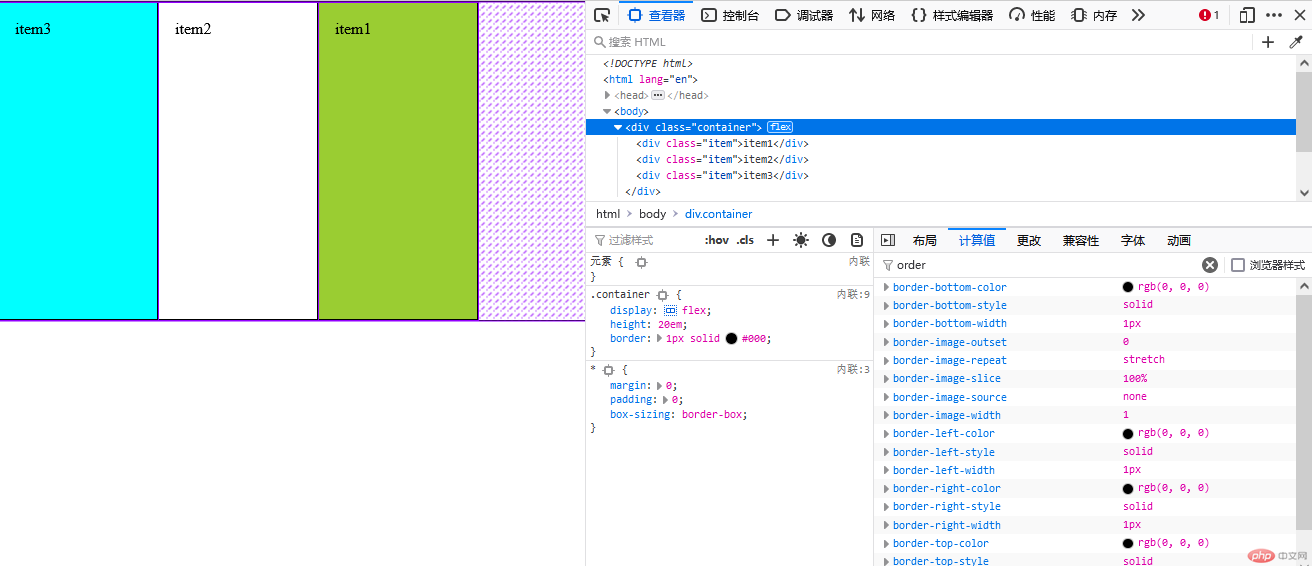
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局:项目上的属性</title></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div></div><style>*{margin: 0;padding: 0;box-sizing: border-box;}/* flex容器 */.container{display: flex;height: 20em;border: 1px solid #000;}.container > .item{/* flex容器中的“子元素”则成了“弹性项目/flex项目” *//* width:10em; */padding: 1em;/* height: 10em; */width: 10em;/* max-width: 10em; *//* background-color: lightcyan; */border: 1px solid #000;/* flex: 放大,收缩因子,计算尺寸 *//* flex:0 1 200px; *//* 优先级max-width > 计算宽度 > width*/flex:0 1 auto;flex:initial;/* 初始化:不允许放大,只允许缩小 */flex: 1 1 auto;flex:auto;/* 允许放大,也允许缩小,完全响应式布局 */flex: 0 0 auto;flex:none;/* 禁止放大,也禁止缩小,完全不用响应式布局 *//* 单值 *//* flex:1; =flex 1 1 auto *//* 双值 *//* flex: 1 300px; */}/* 顺序 */.container .item:first-of-type{background-color: yellowgreen;order: 1;}.container .item:last-of-type{background-color: cyan;order: -1;}</style></body></html>
更多相关文章
- [置顶] 我的Android进阶之旅------>android Matrix图片随意的放
- Android(安卓)图片预览模仿朋友圈查看图片效果放大图片,左右滑动
- 如何实现Android(安卓)布局背景模糊化处理
- 如何实现Android(安卓)布局背景模糊化处理
- android 关于图片的放大,缩小,旋转功能的实现(附源码)
- android Bitmap用法总结
- js模拟实现京东详情页图片放大效果
- android 下的webview 设置多点触控放大
- android 关于图片的放大,缩小,旋转功能的实现(附源码)
