太极图案例
16lz
2022-05-17
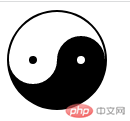
![]() 一、效果图
一、效果图

![]() 二、思路
二、思路
通过border-radius: 50%来实现container画圆
通过伪代码before中以left和top、after中以right和top定位到对应圆心进行二次画圆及涂色即可实现
![]() 三、源代码
三、源代码
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>太极图</title><style>.container{width:96px;height:48px;border-radius:50%;border:2pxsolid#000;margin:0auto;position:absolute;border-bottom:50pxsolid#000;}div:before{content:"";position:absolute;left:0;top:50%;width:8px;height:8px;background:#000;border:20pxsolid#fff;border-radius:50%;}div:after{content:"";position:absolute;right:0;top:50%;width:8px;height:8px;background:#fff;border:20pxsolid#000;border-radius:50%;}</style></head><body><divclass="container"></div></body></html>
更多相关文章
- 太极图作业
- 太极图作业
- CSS 动画属性,太极图实列演示
- 手敲CSS制作太极图
- css的太极图
- 使用css制作太极图
- Android绘图之绘制太极图
- Android绘图之绘制太极图
- Android(安卓)绘制太极图实例详解
