同为博客,不同风格 ——Hexo另类搭建
一 、通过云开发平台快速创建初始化应用
1.创建相关应用模版请参考链接:
2.完成创建后就可以在github中查看到新增的Hexo仓库

二 、 本地编写《赛博朋克风格》个人博客
1.将应用模版克隆到本地
● 首先假定你已经安装了Git、node,没有安装请移步node官网进行安装。克隆项目:
git clone + 项目地址
● 进入项目文件
cd hexo
● 切换到feature/1.0.0 分支上
git checkout feature/1.0.0
● 使用一下命令全局安装 Hexo CLI :
npm install -g hexo-cli
● 进阶安装和使用
对于熟悉 npm 的进阶用户,可以仅局部安装 hexo 包。
npm install hexo
● 安装依赖包
npm install
● 启动服务
npm run server
这里打开浏览器4000端口,并出现默认页面。
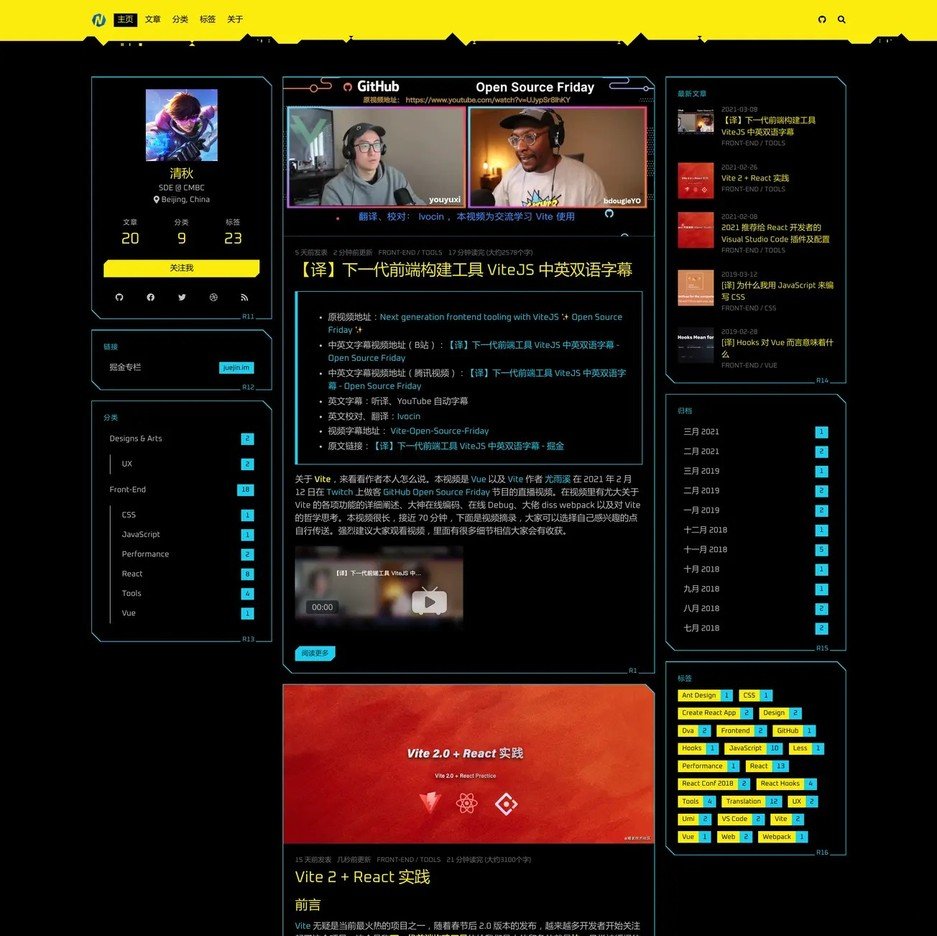
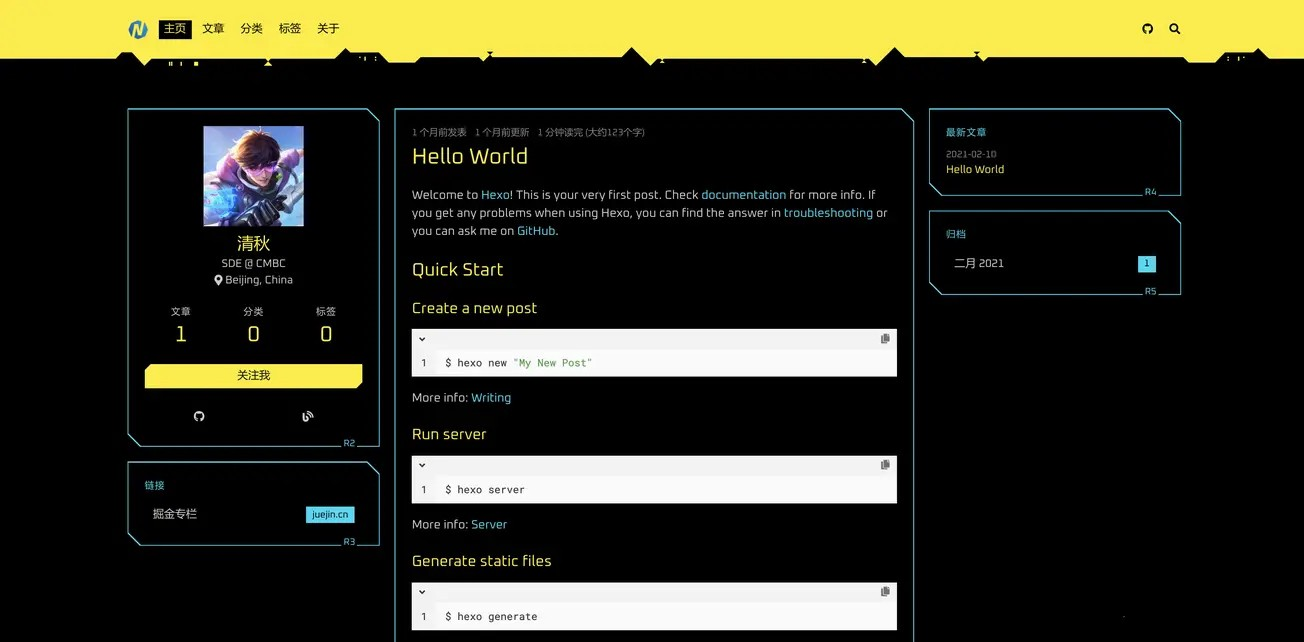
2.案例效果预览

3.更换为 lcarus 主题
更换主题也非常简单,我们查看 Icarus 文档。更换主题主要有两种方式,一种是使用npm安装主题的方式,另一种是下载源码放到 theme 文件夹的方式。简单起见,我们先采用npm 的方式:
$ yarn add hexo-theme-icarus
使用 hexo 命令修改主题为 lcarus:
$ npx hexo config theme icarus
启动服务器,很不幸,报错了:

提示很清楚,缺少依赖,我们添加依赖:
$ yarn add bulma-stylus@0.8.0 hexo-renderer-inferno@^0.1.3
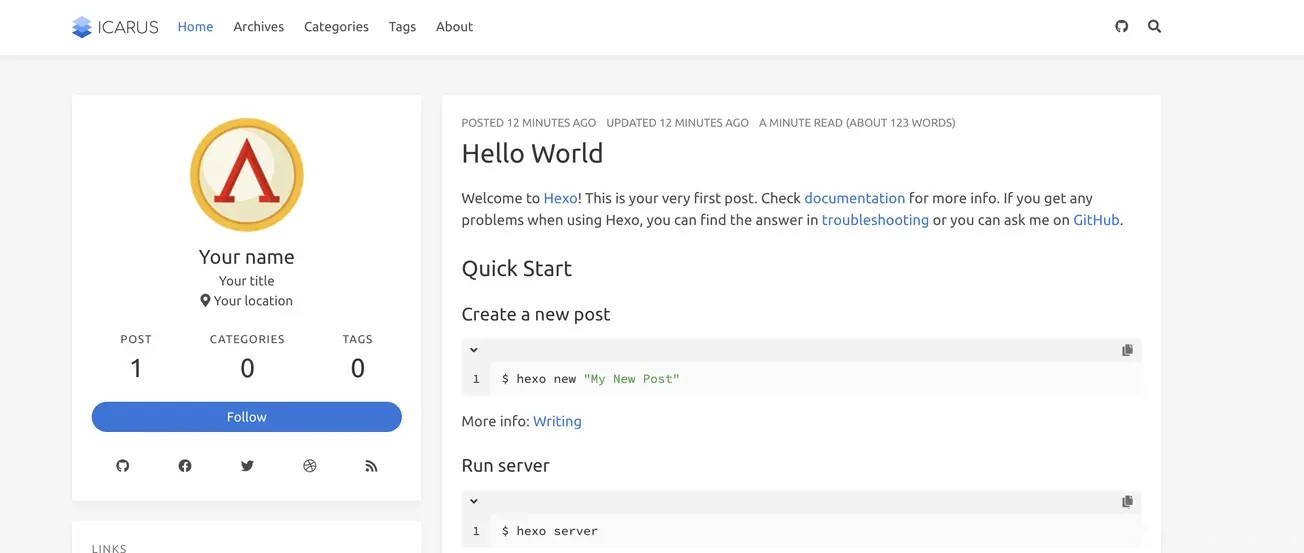
再次尝试构建并启动,成功出现 Icarus 主题了:

迫不及待尝试赛博朋克风格主题了,非常简单,在 _config.icarus.yml 文件中修改:
# Icarus theme variant, can be "default" or "cyberpunk"variant: cyberpunk
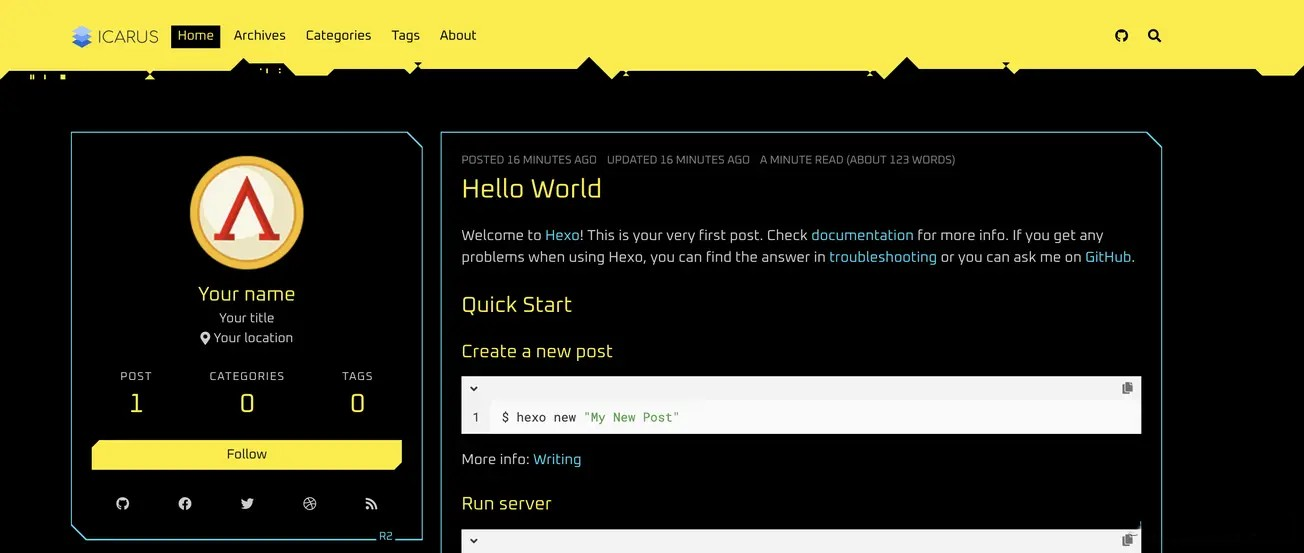
再次尝试构建并启动,赛博朋克风格主题出现:

具体代码详见这个 Commit。
4.自定义配置
下面我们修改配置文件 _config.yml 和 _config.icarus.yml ,配置网站相关信息。
主要包括 logo、favicon、navbar 的 menu 和 links、footer、donates(赞助信息,注释掉没用的支付渠道)、widgets。
这里详细说一下 widgets,widgets 就是页面上的各个区域的挂件,可以通过配置灵活改变其位置和具体信息,根据喜好决定布局采用 3 栏还是 2 栏布局。
● profile widgets: 这块是用户信息模块,把相关信息改成你自己的就好啦,下面有一个 social_links,也可以自定义配置,如果没有 Twitter 和 FaceBook,可以把相关信息注释掉,也可以添加其他链接,注意图标是基于 fontawesome 的。
● subscribe_email、adsense 都用不上,可以删掉
具体修改细节可以参考这个 Commit。
修改完的效果如下:

5.源码方式使用 lcarus 主题
刚才说到使用 Icarus 主题有两种方式, npm 包的方式虽然简便,但是如果想对 Icarus 主题有更深的配置就不太好弄了,尤其是过去 Icarus 一直都采用的是源码模式,很多 Issue 的解决方案都是修改源码的,而对应的 npm 包的方式则很少提及,所以我们也改为使用源码方式,方便后续配置。
首先删掉 hexo-theme-icarus 依赖,在 Icarus 仓库下载代码,解压后拷贝到 theme 文件夹中。
详见这个 Commit。
6.配置样例文章
下面我们删掉默认的 Hello World 文章,创建一个自己的文章。
注意头部配置文件相关信息,在新版 Icarus 中头图需要额外配置 cover 选项,如下:
title: "【译】下一代前端构建工具 ViteJS 中英双语字幕"date: 2021/03/08 11:12:25categories:- Front-End- Toolstags:- Vite- GitHub- Translationtoc: true # 是否显示目录thumbnail: '/images/vitet.png' # 缩略图cover: '/images/vitet.png' # 头图
详见这个 Commit。
7.文章内容过长怎么办
首页应该展示更多的文章,如果文章过长,用户下滑就只会看到同一篇文章,我们如果只想让用户看一部分内容怎么办呢?非常简单,在 md 文件中添加 <!-- more --> 即可,添加完之后,就会出现“阅读更多”的按钮,首页就能看到多篇文章了。
代码详见这个 Commit。
8.怎么样让文章两栏展示
目前文章页仍然和首页一样,是三栏布局,为了有效利用空间,希望文章页能够两栏布局。此时我们需要在 Icarus 源码文件夹添加 _config.post.yml 文件,并配置成两栏布局:
widgets:# Profile widget configurations-# Where should the widget be placed, left sidebar or right sidebarposition: righttype: toc# Whether to show the index of each headingindex: true# Whether to collapse sub-headings when they are out-of-viewcollapsed: false# Maximum level of headings to show (1-6)depth: 3
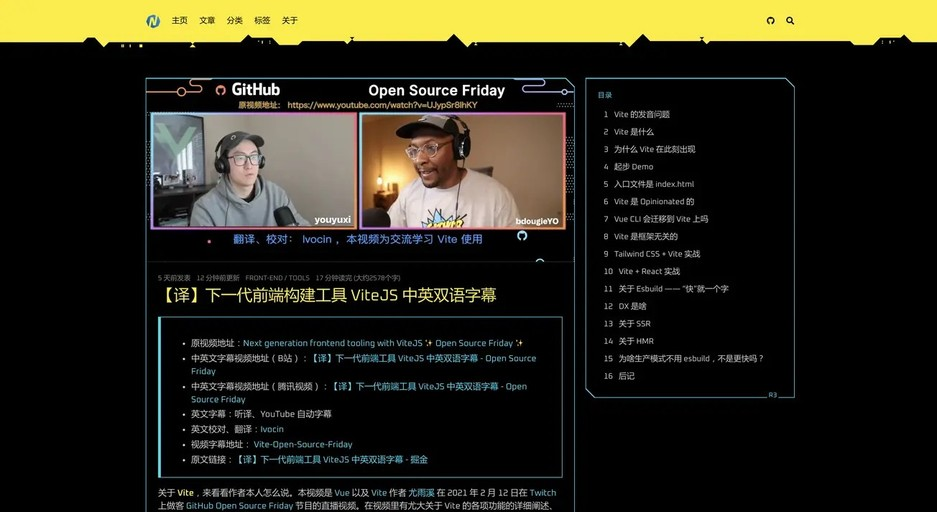
来看看效果:

三 、 云端一键部署上线应用
1.上传代码
git add .git commit -m '添加你的注释'git push
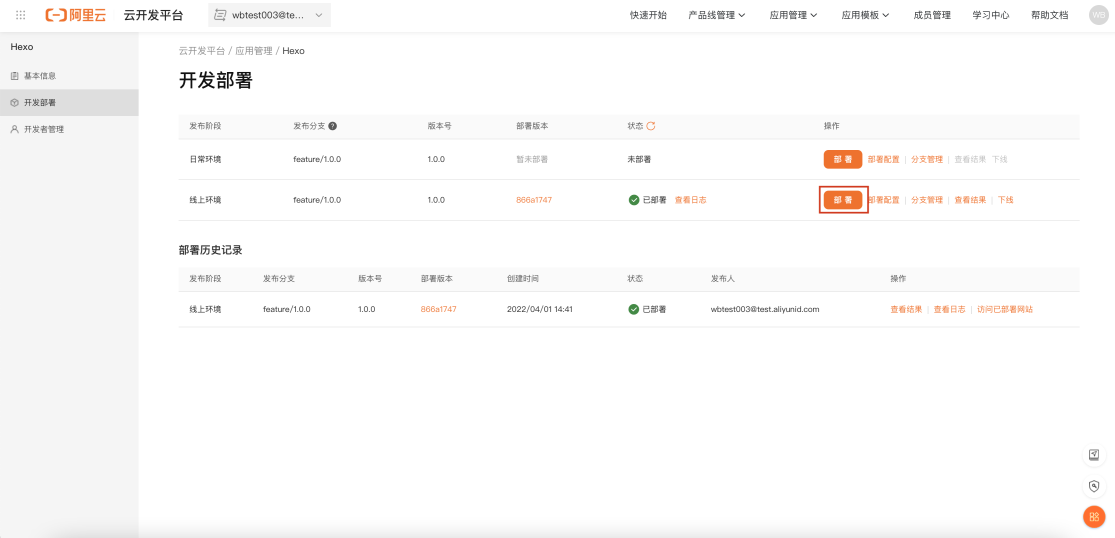
2.在日常环境部署
一键进行应用部署。在应用详情页面点击日常环境的「部署」按钮进行一键部署,部署状态变成绿色已部署以后可以点击访问部署网站查看效果。

3.配置自定义域名在线上环境上线
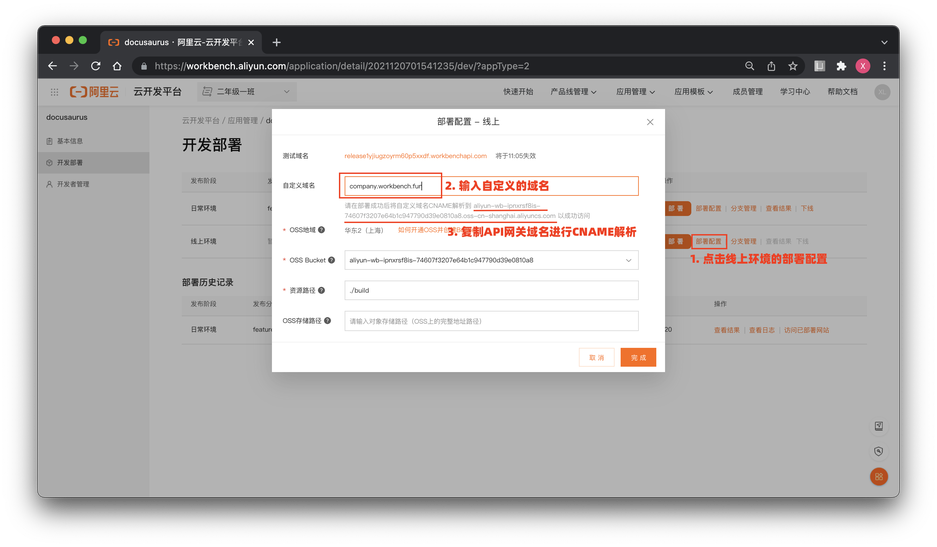
● 配置线上环境自定义域名。在功能开发验证完成后要在线上环境进行部署,在线上环境的「部署配置」-「自定义域名」中填写自己的域名。例如我们添加一个二级域名 company.workbench.fun 来绑定我们部署的前端应用。然后复制自定义域名下方的API网关地址对添加的二级域名进行CNAME配置。

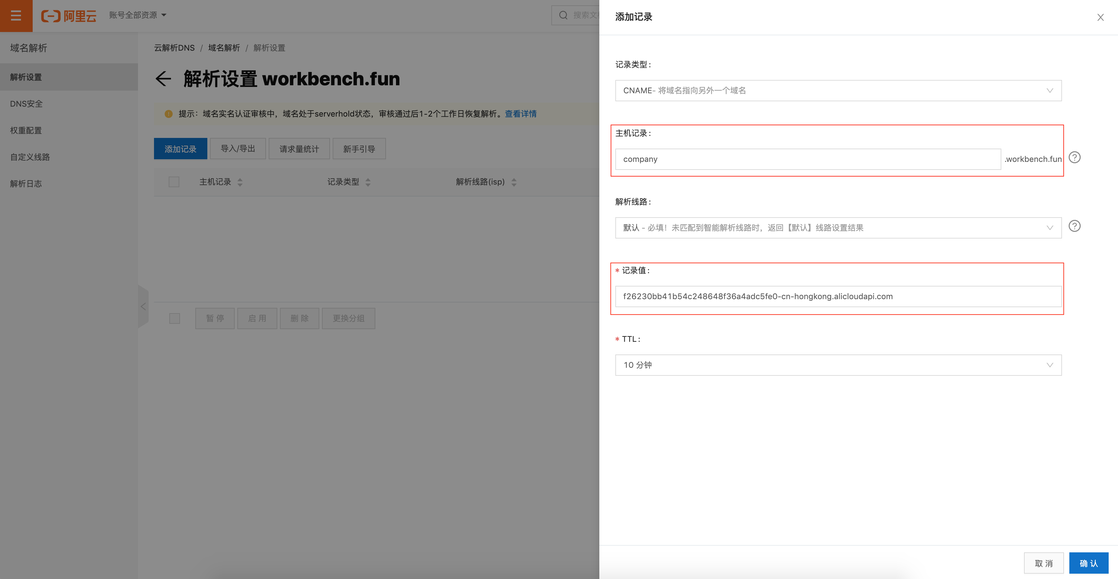
● 配置CNAME地址。复制好 API网关域名地址后,来到你自己的域名管理平台(此示例中的域名管理是阿里云的域名管理控制台,请去自己的域名控制台操作)。添加记录的「记录类型」选择「CNAME」,在「主机记录」中输入你要创建的二级域名,这里我们输入「company」,在「记录值」中粘贴我们之前复制的 API网关域名地址,「TTL」保留默认值或者设置一个你认为合适的值即可。

● 在线上环境部署上线。回到云开发平台的应用详情页面,按照部署的操作,点击线上环境的「部署按钮」,部署完成以后就在你自定义的域名进行了上线。CNAME 生效之后,我们输入 company.workbench.fun(示例网址) 可以打开部署的页面。至此,如何部署一个应用到线上环境,如何绑定自己的域名来访问一个线上的应用就完成了,赶紧部署自己的应用到线上环境,用自己的域名玩起来吧 ;)

一键创建Hexo应用模版链接 :https://workbench.aliyun.com/application/front/create?fromConfig=1&fromRepo=sol_github_1
参考文献:https://juejin.cn/post/6938856324239196167
更多相关文章
- 浅谈Vue开发最佳实践—事项清单
- 彻底学会快速部署vue框架,一篇就够了
- OpenStack部署
- uni-app组件-应用简单快速上线
- 部署Android(安卓)SDK 和Eclipse 插件
- 一文教你快速部署OneBlog开源项目
- Nginx禁止ip访问或非法域名访问
- Qt结合OpenCV部署yolov5的实现
- Centos系统部署nginx1.18.0
