留言板及自动客服回复功能的实例演示
16lz
2022-04-05
留言板及自动客服回复功能的实例演示
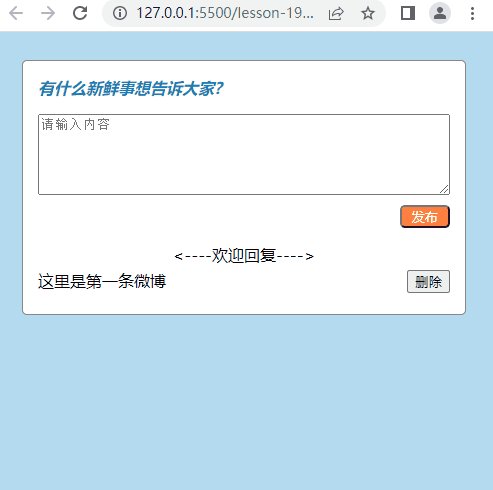
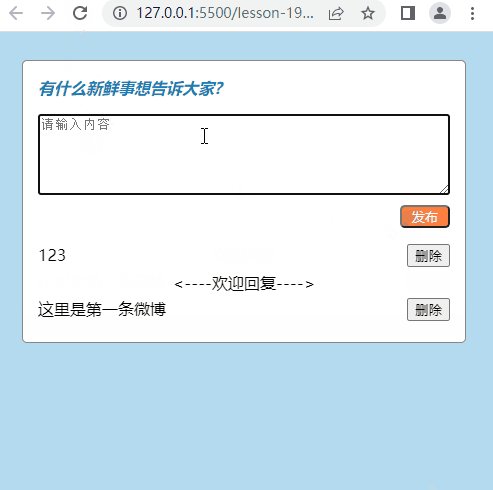
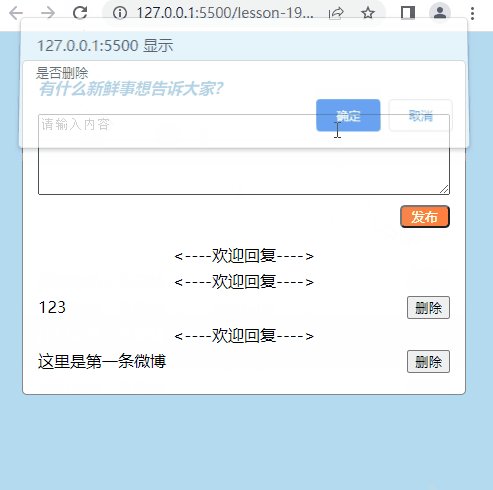
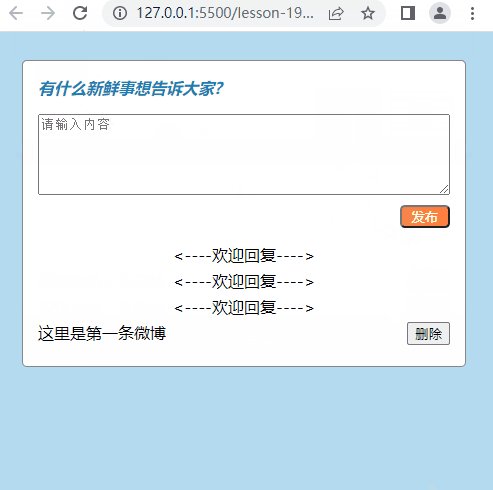
实现效果

关键代码
//获取元素let text = document.querySelector(".text");let send = document.querySelector(".send");let ul = document.querySelector(".list");//点击按钮发送send.onclick = function () {//判断输入是否为空if (text.value.trim() != "") {//添加新项目let li = document.createElement("li");li.innerHTML =text.value + '<button onclick="del(this.parentNode)">删除</button>';ul.insertAdjacentElement("afterbegin", li);//定时器功能,不带参数的函数可以不加引号和括号直接使用函数名调用setTimeout("welcome()", 2000);//setTimeout(welcome, 2000);//清空项目并重置焦点text.value = null;text.focus();} else {alert("输入信息不可为空");text.focus();}};//回车发送let onclick = send.onclick;function addMsg() {// console.log(event.keyCode);keyCode13回车if (event.keyCode === 13) {//禁止默认事件event.preventDefault();return onclick();}}//删除function del(ele) {return confirm(`是否删除`) ? ele.remove() : false;}//两秒后欢迎信息function welcome() {let li = document.createElement("li");li.textContent = "<----欢迎回复---->";li.className = "message";ul.insertAdjacentElement("afterbegin", li);}
更多相关文章
- Android(安卓)数据库SQLite的操作总结
- android SpannableString使用详解
- Android中对Group的各种操作示例代码
- 编译Android时,添加或者删除system.img中第三方apk、更改Android
- Android创建和删除桌面快捷方式
- android中的Sqlite数据库操作
- 企业外贸推广常见误区:亲身经验分享
- android listview 长按弹出菜单--ContextMenu并进行删除操作
- Android(安卓)购物车(精仿)可删可全选与反选
