仿PHP中文网右侧部分
16lz
2022-04-05
HTML代码
<header><!-- 头部个人信息 --><div class="php-top"><div class="cnotent-top"><div class="title">php中文网,程序员梦开始的地方!</div><div class="right"><a href="" class="iconfont icon-tixing"></a><a href=""><img src="static/images/user-pic.jpg" alt=""> </a></div></div></div><!-- 头部导航 --><div class="nvas-top"><div class="content"><!-- logo --><a href=""><img src="static/images/logo.png" alt=""></a><!-- 导航栏 --><nav><a href="" class="active">首页</a><a href="">视频教程</a><a href="">学习路径</a><a href="">php培训</a><a href="">资源下载</a><a href="">技术文章</a><a href="">社区</a><a href="">APP下载</a><a href="">...</a></nav><!-- 输入框 --><div class="search"><input type="search" placeholder="输入关键词搜索"><span class="iconfont icon-fangdajing"></span></div></div></div></header><!-- 主体 --><main><div class="part"><!-- 左侧导航 --><div class="left"><a href="">php开发</a><a href="">大前端</a><a href="">后端开发</a><a href="">数据库</a><a href="">移动端</a><a href="">运维开发</a><a href="">UI设计</a></a><a href="">计算机基础</a></div><!-- 中间轮播图 --><div class="mid"><a href=""><img src="static/images/623980ded5fcf319.jpg" alt=""></a></div><!-- 右侧公告 --><div class="right"><!-- 上 --><div class="top-r"><div class="top-r-img"><img src="static/images/user-pic.jpg" alt=""><a href="">晴天有雨</a><span>P豆:14</span></div><div class="rbox"><a href="">我的学习</a></div></div><!-- 下 --><div class="main-box"><p><span>问答社区</span><a href="">答疑</a></p><ul class="hos"><li><span>头条</span><a href="">首个中文操作系统出现了</a></li><li><span>新课</span><a href="">3.9号公益直播课</a></li><li><span>新班</span><a href="">19期PHPH直播班</a></li><li><span>招募</span><a href="">课程合作计划</a></li><li><span>公告</span><a href="">APP上线了</a></li></ul></div></div><!-- !底部左侧 --><div class="bottom-left"><!-- 学习路径 --><div class="desc"><div class="title">学习路径</div><span>全部7个></span></div><!-- 详情 --><ul class="detail"><li onclick=""><img src="static/images/dgjj.png" alt=""><a href="">独孤九贱</a><span>9门课程</span></li><li onclick=""><img src="static/images/ynxj.png" alt=""><a href="">欲女心经</a><span>3门课程</span></li><li onclick=""><img src="static/images/tlbb.png" alt=""><a href="">天龙八部</a><span>15门课程</span></li><li onclick=""><img src="static/images/ynxj.png" alt=""><a href="">自学指南</a><span>8门课程</span></li><li onclick=""><img src="static/images/phpksrm.png" alt=""><a href="">趣味闯关</a><span>22门课程</span></li></ul></div><!-- 底部右侧 --><div class="bottom-right"><div class="bottom-right1"><a href="" class="iconfont icon-weixin"></a><h1>官网公共号</h1></div><div class="bottom-right2"><a href="" class="iconfont icon-qq"></a><h1>官方QQ群</h1></div></div></div></main>
CSS部分代码
/* 右侧 */main .part .right .main-box {width: 150px;height: auto;position: relative;left: 28px;top: 24px;/* display: grid;place-items: center; */}main .part .right .main-box p{font-size: 14px;}main .part .right .main-box p span{font-size: larger;color: #333333;}main .part .right .main-box p a {position: relative;font-size: 12px;color: white;left: 8px;background-color: red;padding: 1px;/* display: grid; */}main .part .right .main-box .hos{width: 140px;height: auto;}main .part .right .main-box .hos li {padding-top: 5px;height: 38px;font-size: 10px;}main .part .right .main-box .hos li:nth-of-type(1){padding-top: 5px;height: 41px;}main .part .right .main-box .hos li a {padding-left: 5px;color: #b6b6b6;font-size: 12px;}main .part .right .main-box .hos li a:hover{color: red;}/* 底部右侧 */main .part .bottom-right{display: grid;grid-template-columns: repeat(2,1fr);place-items: center;}main .part .bottom-right .bottom-right1 {display: grid;place-items: center;}main .part .bottom-right .bottom-right1 h1{font-size: 14px;}main .part .bottom-right .bottom-right1 h1 :hover{color: red;}main .part .bottom-right .bottom-right1 .icon-weixin {font-size: 26px;}main .part .bottom-right .bottom-right2 {display: grid;place-items: center;}main .part .bottom-right .bottom-right2 .icon-qq {font-size: 26px;}main .part .bottom-right .bottom-right2 h1{font-size: 14px;}main .part .bottom-right .bottom-right2 h1 :hover{background-color: red;}
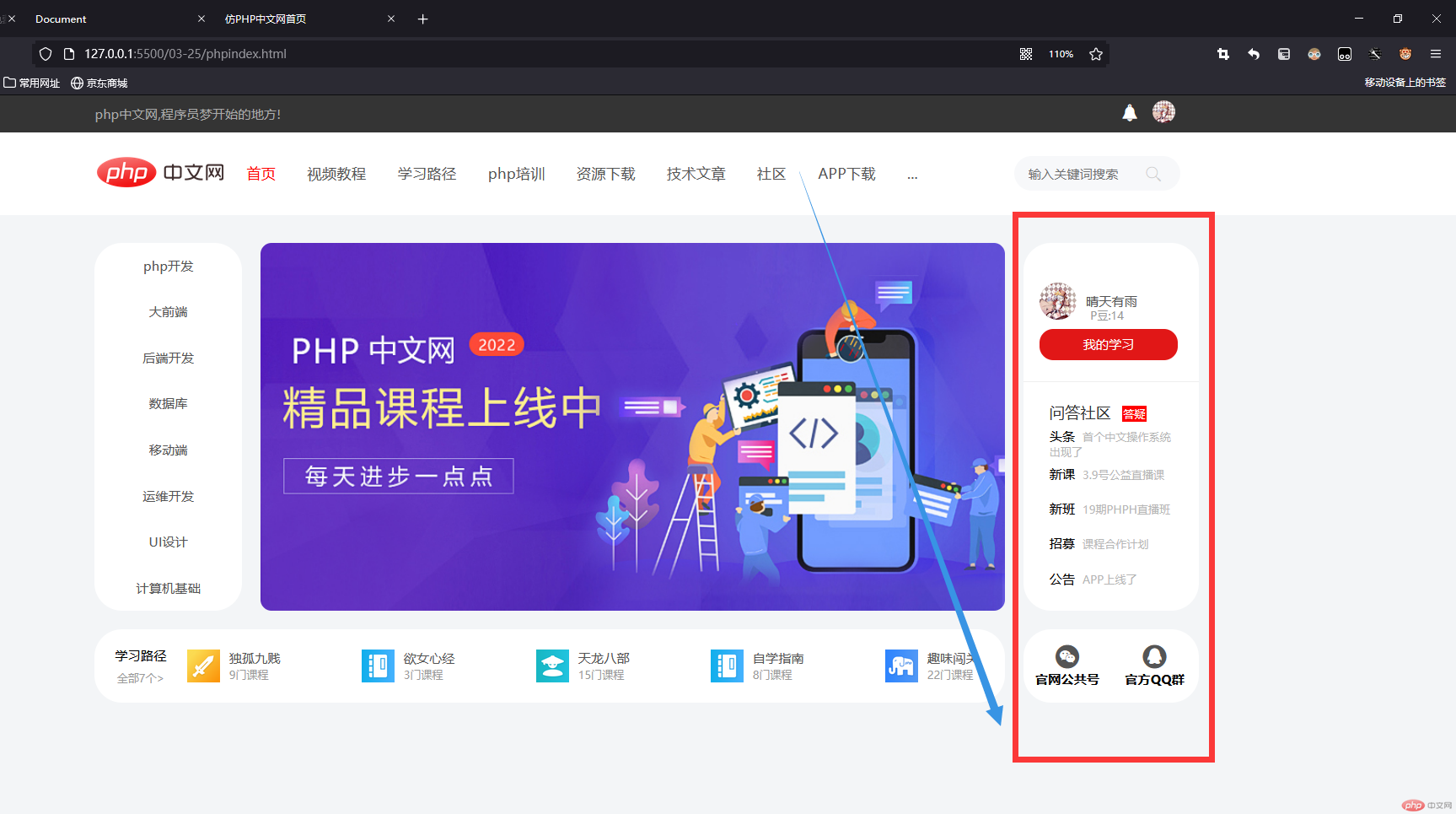
效果展示

更多相关文章
- android 手机获取当前连接的wifi配置信息
- 用代码创建Android视图
- Android(安卓)Activity设置全屏
- Android(安卓)App 多语言切换
- Android(安卓)在Service里面启动Activity
- android典型代码系列(二十二)------按键使上面的EditText抖动
- PHP执行linux命令6个函数代码实例
- Android(安卓)UI - 带白边的自定义ImageView效果
- Android中对Group的各种操作示例代码
