1.移动端布局的基本思路与三种视口之间的关系 2. 实战手机页面的基本整体架构:页眉,页脚,主体等
16lz
2022-04-02
移动端布局基本思路
修改布局视图等于视觉视图:width=device-width.理想视图等于视觉视图(初始化时布局视图比视觉视图等于一):initial-scale=1.0px不能使用,因为px与设备相关:用rem+vw实现自适应布局:font-size:cacl(100vw/3.75)
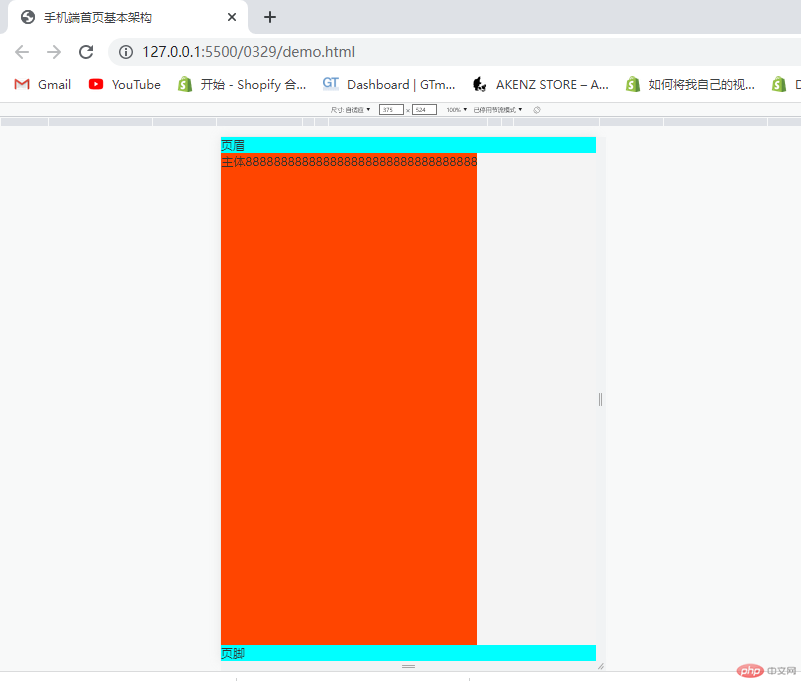
实战手机页面的基本整体架构
图片

代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>手机端首页基本架构</title></head><body><!-- 页眉 --><header><div class="top">页眉</div></header><!-- 主体 --><main><div class="navs" style="height: 1800px;">主体888888888888888888888888888888888</div></main><!-- 页脚 --><footer><div class="footer">页脚</div></footer><style>* {margin: 0;padding: 0;box-sizing: border-box;}/* 链接 */a {text-decoration: none;color: #555;}/* 列表 */li {list-style: none;}:root {font-size: calc(100vw / 3.75);}body {font-size: 0.12rem;color: #333;/* max-width: 750px;min-width: 320px; */margin: auto;background-color: #f4f4f4;}@media screen and (max-width:320px) {:root{font-size: 85px;}}@media screen and (min-width:640px) {:root{font-size: 170px;}}header .top{width: 100vw;position: fixed;background-color: aqua;top: 0;left: 0;right: 0;z-index: 99;}footer .footer{width: 100vw;position: fixed;background-color: aqua;bottom: 0;left: 0;right: 0;z-index: 99;}main .navs{background-color: orangered;position: absolute;top: .16rem;height:auto;}</style></body></html>
更多相关文章
- 移动端布局学习与 淘宝首页基本框架搭建
- 浅谈iOS开发如何适配暗黑模式(Dark Mode)
- iOS13适配的实现方法
- iOS实现文本分页的方法示例
- 移动布局原理、实战手机页面的基本整体架构页眉,页脚,主体。
- 移动端布局思路与三种视口的关系 ,仿淘宝首页基本布局
- Android最新支持包Design简介
- 初探Android(安卓)Scroll——scrollTo()与scrollBy()
- Android面试题07
