盒模型属性,媒体查询及em、rem
16lz
2022-04-02
盒模型属性,媒体查询及em、rem
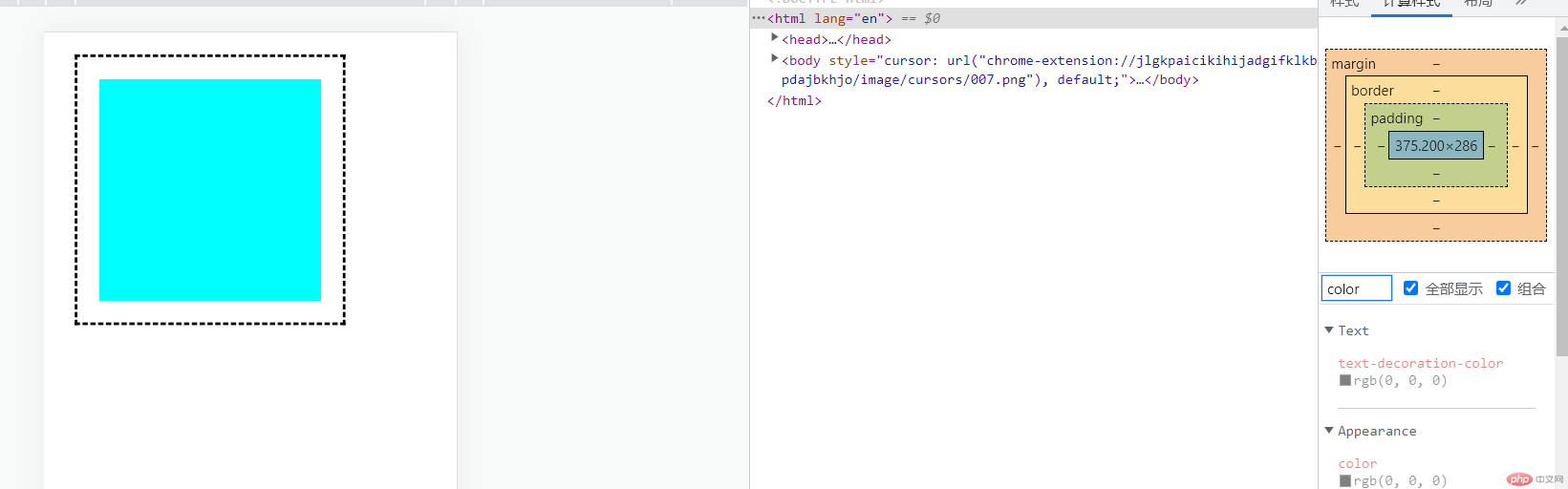
盒模型属性
常用的盒模型属性有margin padding border
div的尺寸计算方式为(margin+padding+border)*2+width
内容裁切:background-clip: content-box
padding margin 属性值的顺序是:上 右 下 左
.box {width: 200px;height: 200px;margin: 20px;padding: 20px;border: 3px dashed;background-color: aqua;background-clip: content-box;}
媒体查询
@media (max-width: 450px) {.min {background: #bdc200;}}@media (min-width: 450px) and (max-width: 800px) {.min {background: pink;width: 100px;height: 50px;}}@media (min-width: 800px) {.min {background: red;width: 200px;height: 100px;}}
通过像素变化做手机端适应。
em rem的区别
em是相对于父元素的大小
rem是相对于根元素的大小
更多相关文章
- Android之关于Intent的Flag属性的讲解
- iOS导航栏对控制器view的影响详解
- Android(安卓)官方数据库Room --- 配置
- Android(安卓)自定义View (一)
- AndroidManifest.xml文件详解(uses-configuration)
- JSP JavaBean的setProperty属性
- RelativeLayout常用属性介绍
- java版android Handler机制模型
- TabLayout属性及自定义底部导航栏
