css自定义样式来源选择器与选择器的权重分析
16lz
2022-07-08
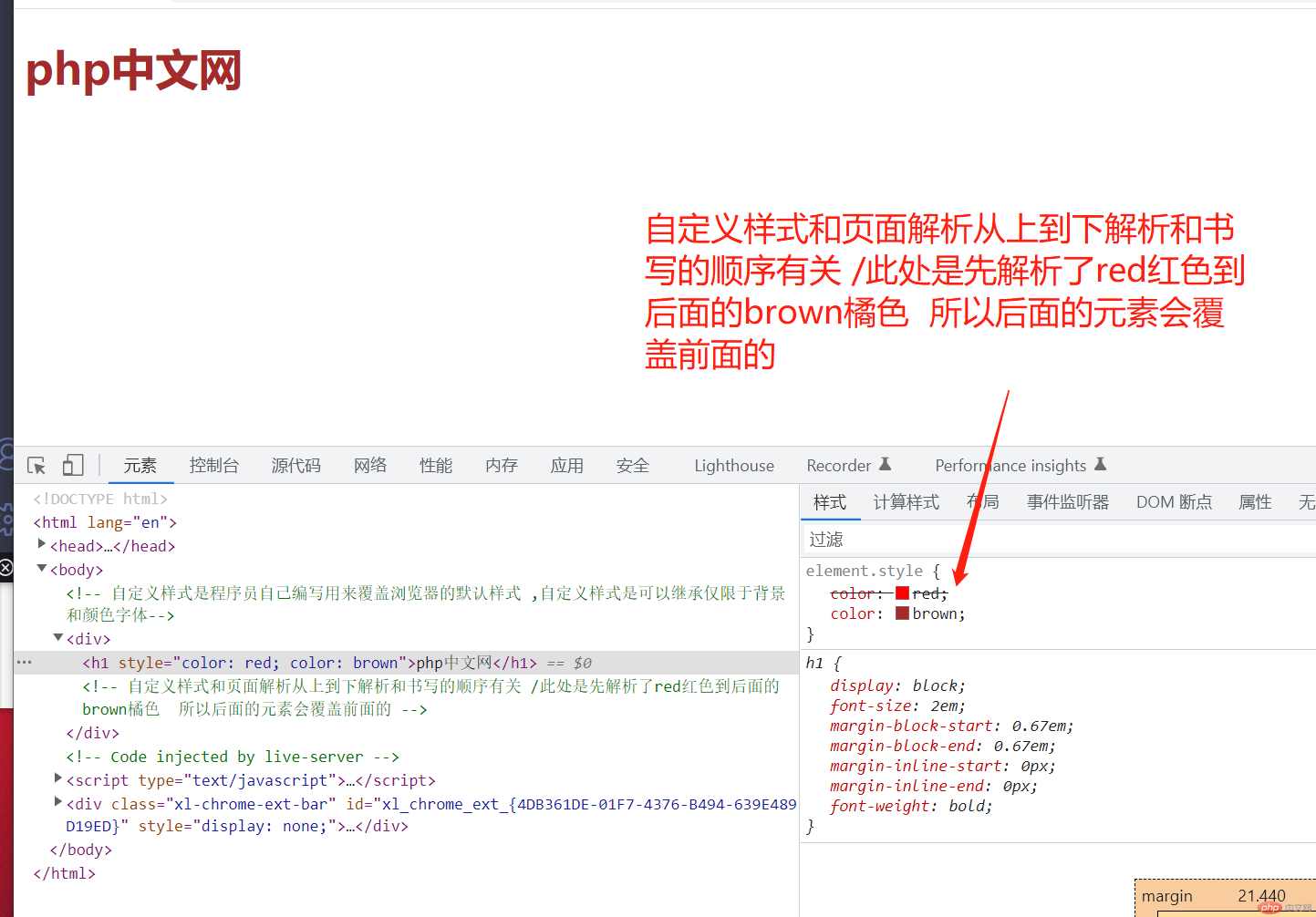
1.自定义样式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>元素的自定义样式</title></head><body><!-- 自定义样式是程序员自己编写用来覆盖浏览器的默认样式 ,自定义样式是可以继承仅限于背景和颜色字体--><div><h1 style="color: red; color: brown">php中文网</h1><!-- 自定义样式和页面解析从上到下解析和书写的顺序有关 /此处是先解析了red红色到后面的brown橘色 所以后面的元素会覆盖前面的 --></div></body></html>

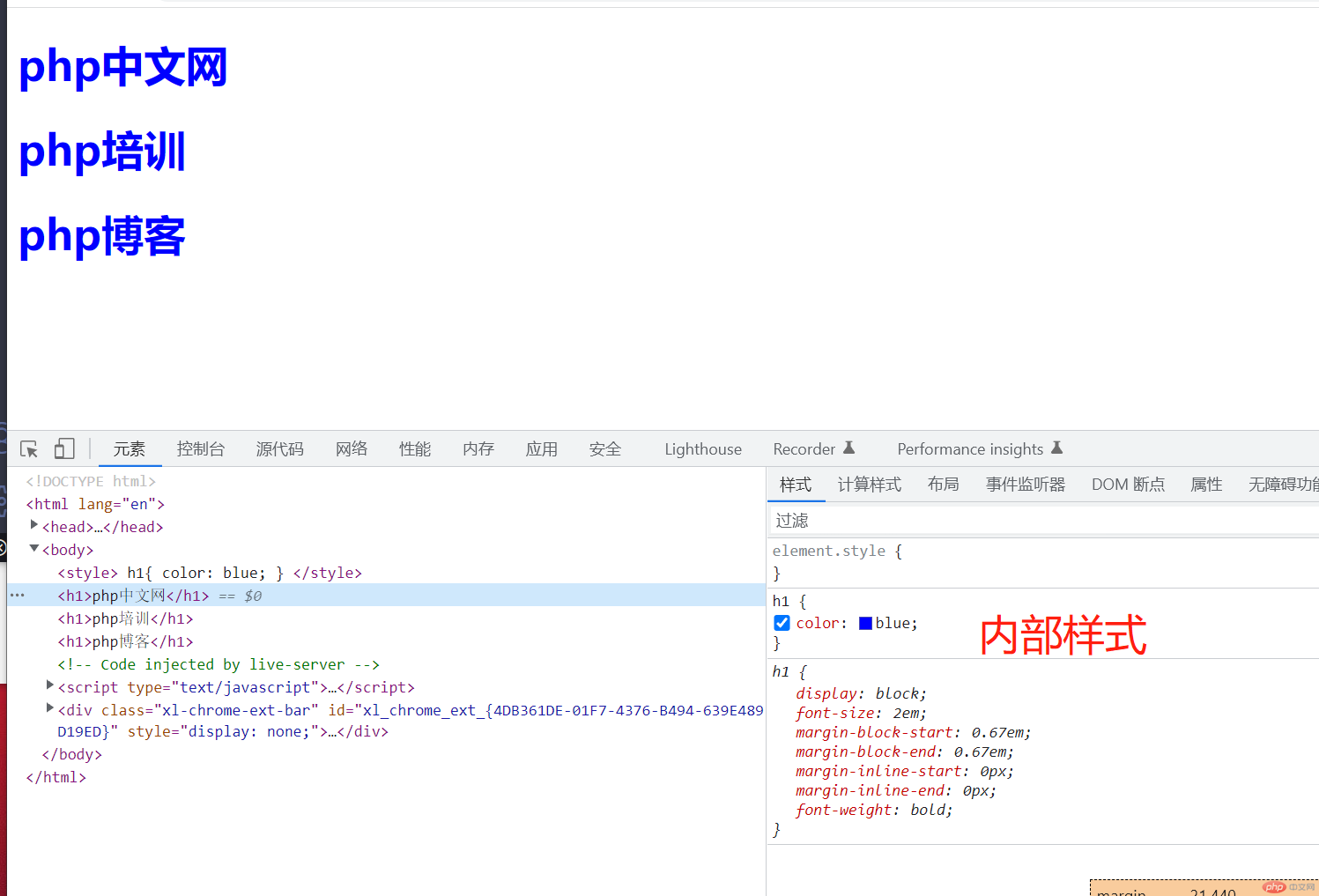
2.内部样式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><style>h1{color: blue;}</style><!-- 内部样式把h1标签写到style属性中 内部样式仅限于使用当前html页面使用--><h1 >php中文网</h1><h1 >php培训</h1><h1 >php博客</h1></body></html>

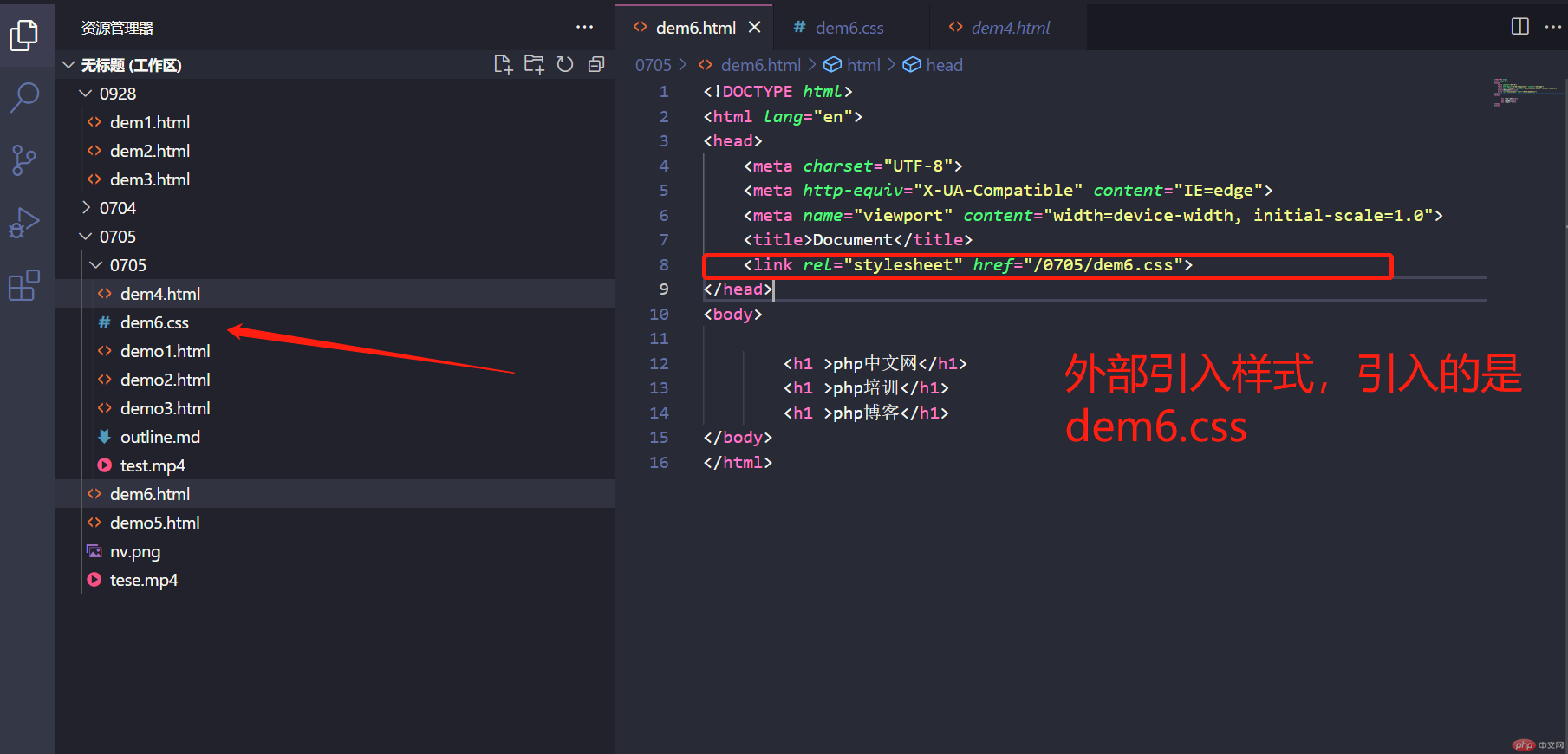
3.外部引入样式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="/0705/dem6.css"></head><body><h1 >php中文网</h1><h1 >php培训</h1><h1 >php博客</h1></body></html>

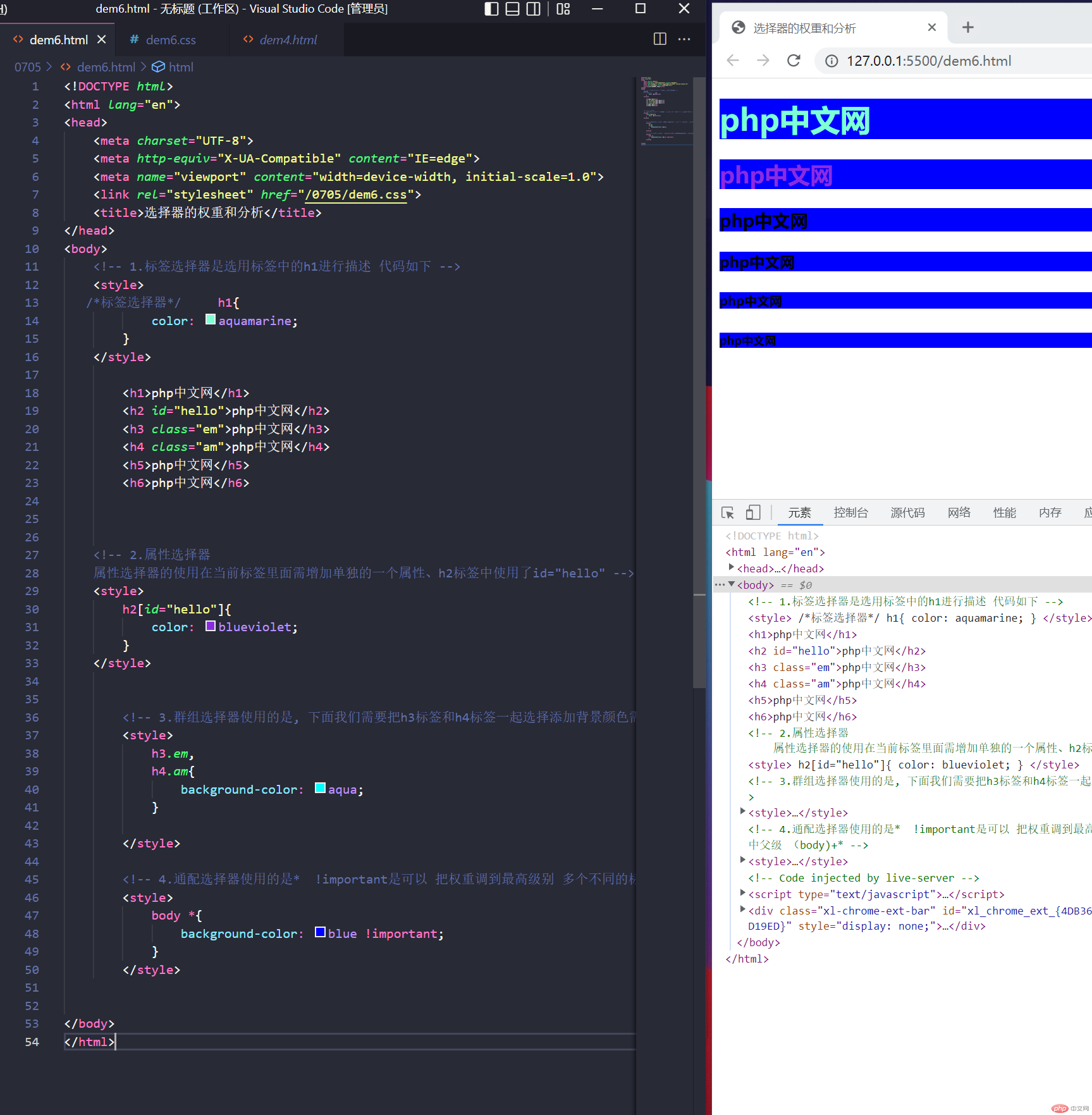
4. 选择器分类和使用方式
1.选择器分为标签选择器,属性选择器,群组选择器,通配选择器 代码如下,
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="/0705/dem6.css"><title>选择器的权重和分析</title></head><body><!-- 1.标签选择器是选用标签中的h1进行描述 代码如下 --><style>/*标签选择器*/ h1{color: aquamarine;}</style><h1>php中文网</h1><h2 id="hello">php中文网</h2><h3 class="em">php中文网</h3><h4 class="am">php中文网</h4><h5>php中文网</h5><h6>php中文网</h6><!-- 2.属性选择器属性选择器的使用在当前标签里面需增加单独的一个属性、h2标签中使用了id="hello" --><style>h2[id="hello"]{color: blueviolet;}</style><!-- 3.群组选择器使用的是, 下面我们需要把h3标签和h4标签一起选择添加背景颜色需要使用, --><style>h3.em,h4.am{background-color: aqua;}</style><!-- 4.通配选择器使用的是* !important是可以 把权重调到最高级别 多个不同的标签需要在选中父级 (body)+* --><style>body *{background-color: blue !important;}</style></body></html>

5.上下文选择器
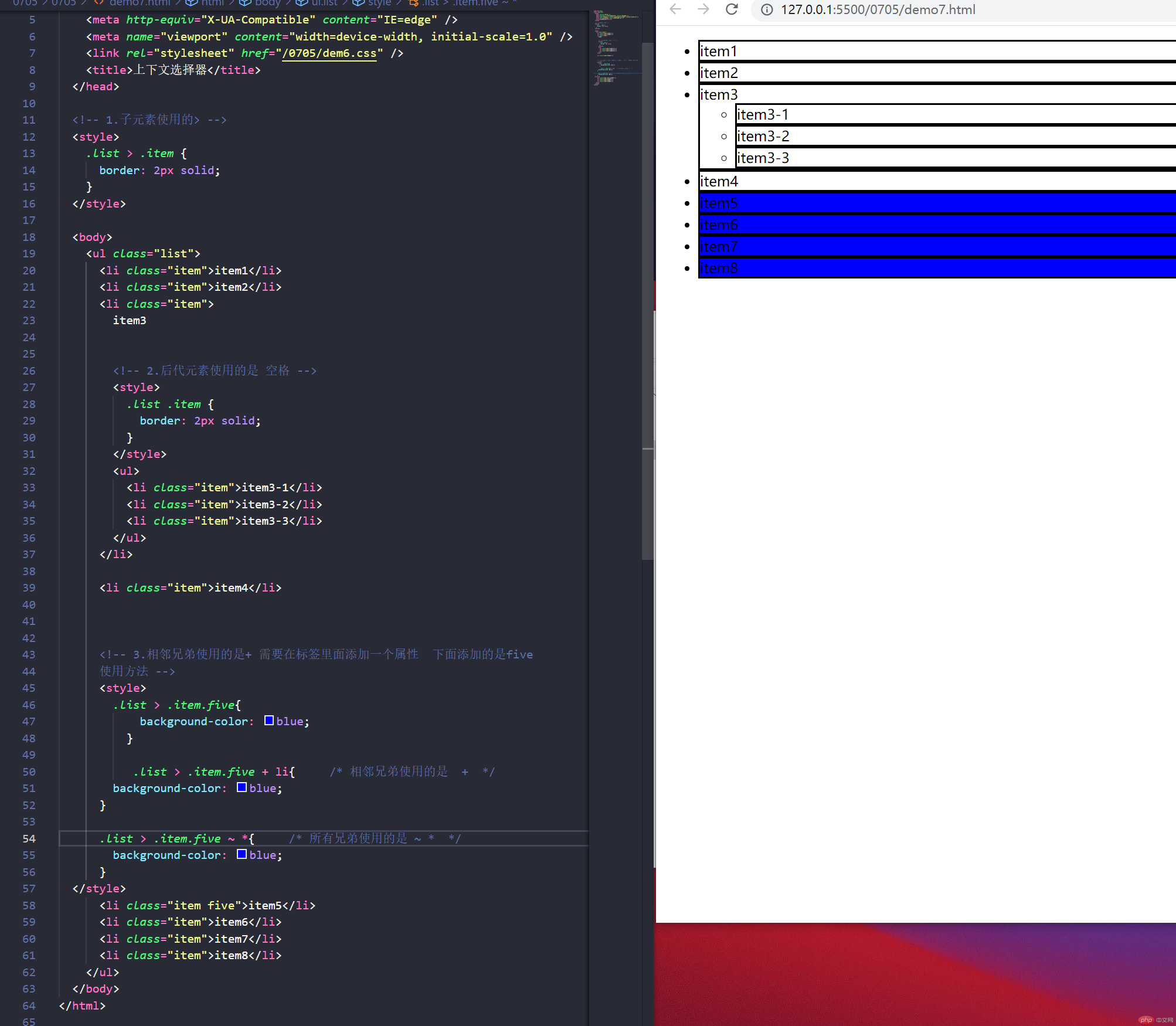
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="/0705/dem6.css" /><title>上下文选择器</title></head><!-- 1.子元素使用的> --><style>.list > .item {border: 2px solid;}</style><body><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3<!-- 2.后代元素使用的是 空格 --><style>.list .item {border: 2px solid;}</style><ul><li class="item">item3-1</li><li class="item">item3-2</li><li class="item">item3-3</li></ul></li><li class="item">item4</li><!-- 3.相邻兄弟使用的是+ 需要在标签里面添加一个属性 下面添加的是five使用方法 --><style>.list > .item.five{background-color: blue;}.list > .item.five + li{ /* 相邻兄弟使用的是 + */background-color: blue;}.list > .item.five ~ *{ /* 所有兄弟使用的是 ~ * */background-color: blue;}</style><li class="item five">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li></ul></body></html>

6.选择器权重
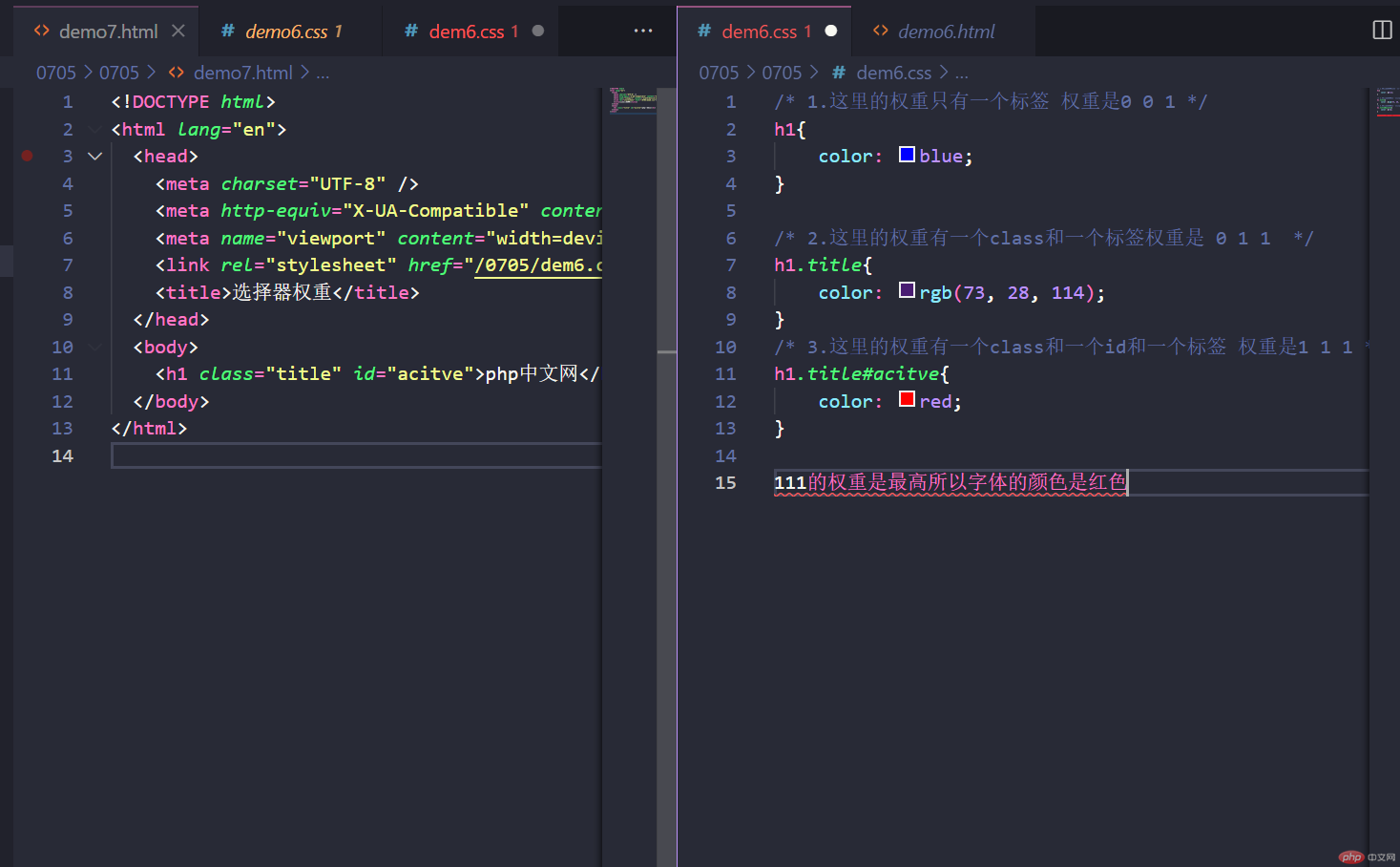
选择器权重分为个十百 三位数 分别对应的是 标签代表个位数 class代表十位数 id代表百位数举例:h1{color: blue;}这里的h1就是一个标签属个位数 所以他的权重应该是001举例2h1.title{color: blueviolet;}这里有一个h1个位数和一个class一个十位数 权重应是011举例3.h1.title#acitve{color: red;}这里有一个h1标签 和一个class 和一个id 代表的权重是1 1 1页面解析首选权重是最高的所以这里解析的是红色颜色 因为111的权重比 0 0 1 和 0 1 1 都要高

更多相关文章
- Android主题与Toolbar样式之间的关系
- android string.setSpan
- [导入]2010-03-06 传智播客—Android(六)通知、样式、主题、HTML
- 【Appetite】ionic3实录(四)微调Segment,并引出自定义组件概念
- Android字体多样式和动画TextDrawable
- android中的样式主题和国际化
- Android中自定义Dialog
- android 自定义带关闭按钮的dialog
- Android中实现全屏、无标题栏的两种办法(另附Android系统自带样式
