阿里字体图标使用写法与响应式代码
16lz
2022-07-09
引入阿里图标
案例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体图标使用</title><link rel="stylesheet" href="css/zuoye1.css"></head><body><!--使用大尺寸font-size-b--><span class="iconfont icon-icon-wangluo font-size-b">111</span><!--使用小尺寸font-size-s--><span class="iconfont icon-icon-wangluo font-size-s">111</span></body></html>
<--zuoye1.css-->//引入字体库文件的css@import url('font_icon/iconfont.css');//自定义尺寸//大尺寸.font-size-b{font-size: 35px;color: red;}//小尺寸.font-size-s{font-size: 10px;color: red;}
效果图

响应式代码
案例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体查询</title><link rel="stylesheet" href="css/zuoye.css"></head><body><button class="btn small">btn1</button><button class="btn middle">btn2</button><button class="btn large">btn3</button></body></html>
<--zuoye.css-->html{font-size: 10px;}.btn{outline: none;border: none;color: white;background-color: seagreen;}.small{ font-size: 1.2rem;}.middle{font-size: 1.6rem;}.large{font-size: 2rem;}/* 大屏幕 :大于等于1200px*/@media (min-width: 1200px) {html{ font-size: 80px;}}/*默认*/@media (min-width: 980px){html{font-size: 60px; }}/* 平板电脑和小屏电脑之间的分辨率 */@media (min-width: 768px) and (max-width: 979px) {html{ font-size: 50px; }}/* 横向放置的手机和竖向放置的平板之间的分辨率 */@media (max-width: 767px) {html{font-size: 40px;}}/* 横向放置的手机及分辨率更小的设备 */@media (max-width: 480px) {html{font-size: 30px;}}
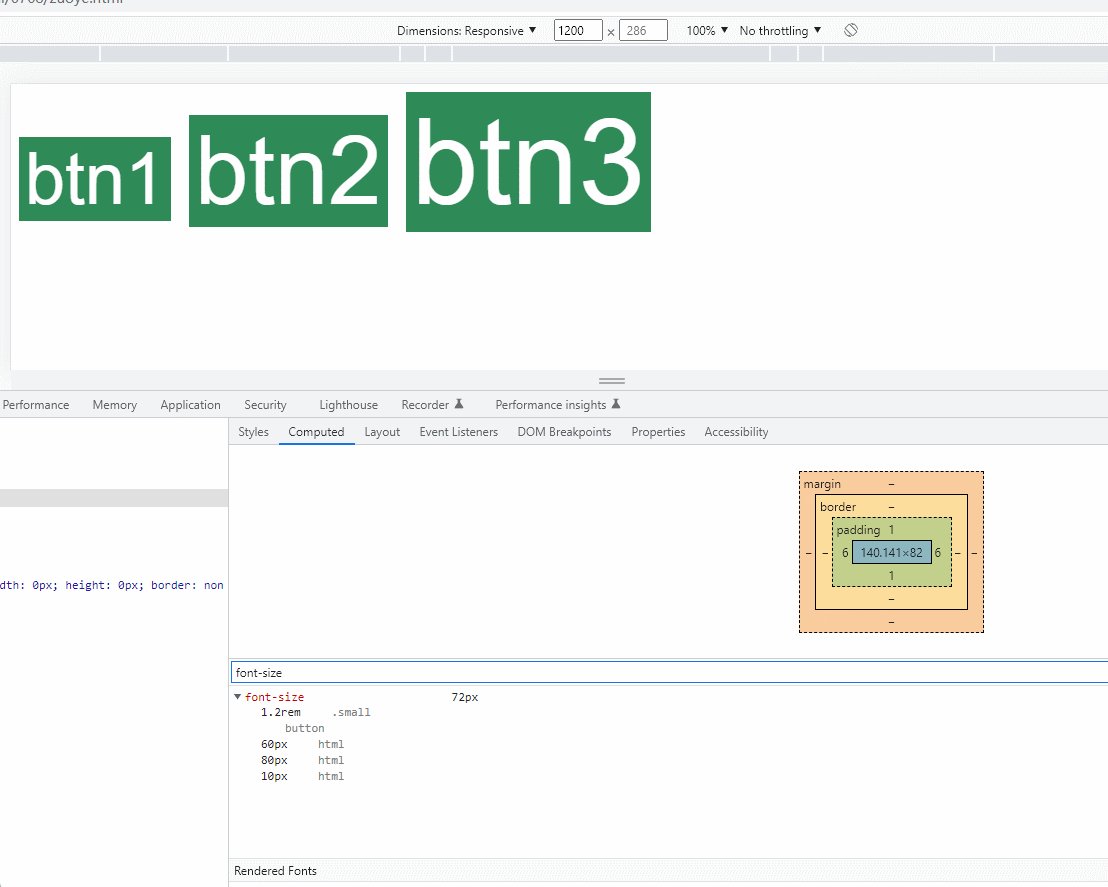
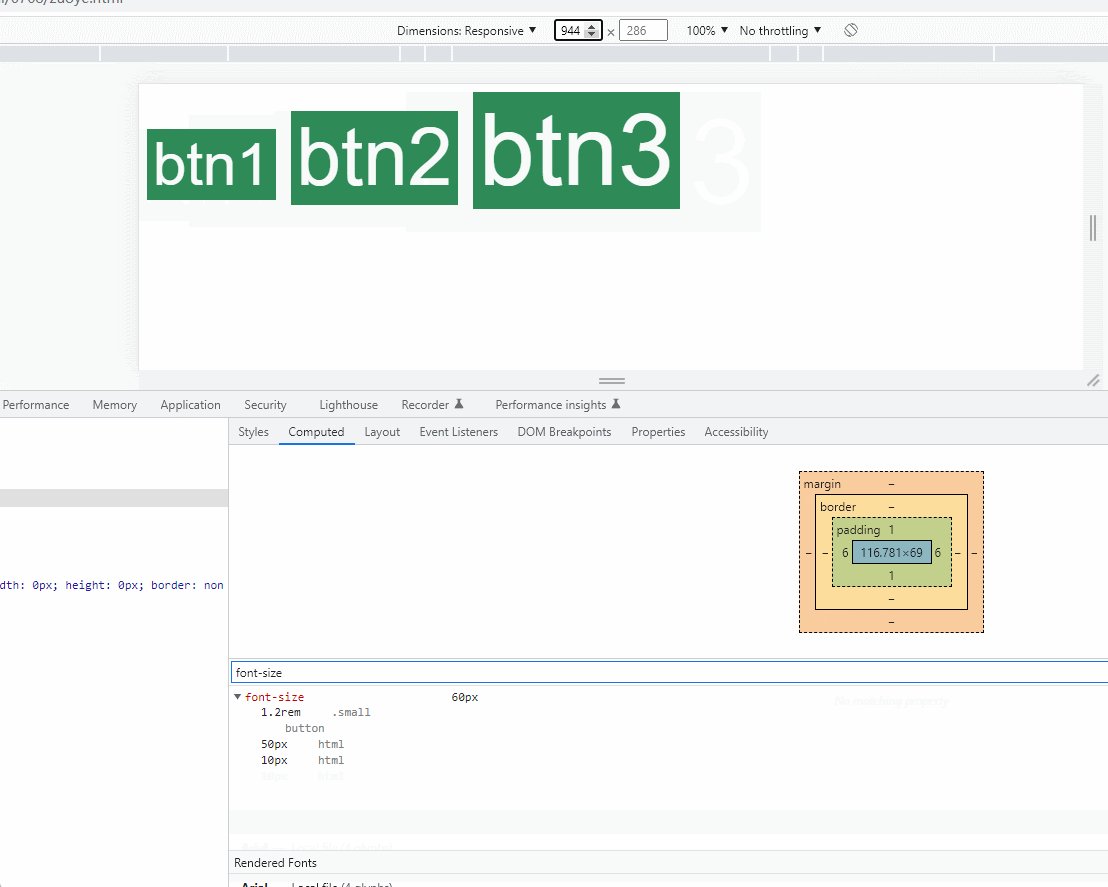
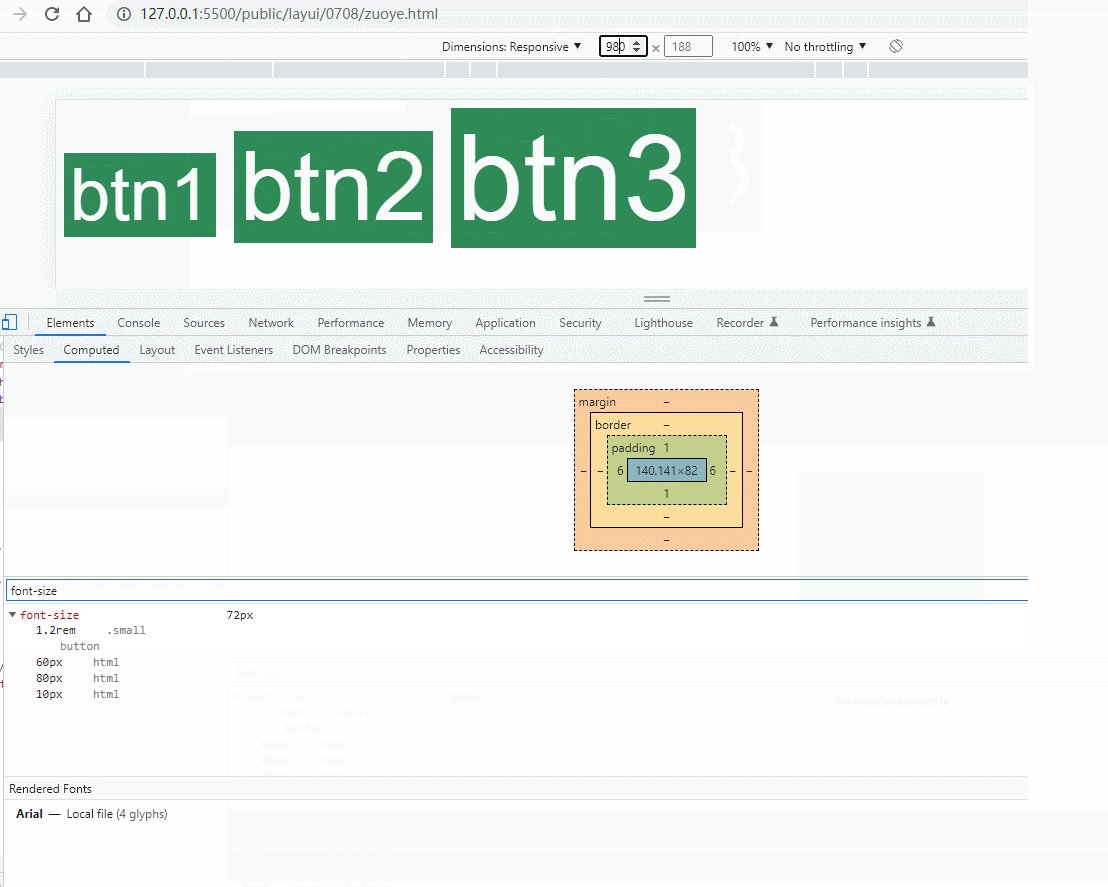
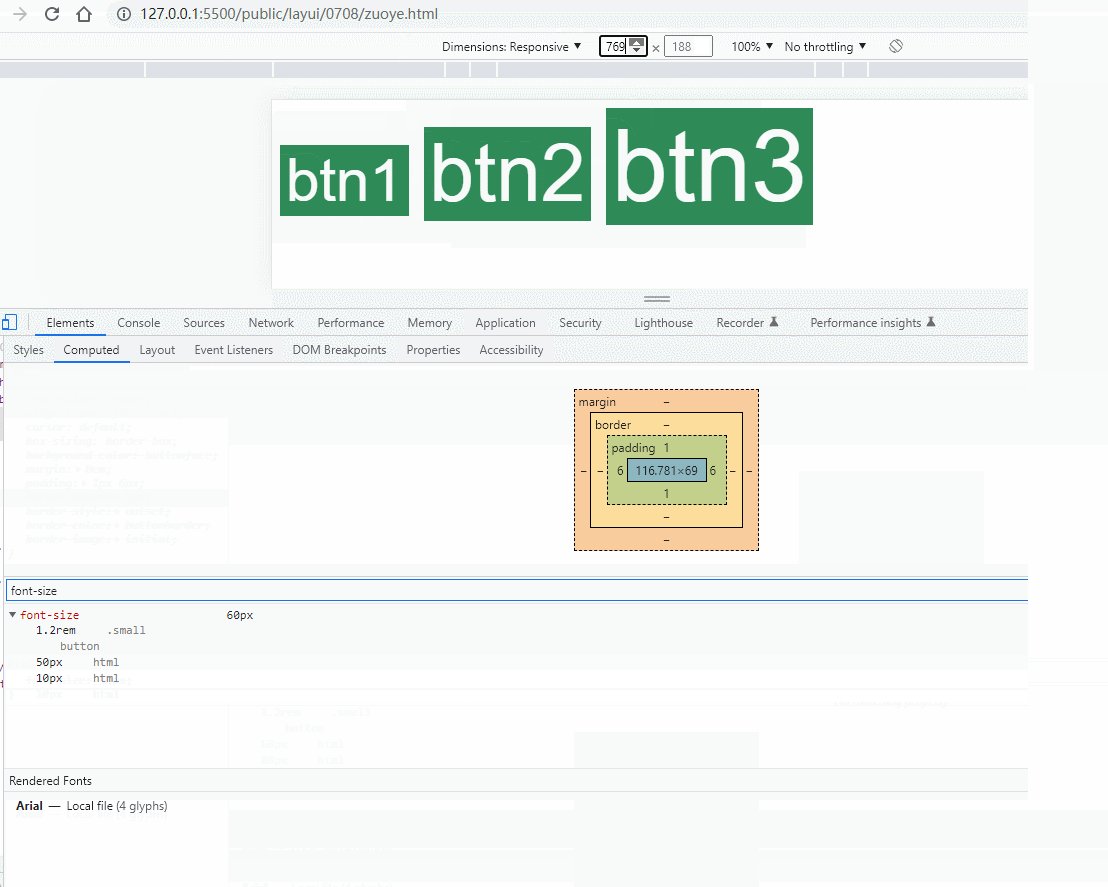
效果图

更多相关文章
- 在Ubuntu上下载、编译和安装Android最新源代码
- 最初程序员的思维“修炼”之四——Android平台开发的“强制关闭
- Android软件广告屏蔽方法及代码
- 【Android应用开发】-(7)安全性设计(完整版请参考官方)
- Android如何自定义title
- Android输入输出机制之来龙去脉之前生后世
- android ndk之opencv+MediaCodec硬编解码来处理视频动态时间水印
- Android(安卓)怎样获得手机信息(四)
- android binder和aidl java代码理解(一)
