CSS选择器中优先级和权重区别
16lz
2022-07-08
自定义样式的来源与优先级
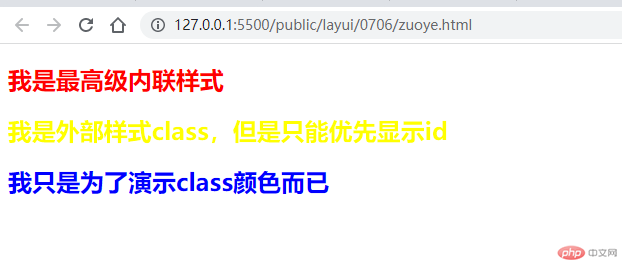
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>自定义样式的来源与优先级</title><link rel="stylesheet" href="css/zuoye.css"></head><body><h2 style="color: red;" class="color" id="color">我是最高级内联样式</h2><h2 class="color" id="color">我是外部样式class,但是只能优先显示id</h2><h2 class="color">我只是为了演示class颜色而已</h2><!-- 通过演示效果的优先级 --><!-- 自定义样式优先级如下--><!--内链式>id>class --><!-- 内嵌式红色大于id 黄色 大于class蓝色--></body></html>
<!-zuoye.css->.color{color: blue;}#color{color: yellow;}
实际页面演示

常用选择器与权重分析方法
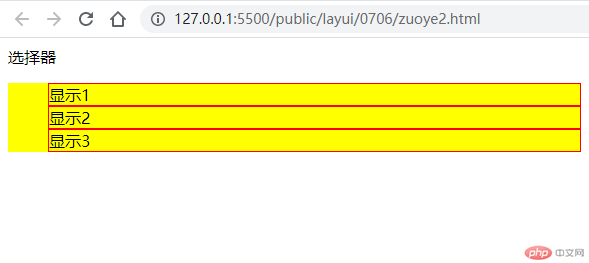
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>常用选择器与权重分析方法</title><link rel="stylesheet" href="css/zuoye2.css"></head><body><div>选择器</div><ul class="list" id="nav"><li class="item">显示1</li><li class="item">显示2</li><li class="item">显示3</li></ul><!--权重分类id,class ,tag(标签) 三类 --></body></html>
<!-zuoye2.css->/* 当前css 按照《选择权重》顺序书写*/#nav{background-color: yellow;}.list>.item{border: 1px solid red;}li{list-style: none;}
实际页面演示

更多相关文章
- 为什么Android不如iOS那么顺滑?
- HTMLa标签,img标签配合三种列表标签写出图片导航演示
- 注册效果与简易后台界面演示如何用html代码来写
- 2022年0705表单与后台框架轻量级开发演示
- 2022年0705表单与后台框架轻量级开发演示
- html简单导航与简洁课程表代码演示
- Android(安卓)中LocalBroadcastManager的使用方式
- 实例演示获取dom元素的二个重要方法
- 2022年7月php学习心得·第二节课程
