HTML文档解析/markdown语法介绍/emmet语法介绍
HTML文档结构详解
<!-- 声明文档类型是HTML --><!DOCTYPE html><!-- 根元素/根标签且一个页面只存在一个 --><html lang="en"><!-- 头部标签head:主要给浏览器和搜索引擎展示用户不关注此部分代码 --><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>初学第二章:HTML文档解析/markdown语法介绍/emmet语法介绍</title></head><!-- 主体标签:此部分是用户可以在浏览器看到的地方,用标签进行包裹例如<h1>博客</h1> --><body></body></html>
HTML三大部分
- html代码块:模块/结构 标签组成
- css样式:主要是用户自定义样式和默认样式组成
- js脚本:通常是一些用户交互例如弹窗
HTML文档解析步骤
- html文档解析是从上往下执行html代码和css样式没有固定位置,js对有dom操作的交互需要放在规范位置通常是</body>标签上方
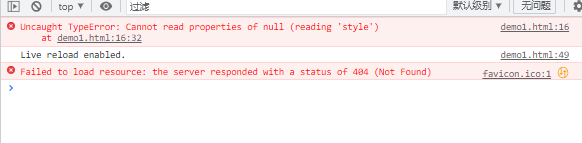
- 如果js代码放在body标签前面,恰好js代码中有dom操作对指定标签进行操作,将会在控制台报错例如:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>初学第二章:HTML文档解析/markdown语法介绍/emmet语法介绍</title><script>/*将h1标签文字颜色更改为蓝色*/document.querySelector("h1").style.color = blue;</script></head><body><h1>初学第二章:HTML文档解析/markdown语法介绍/emmet语法介绍</h1></body></html>
报错:

- js某些操作会中断浏览器文档解析,完成当前操作才会继续向下解析例如以下代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>初学第二章:HTML文档解析/markdown语法介绍/emmet语法介绍</title><script>/*弹窗点击确定后才会将H1标签显示*/alert(111);</script></head><body><h1>初学第二章:HTML文档解析/markdown语法介绍/emmet语法介绍</h1></body></html>
markdown常用语法介绍
1.标题语法
# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标题###### 六级标题
注意标题语法最多建议使用三层不建议使用到5 6层
2.代码块
代码块语法:
单行代码:两个反引号中间填写代码没有高亮提示单行代码lte a = 10;
多行代码三个反引号+对应的代码语言名称:```php$a = 1;$b = $a;$c = $a + $b;echo$c;
3.有序列表/无序列表
有序列表:用数字1+小数点+空格后面跟内容
- 有序列表1
- 有序列表2
- 有序列表3
无序列表:通常使用减号+空格后面跟内容
- 无序列表1
- 无序列表2
- 无序列表2
4.表格
表格的构造类似于画图
表格的表头与表体需要用|+-分割 而每列需要使用|隔开
|名字|年龄|性别|爱好|
|—-|—-|—-|—-|
|小刘|18|男|PHP|
|小花|17|女|java|
|小王|19|男|go|5.图片插入
图片插入使用一个感叹号+一对中阔号+一个小括号表示

emmet 语法介绍
emmet 语法是编辑器内置的一个语法插件,该语法帮助开发者快速完成代码编写提高编写效率
1.快速生成 HTML 文档代码块
```html
<!-- 在vscode当中输入html:5或者一个英文状态下的感叹号!按下TAB键即可自动生成如下代码 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head><body>
</body>
</html>
## 2.如何快速创建一个盒子模型/层级关系>+号讲解```html<div class="box">box</div><!-- div.box{box} 输入代码按下TAB会快速生成如上效果的盒子 当然默认的标签是div 可以简化成.box{box} -->
3.如何快速生成一个列表
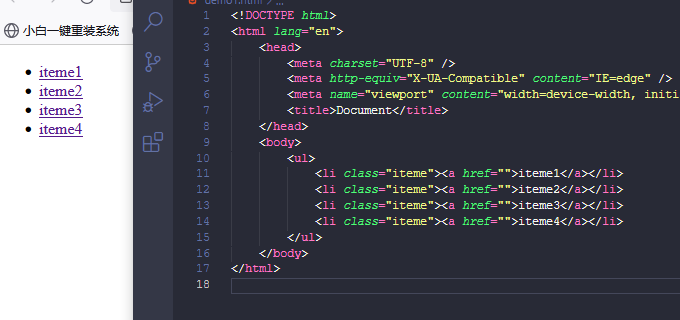
我想生成如图所示列表用 emmet 语法怎么操作
<ul><li class="item"><a href="">a</a></li><li class="item"><a href="">a</a></li><li class="item"><a href="">a</a></li><li class="item"><a href="">a</a></li></ul><!-- ul>li.item*4>a{a}按下TAB键即可自动生成如如上代码 -->4.$ @符号的讲解
$:数字递增从1开始增加 @:可以指定$索引从任意数字递增
$@-5:表示从几倒数到5 例如:
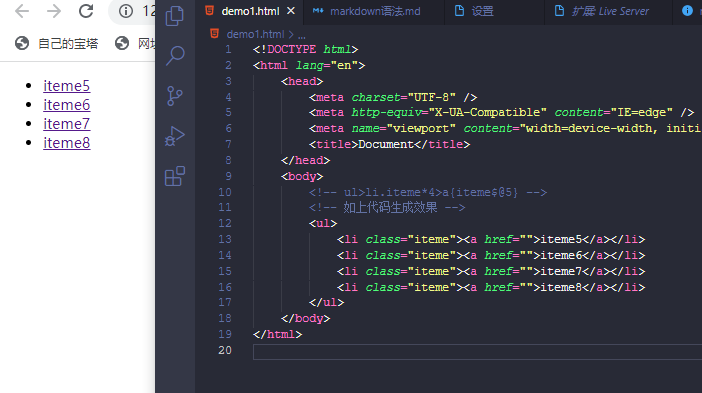
<!-- ul>li.item*4>a{a¥@}按下TAB键即可自动生成如如下代码 --><ul><li class="item"><a href="">a5</a></li><li class="item"><a href="">a6</a></li><li class="item"><a href="">a7</a></li><li class="item"><a href="">a8</a></li></ul>5.如何快速生成一个表格
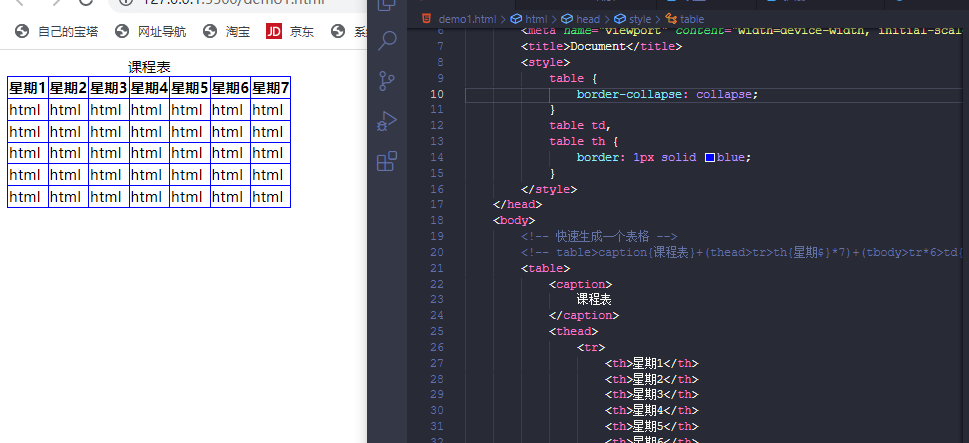
表格通常由table标签里面由thead和tbody标签组成 thead内部通常有tr th组成 tbody内部通常是tr td组成
- th:表头单元格,表格中的文字将以粗体显示,在表格中也可以不用此标签,th标签必须放在tr标签内
- tr: 表示行,一组行标签里面可以放td th 标签
- td: 表示列,td标签必须放在tr标签内
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>table {border-collapse: collapse;}table td,table th {border: 1px solid blue;}</style></head><body><!-- 快速生成一个表格 --><!-- table>caption{课程表}+(thead>tr>th{星期$}*7)+(tbody>tr*6>td{html}*8) --><table><caption>课程表</caption><thead><tr><th>星期1</th><th>星期2</th><th>星期3</th><th>星期4</th><th>星期5</th><th>星期6</th><th>星期7</th></tr></thead><tbody><tr><td>html</td><td>html</td><td>html</td><td>html</td><td>html</td><td>html</td><td>html</td></tr><tr><td>html</td><td>html</td><td>html</td><td>html</td><td>html</td><td>html</td><td>html</td></tr><tr><td>html</td><td>html</td><td>html</td><td>html</td><td>html</td><td>html</td><td>html</td></tr><tr><td>html</td><td>html</td><td>html</td><td>html</td><td>html</td><td>html</td><td>html</td></tr><tr><td>html</td><td>html</td><td>html</td><td>html</td><td>html</td><td>html</td><td>html</td></tr></tbody></table></body></html>
更多相关文章
- 如何获取Android源码
- Android(安卓)Studio 学习 - HelloWorld
- 如何获取Android源码
- Android应用程序进程启动过程的源代码分析
- android studio NDK-JNI调用
- Android(安卓)Studio项目结构和Gradle应用
- 【Android每周专题】Android中的逆向工程
- Android自定制Toast显示外观
- android语音识别方法示例代码