JS实现元素的拖动与占位功能
这篇文章主要介绍了JS实现元素的拖动与占位功能,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
这篇博客,是博主这几天刚做的一个项目遇到的一个难点,学会了这个,你就能轻松实现页面元素的移动啦,再配合一些条件,就可以做出一个任务完成进度的页面了!

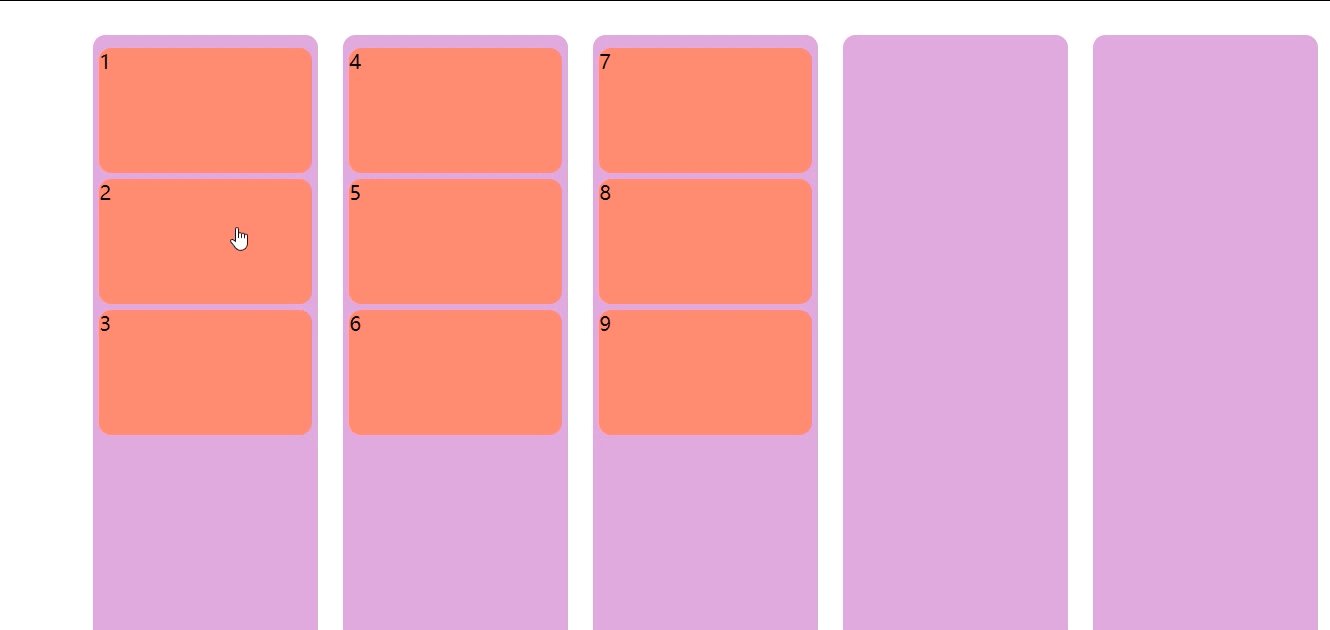
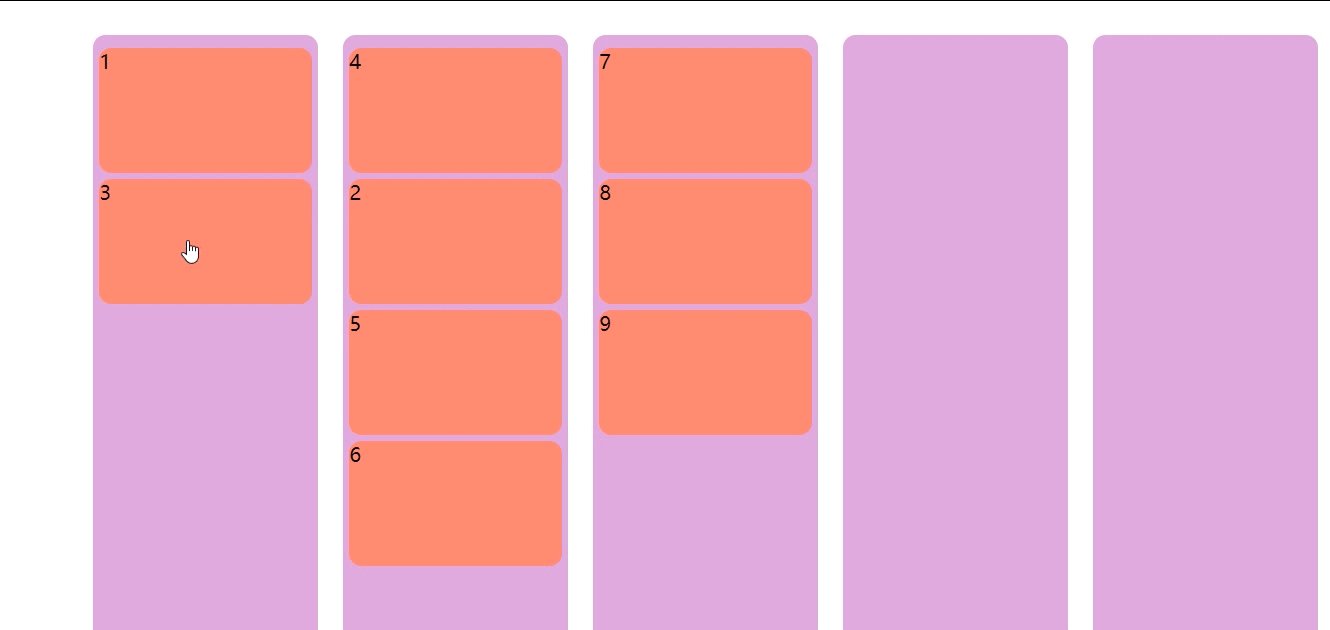
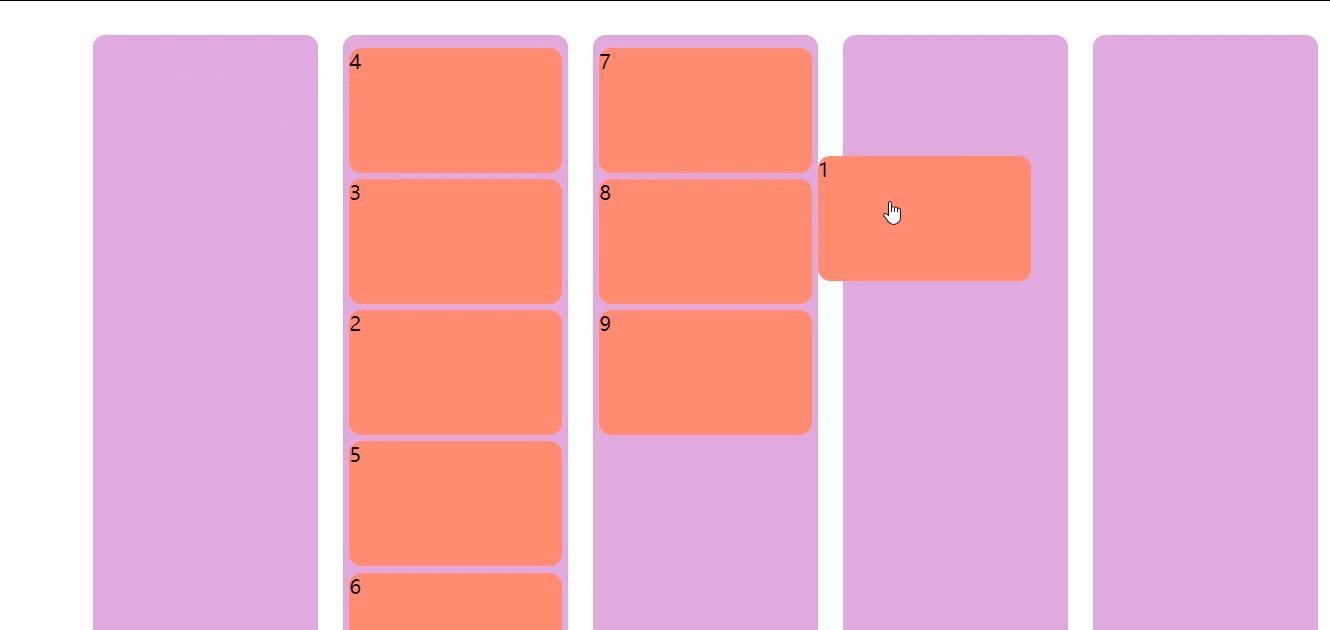
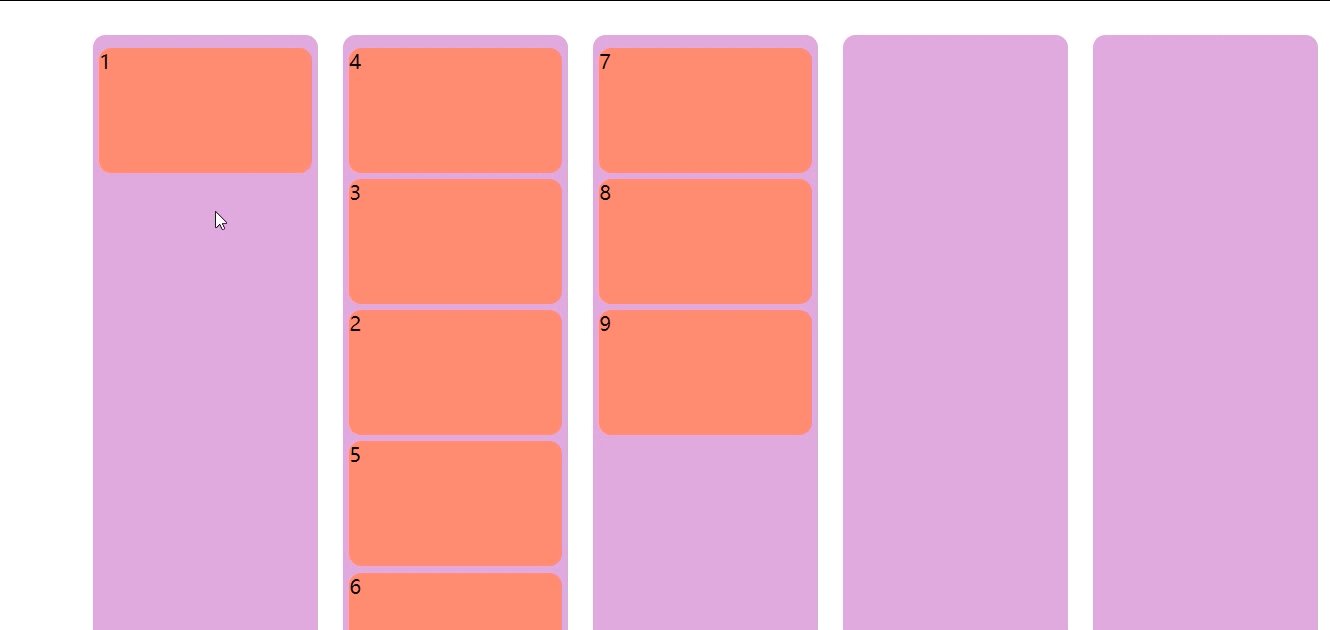
先来看看效果:
实现功能:
拖动元素从一个板块移动到另一个板块的某个位置, 博主根据自己的需求做的这个是点击的元素 只能移动到它所在模块的下一个模块,如果移动到别的模块就会回到原来位置,而且当你拖动的 元素位置没有超过某个距离也会自动弹回到原来位置
案例分析:
关键一步就在于!当你鼠标按下的时候,不仅要获取到当前的元素还要获取到当前所在的模块(所以在一开始就要先给每个模块设置一个index属性,属性值就是每个模块本身的索引号),这一步是为了当鼠标放开的时候进行判断所要移动到的模块是否是当前模块的下一个模块(可能有点绕,仔细读仔细品),如果条件成立,那么就要开始和所要移动到的模块中的元素一一比较位置了(这里是为了确定元素要移动到的具体位置),确定好后就要在具体位置新建一个空的元素,把移动元素的内容添加到这个空的元素中,最后最后一步!不要忘记把原先的那个元素移除噢~
代码呈现:
`<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jQuery.min.js"></script>
<style>
* {margin: 0;left: 0;list-style: none;box-sizing: border-box;}.container {display: flex;justify-content: space-around;width: 1000px;height: 600px;margin: 100px auto;padding: 0;}.container li {width: 180px;height: 100%;background-color: plum;border-radius: 10px;padding: 5px;}.item {width: 170px;height: 100px;background-color: salmon;margin: 5px 0;border-radius: 10px;cursor: pointer;}</style>
</head>
<body>
<ul class="container">
<li>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</li>
<li>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</li>
<li>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</li>
<li></li>
<li></li>
</ul>
<script>
$(function(){
for (var i = 0; i < 5; i++) {
$(“.container li”)[i].setAttribute(‘index’, i);
}
$(‘.item’).on(‘mousedown’,function(e){
var index = Number($(this).parent()[0].getAttribute(‘index’));
//获取当前所选任务的左边距和上边距
startLeft = $(this).offset().left;
startTop = $(this).offset().top;
//求鼠标在所选任务里的位置
mouseX = e.pageX - startLeft;
mouseY = e.pageY - startTop;
$(this).on(‘mousemove’,function(e){
$(this).offset({
left: e.pageX - mouseX,
top: e.pageY - mouseY
})
})
$(this).on(‘mouseup’,function(){
//用来记录item移动到那个位置
k = -1;
$(this).off(‘mousemove’);
//获取所选 模块 的下一个 模块索引
if (index >= 4) {
index = 3;
}
var next = $(‘.container li’).eq(index + 1);
//如果鼠标放开时,所移动到的距离正好位于所选模块的下一个模块的区间内,就执行if ($(this).offset().left >= next.offset().left&&$(this).offset().left <= next.offset().left + next[0].offsetWidth) {//获取到所选的item中的内容var text = $(this).html();//在最终所要放置的位置新建一个空任务,再把所获取到的内容添加进去var father = document.createElement('div');father.className = 'item';$(father).append(text);//把点击的当前元素获取过来var ele = $(this);//如果当前模块没有item,则直接添加到第一个位置,如果有,则比较看它的top比哪个 大就放在哪个的后面if (next.children().length == 0) {next.append(father);} else {$.each(next.children(), function (i,item) {if ( ele.offset().top > $(item).offset().top) {k = i;}})//如果 k == -1 说明 要把任务放在该模块的第一个位置if (k == -1) {next.children().eq(0).before(father);} else {next.children().eq(k).after(father);}}//解绑移动事件,清空原来位置的item$(this).off("mousemove");$(this).remove();$(this).empty();} else {//这里就是移动不成功,回到原来位置$(this).offset({left: startLeft,top: startTop})$(this).off("mousemove");}})})})</script>
</body>
</html>
`
更多相关文章
- ANDROID Porting系列三、Build Cookbook
- android开心网语音发送模块的录音功能
- android 检查gps
- Android(安卓)之 ImageSwitch图片转换器
- JS获取表单元素、dom树遍历增删改、操作元素内容、自定义属性、
- add 'tools:replace="android:value"' to
- (翻译)VectorDrawables的使用
- Node 模块
- JS的闭包、访问器属性、类与对象的创建和解构、获取DOM元素的二
