利用iframe做一个简单的后台界面
16lz
2022-03-20
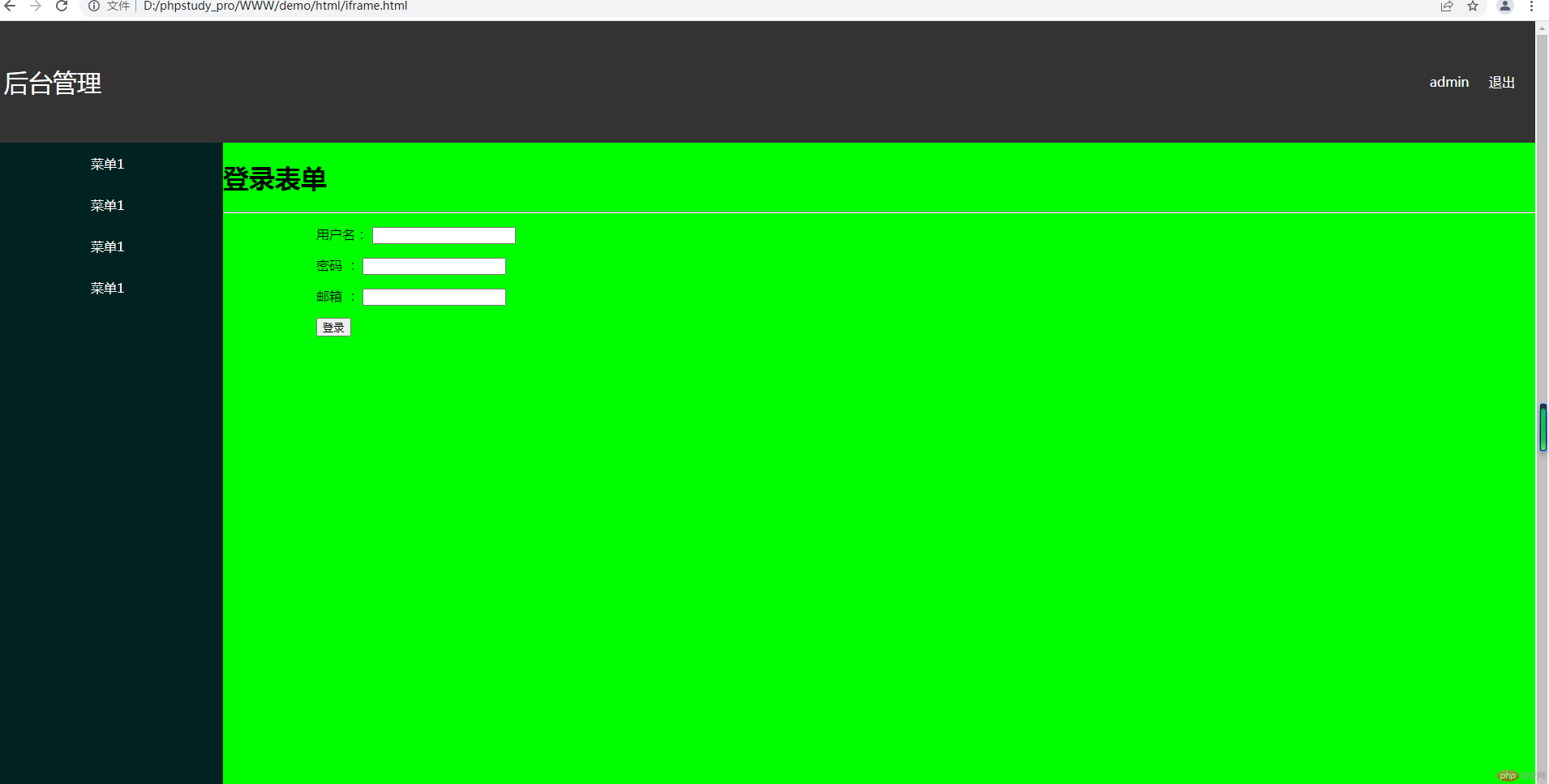
<!doctype html><html lang="en"><head><meta charset="UTF-8"><title>iframe</title></head><style>body{padding:0px;margin:0px;font-family: "微软雅黑";}ul,li,a{list-style: none;text-decoration: none;margin:0;padding:0;}.header{height: 150px;background: #333;color: #fff;line-height: 150px;padding:0px 15px;}.header_ur{/*display:block;*/}.header_li span{font-size: 30px;font-weight: 800px;float: left;}.header_li_right{float: right;color:#fff;}.header_li_right a{color:#fff;margin:0px 10px;}.left{width:15%;background: #022;text-align: center;height: 820px;float: left;}.left ul li{padding:15px;}.left ul li a{color: #fff;}.right{float:right;width: 85%;background: #0f0;}.right iframe{height: 820px;width: 100%;}</style><body><div class="header"><ul class="header_ur"><li class="header_li"><span>后台管理</span></li><li class="header_li_right"><a href="">admin</a><a href="">退出</a></li></ul></div><div class="left"><ul><li><a href="form.html" target='admin_right'>菜单1</a></li><li><a href="image.html" target='admin_right'>菜单1</a></li><li><a href="table.html" target='admin_right'>菜单1</a></li><li><a href="index.html" target='admin_right'>菜单1</a></li></ul></div><div class="right"><iframe src="" frameborder="0" name='admin_right'></iframe></div></body></html>
效果图

更多相关文章
- android:注册时的协议---》方法一:弹出框
- Android(安卓)Material Design 实践(六)--MaterialNavigationDra
- Android(安卓)PullToRefreshView巴黎埃菲尔铁塔效果
- Android横向滑动选项卡
- android 长按菜单
- a链接中包裹图片文字介绍
- Android(安卓)Material Design 实践(二)--Dialogs
- Android(安卓)划出一个半透明的PopupWindow
- Android腾讯微薄客户端开发十四:首页menu菜单
